Type the onClick event of an element in React (TypeScript)
Last updated: Feb 29, 2024
Reading time·3 min

# Type the onClick event of an element in React (TypeScript)
To type the onClick event of an element in React, set its type to
React.MouseEvent<HTMLElement>.
The MouseEvent interface is used to type onClick events in React.
import React from 'react'; const App = () => { const handleClick = (event: React.MouseEvent<HTMLElement>) => { console.log(event.target); console.log(event.currentTarget); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;

We typed the event as React.MouseEvent<HTMLElement> because the
MouseEvent type is used for
onClick events in React.
However, we could have been more specific when typing the event.
# The easiest way to find the type of an event
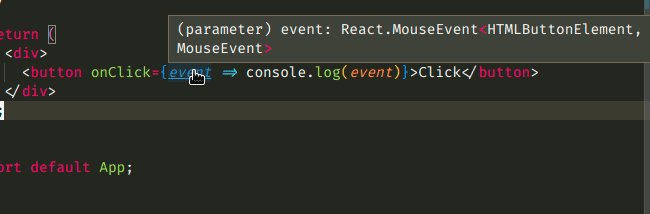
event parameter in the function.const App = () => { // 👇️ onClick event is written inline // hover over the `event` parameter with your mouse return ( <div> <button onClick={event => console.log(event)}>Click</button> </div> ); }; export default App;

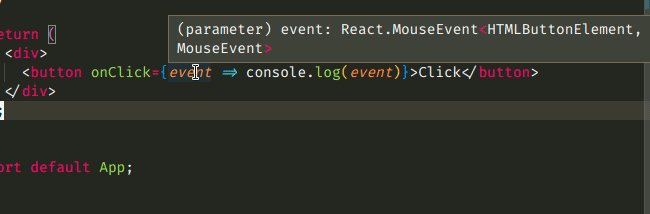
event parameter and it shows me what the type of the event is.TypeScript is able to infer the type of the event when it's written inline.
This is very useful because it works with all events. Simply write a "mock"
implementation of your event handler inline and hover over the event parameter
to get its type.
Now that we know that the correct type for the onClick event in the example is
React.MouseEvent<HTMLButtonElement, MouseEvent>, we can extract our handler
function.
import React from 'react'; const App = () => { const handleClick = ( event: React.MouseEvent<HTMLButtonElement, MouseEvent>, ) => { console.log(event.target); console.log(event.currentTarget); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;
onClick events.As long as you write the event handler function inline and hover over the
event parameter, TypeScript will be able to infer the event's type.
The currentTarget property on the event gives us access to the element that
the event listener is attached to.
On the other hand, the target property on the event gives us a reference to
the element that triggered the event (what the user clicked on).
# Type the onClick event of a div element
Let's look at an example of how we would use the same approach to get the type
of an onClick event on a div element.
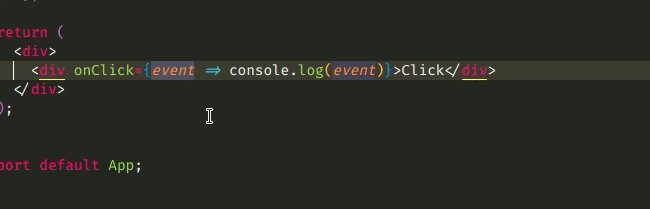
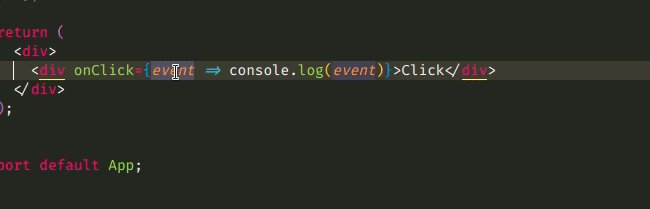
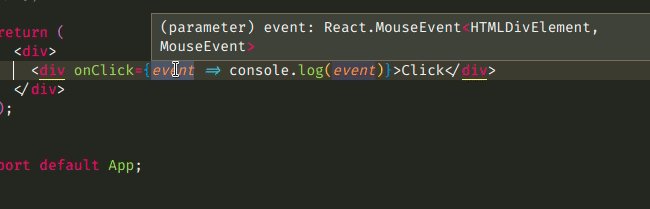
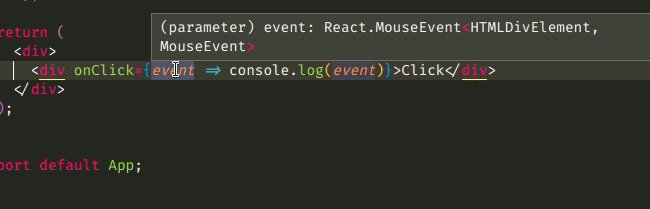
const App = () => { // 👇️ onClick event is written inline // hover over the `event` parameter with your mouse return ( <div> <div onClick={event => console.log(event)}>Click</div> </div> ); }; export default App;

All we had to do to get the type of the onClick event was to write it inline
on the element and hover over the event parameter.
Now that we have the type, we can extract the event handler into a function and type it correctly.
import React from 'react'; const App = () => { const handleClick = (event: React.MouseEvent<HTMLDivElement, MouseEvent>) => { console.log(event.target); console.log(event.currentTarget); }; return ( <div> <div onClick={handleClick}>Click</div> </div> ); }; export default App;

onClick events.As long as you write the event handler function inline and hover over the
event parameter, TypeScript will be able to infer the event's type.
I've also written a detailed guide on how to use create-react-app with TypeScript.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Type the onFocus and onBlur events in React (TypeScript)
- Type onKeyDown, onKeyUp, onKeyPress events in React (TS)
- Set optional props with default values in React TypeScript
- Pass CSS styles as props in React TypeScript
- Extend an HTML Element in a Component's props in React (TS)
- How to pass Functions as Props in React TypeScript
- React Typescript "Cannot find name" error [Solved]
- Type 'HTMLElement or null' is not assignable to type in TS

