React Typescript "Cannot find name" error [Solved]
Last updated: Feb 29, 2024
Reading time·3 min

# React Typescript "Cannot find name" error [Solved]
To solve the "Cannot find name" error in React typescript, use a .tsx
extension for the files in which you use JSX, set jsx to react-jsx in your
tsconfig.json file and make sure to install all of the necessary @types
packages for your application.

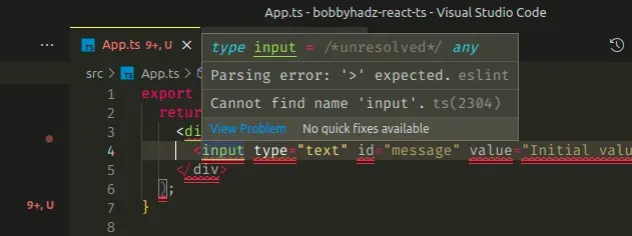
Here is an example of how the error occurs in a file called App.ts.
export default function App() { // ⛔️ Cannot find name 'div'.ts(2304) return ( <div> <input type="text" id="message" defaultValue="Initial value" /> {/* Cannot find name 'button'.ts(2304) */} <button>Click</button> </div> ); }
.ts extension and we're writing JSX code in it.This is not allowed because to use JSX in a TypeScript file, we have to:
- Name our files with a
.tsxextension - Enable the
jsxoption in our tsconfig.json file
# All files in which you write JSX code must have a .tsx extension
Make sure all of the files in which you write JSX code have a .tsx extension.
export default function App() { return ( <div> <input type="text" id="message" defaultValue="Initial value" /> <button>Click</button> </div> ); }

If the error is not resolved after updating the file's extension to .tsx, try
restarting your IDE and development server.
# Make sure the jsx property is set to react-jsx
Open your tsconfig.json file and make sure the jsx option is set to
react-jsx.
{ "compilerOptions": { "jsx": "react-jsx", // 👈️ make sure you have this "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true }, "include": ["src/**/*"] }
When the jsx option is set to
react-jsx, it causes the compiler to emit .js files with the JSX changed to
_jsx calls.
npm start command.# Make sure you have the @types/ packages installed
Another cause of the error in React TypeScript is when we don't install the
necessary @types/ packages.
Open your terminal in the root directory of your project (where your
package.json file is) and run the following command:
# 👇️ with NPM npm install --save-dev @types/react @types/react-dom @types/node @types/jest typescript # ------------------------------------------------------ # 👇️ with YARN yarn add @types/react @types/react-dom @types/node @types/jest typescript --dev

The command installs the typings for react, react-dom, node, jest and
also installs the typescript package.
# Delete your node_modules and reinstall your dependencies
If you still get the error, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
# Make sure the necessary modules are installed
If you still get the error, open your package.json file and make sure it
contains the following packages in the devDependencies object.
{ // ... rest "devDependencies": { "@types/react": "^17.0.44", "@types/react-dom": "^17.0.15", "@types/jest": "^27.4.1", "@types/node": "^17.0.23", "typescript": "^4.6.3" } }
You can try to manually add the lines and re-run npm install.
npm install
Or install the latest version of the packages:
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest @types/node@latest @types/jest@latest typescript@latest # ------------------------------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest @types/node@latest @types/jest@latest typescript@latest --dev

I've also written a detailed guide on how to use create-react-app with TypeScript.

