Type the onSubmit event in React (TypeScript)
Last updated: Feb 29, 2024
Reading time·3 min

# Type the onSubmit event in React (TypeScript)
Use the React.FormEvent<HTMLFormElement> type to type the onSubmit event in
React. The FormEvent interface is used for onSubmit events.
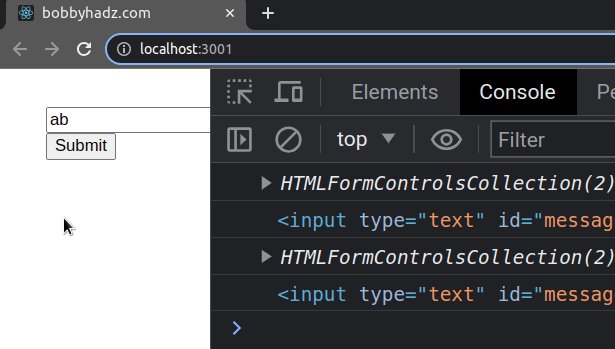
You can access properties on the form element the event is attached to on the
currentTarget property.
import React, {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); // 👇️ type event as React.FormEvent<HTMLFormElement> const handleSubmit = ( event: React.FormEvent<HTMLFormElement>, ) => { // 👇️ prevent page refresh event.preventDefault(); console.log(event.currentTarget.elements); console.log(event.currentTarget.elements[0]); }; return ( <div> <form onSubmit={handleSubmit}> <input type="text" id="message" name="message" value={message} onChange={event => setMessage(event.target.value)} /> <button type="submit">Submit</button> </form> </div> ); }; export default App;

We typed the event as React.FormEvent<HTMLFormElement> because the
FormEvent type is used for
onSubmit events in React.
# The easiest way to find the type of an event
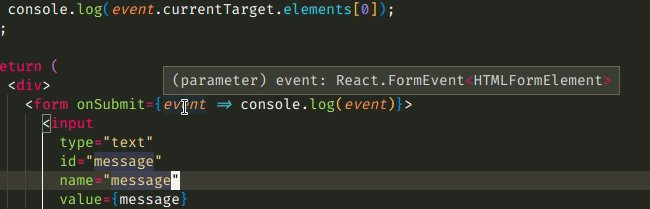
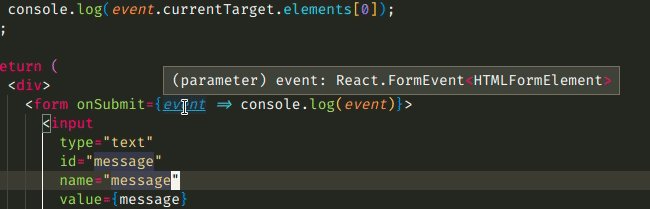
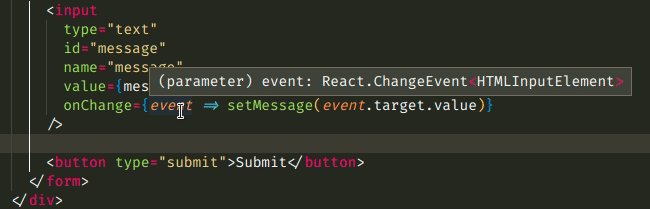
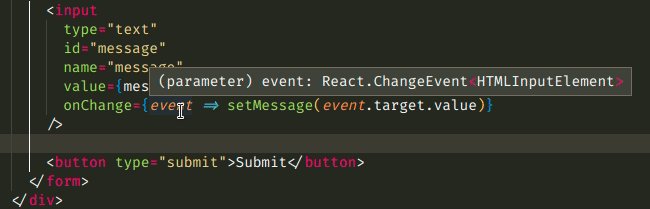
The easiest way for you to find out what the type of an event is, is to write
the event handler inline and hover over the event parameter in the function.
import React, {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); // 👇️ onSubmit event is written inline // hover over the `event` parameter with your mouse return ( <div> <form onSubmit={event => console.log(event)}> <input type="text" id="message" name="message" value={message} onChange={event => setMessage(event.target.value)} /> <button type="submit">Submit</button> </form> </div> ); }; export default App;

event parameter and it shows me what the type of the event is.TypeScript is able to infer the type of the event when it's written inline.
This is very useful because it works with all events. Simply write a "mock"
implementation of your event handler inline and hover over the event parameter
to get its type.
Now that we know that the correct type for the onSubmit event is
React.FormEvent<HTMLFormElement>, we can extract our handler function.
import React, {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); // 👇️ type event correctly const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => { // 👇️ prevent page refresh event.preventDefault(); console.log(event.currentTarget.elements); console.log(event.currentTarget.elements[0]); }; return ( <div> <form onSubmit={handleSubmit}> <input type="text" id="message" name="message" value={message} onChange={event => setMessage(event.target.value)} /> <button type="submit">Submit</button> </form> </div> ); }; export default App;
We used the event.preventDefault() method in the handleSubmit function to
prevent the
page from refreshing when the form is submitted.
onSubmit events.
As long as you write the event handler function inline and hover over the
event parameter, TypeScript will be able to infer the event's type.
Notice that we used the currentTarget property on the event because we wanted
to access the element that the event listener is attached to (the form element).
The target property on the event gives us a reference to the element that
triggered the event.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Type onKeyDown, onKeyUp, onKeyPress events in React (TS)
- Type the onFocus and onBlur events in React (TypeScript)
- Set optional props with default values in React TypeScript
- Pass CSS styles as props in React TypeScript
- Extend an HTML Element in a Component's props in React (TS)
- How to pass Functions as Props in React TypeScript
- React Typescript "Cannot find name" error [Solved]

