Cannot find module 'react' Error in TypeScript [Solved]
Last updated: Feb 27, 2024
Reading time·3 min

# Cannot find module 'react' Error in TypeScript
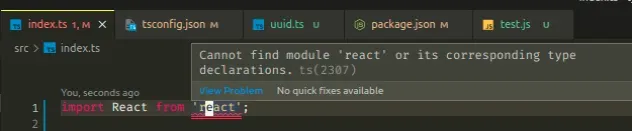
To solve the "Cannot find module react or its corresponding type
declarations" error, install the module and its type definitions by running the
commands npm install react and npm i --save-dev @types/react.

Make sure to install the react module and its type definitions by opening your
terminal in your project's root directory and then run the following commands.
# 👇️ with NPM npm install react react-dom npm install --save-dev @types/react @types/react-dom # --------------------------------------------------- # 👇️ with YARN yarn add react react-dom yarn add @types/react @types/react-dom --dev

Now you should be able to import the react library with the following line of code.
import React from 'react'; console.log(React);
react library.# Set moduleResolution to node in tsconfig.json
If that doesn't help, try setting moduleResolution to node in your
tsconfig.json file.
{ "compilerOptions": { "moduleResolution": "node", // 👇️ ... rest } }
You can read more about classic vs node module resolution in the
TypeScript docs.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json files, re-run
npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and development server if the error persists.
You can also try to install the latest version of React and its typings.
# 👇️ with NPM npm install react@latest react-dom@latest npm install --save-dev @types/react@latest @types/react-dom@latest # --------------------------------------------------- # 👇️ with YARN yarn add react@latest react-dom@latest yarn add @types/react@latest @types/react-dom@latest --dev

# Make sure you have the react-related packages installed
If you still get the error, open your package.json file and make sure it
contains the react package in the dependencies object.
{ "dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0", }, "devDependencies": { "@types/react": "^18.0.27", "@types/react-dom": "^18.0.10" } }
The react and react-dom modules have to be in your dependencies object.
The @types/react and @types/react-dom packages have to be in your
devDependencies object.
You can try to manually add the lines and re-run npm install.
npm install

Or install the latest version of the packages:
# 👇️ with NPM npm install react@latest react-dom@latest npm install --save-dev @types/react@latest @types/react-dom@latest # --------------------------------------------------- # 👇️ with YARN yarn add react@latest react-dom@latest yarn add @types/react@latest @types/react-dom@latest --dev
If the error persists, follow the instructions in my Cannot find module 'X' error in TypeScript article.
I've also written a detailed guide on how to use create-react-app with TypeScript.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Set optional props with default values in React TypeScript
- Pass CSS styles as props in React TypeScript
- Extend an HTML Element in a Component's props in React (TS)
- How to pass Functions as Props in React TypeScript
- React Typescript "Cannot find name" error [Solved]
- Type the onChange event of an element in React (TypeScript)
- Type the onClick event of an element in React (TypeScript)
- Type the onFocus and onBlur events in React (TypeScript)
- Type onKeyDown, onKeyUp, onKeyPress events in React (TS)
- Type the onSubmit event in React (TypeScript)

