Type the onChange event of an element in React (TypeScript)
Last updated: Feb 29, 2024
Reading time·3 min

# Type the onChange event of an element in React (TypeScript)
To type the onChange event of an element in React, set its type to
React.ChangeEvent<HTMLInputElement>.
The ChangeEvent type has a target property that refers to the element. The
element's value can be accessed on event.target.value.
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); // 👇️ type as React.ChangeEvent<HTMLInputElement> // or React.ChangeEvent<HTMLTextAreaElement> (for textarea elements) const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => { setMessage(event.target.value); console.log(event.target.value); }; return ( <div> <input type="text" id="message" name="message" onChange={handleChange} value={message} /> </div> ); }; export default App;

We typed the event as React.ChangeEvent<HTMLInputElement> because we're typing
an onChange event on an input element.
If you have a textarea element, you would type the event as
React.ChangeEvent<HTMLTextAreaElement>.
# The easiest way to find the type of an event
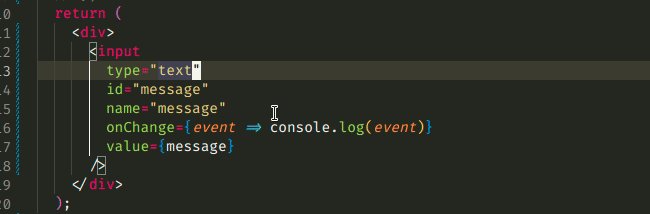
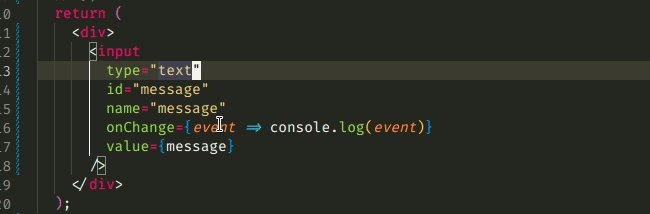
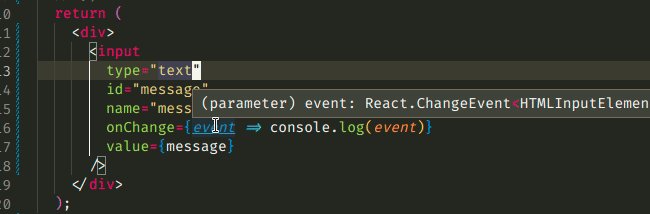
event parameter in the function.import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); // 👇️ event is written inline // hover over the `event` parameter with your mouse return ( <div> <input type="text" id="message" name="message" onChange={event => console.log(event)} value={message} /> </div> ); }; export default App;

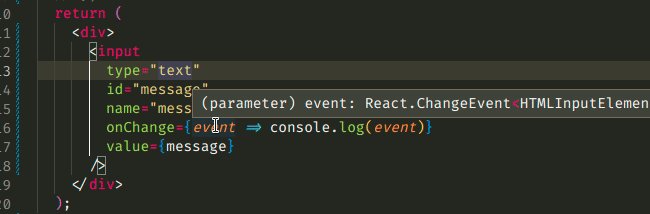
event parameter and it shows me what the type of the event is.TypeScript is able to infer the type of the event when it's written inline.
This is very useful because it works with all events. Simply write a "mock"
implementation of your event handler inline and hover over the event parameter
to get its type.
# Type the onChange event of a textarea element
Let's look at an example that uses the same approach to get the type of an
onChange event of a textarea element.
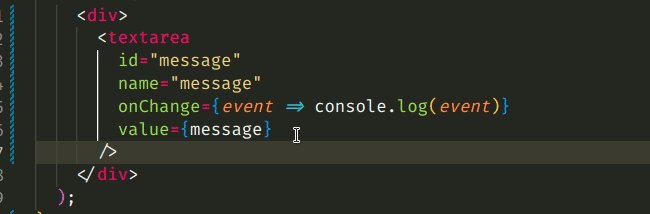
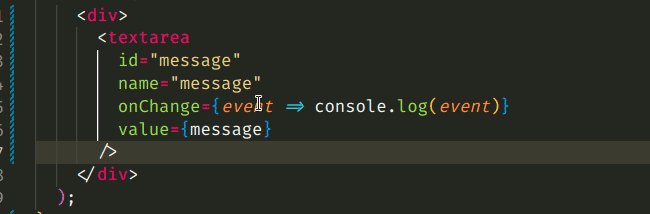
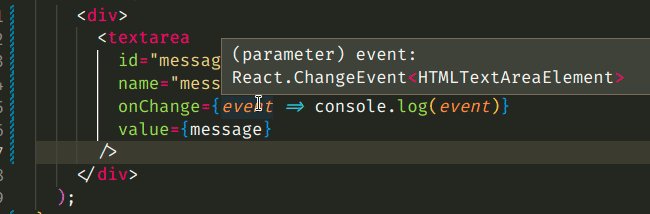
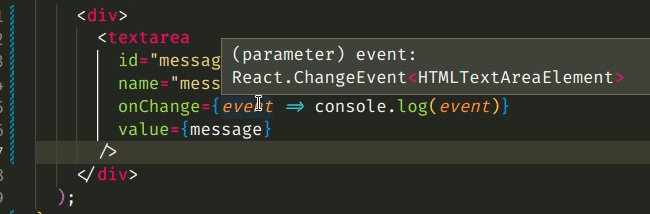
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); // 👇️ event is written inline // hover over the `event` parameter with your mouse return ( <div> <textarea id="message" name="message" onChange={event => console.log(event)} value={message} /> </div> ); }; export default App;

All we had to do to get the type of the onChange event was to write it inline
on the element and hover over the event parameter.
Now that we have the type, we can extract the event handler into a function and type it correctly.
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleChange = (event: React.ChangeEvent<HTMLTextAreaElement>) => { setMessage(event.target.value); console.log(event.target.value); }; return ( <div> <textarea id="message" name="message" onChange={handleChange} value={message} /> </div> ); }; export default App;
onChange events.As long as you write the event handler function inline and hover over the
event parameter, TypeScript will be able to infer the event's type.
I've also written a detailed guide on how to use create-react-app with TypeScript.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Set optional props with default values in React TypeScript
- Pass CSS styles as props in React TypeScript
- Extend an HTML Element in a Component's props in React (TS)
- How to pass Functions as Props in React TypeScript
- React Typescript "Cannot find name" error [Solved]
- Type onKeyDown, onKeyUp, onKeyPress events in React (TS)
- Type the onSubmit event in React (TypeScript)

