How to pass Functions as Props in React TypeScript
Last updated: Feb 29, 2024
Reading time·3 min

# Pass Functions as Props in React TypeScript
To pass a function as props in React TypeScript:
- Define a type for the function property in the component's interface.
- Define the function in the parent component.
- Pass the function as a prop to the child component.
interface ButtonProps { sum: (a: number, b: number) => number; logMessage: (message: string) => void; // 👇️ turn off type checking doSomething: (params: any) => any; } function Container({sum, logMessage, doSomething}: ButtonProps) { console.log(sum(10, 15)); logMessage('hello world'); doSomething('abc'); return <div>Hello world</div>; } const App = () => { const sum = (a: number, b: number) => { return a + b; }; const logMessage = (message: string) => { console.log(message); }; // ✅ Passing functions as props return ( <div> <Container sum={sum} logMessage={logMessage} doSomething={logMessage} /> </div> ); }; export default App;

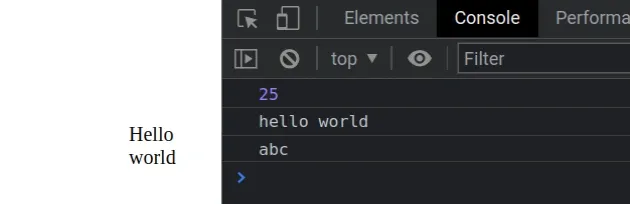
The example shows how to pass functions as props to a React component using TypeScript.
The sum function takes 2 parameters of type number and returns a number.
const sum = (a: number, b: number) => { return a + b; };
The logMessage function takes a string parameter and doesn't return
anything.
const logMessage = (message: string) => { console.log(message); };
doSomething function is used to demonstrate how you can turn off type-checking if you don't want to type a function when passing it as props.interface ButtonProps { sum: (a: number, b: number) => number; logMessage: (message: string) => void; // 👇️ turn off type checking doSomething: (params: any) => any; }
The any type effectively
turns off type checking, so the
function can be passed parameters of any type and may return a value of any
type.
This syntax would also work if using a type alias instead of an interface.
type ButtonProps = { sum: (a: number, b: number) => number; logMessage: (message: string) => void; // 👇️ turn of type checking doSomething: (params: any) => any; };
ButtonProps.If there is a mismatch, we will get a type-checking error.
If you need to pass a function as props in a React application that doesn't use TypeScript, check out the following tutorial.
# Passing an event handler function as props in React TypeScript
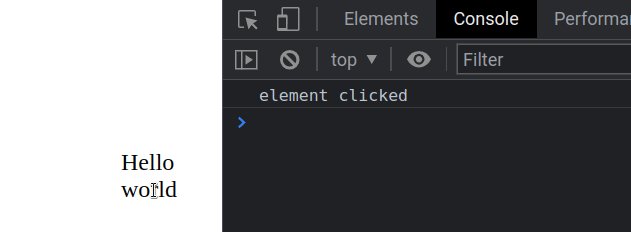
A common thing you might have to do is pass an event handler function as props.
type ButtonProps = { handleClick: ( event: React.MouseEvent<HTMLDivElement, MouseEvent>, ) => void; }; function Container({handleClick}: ButtonProps) { return <div onClick={handleClick}>Hello world</div>; } const App = () => { const handleClick = ( event: React.MouseEvent<HTMLDivElement, MouseEvent>, ) => { console.log('element clicked'); }; return ( <div> <Container handleClick={handleClick} /> </div> ); }; export default App;

The only thing that looks different between this code snippet and the previous
one is the type of the event object.
type ButtonProps = { handleClick: (event: React.MouseEvent<HTMLDivElement, MouseEvent>) => void; };
The type is different depending on the element and the event (e.g. onChange,
onClick, etc).
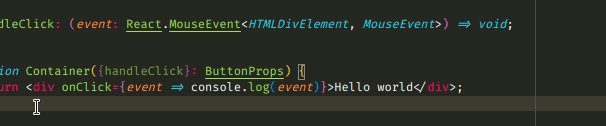
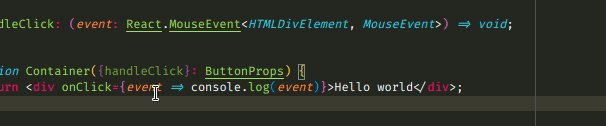
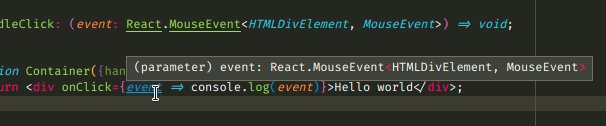
event is by writing the handler function inline and hovering over the event parameter in your IDE.interface ButtonProps { handleClick: (event: React.MouseEvent<HTMLDivElement, MouseEvent>) => void; } function Container({handleClick}: ButtonProps) { // 👇️ wrote event handler inline return <div onClick={event => console.log(event)}>Hello world</div>; }

We wrote the event handler function inline and hovered over the event
parameter to get its type.
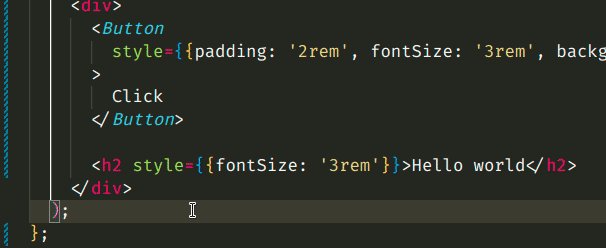
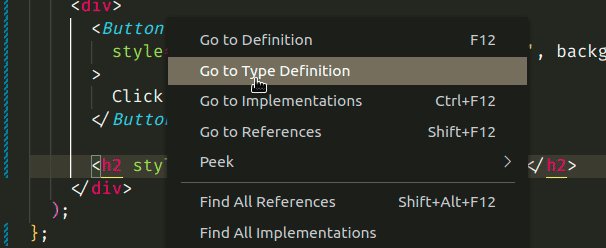
Another good way to figure out the type of a prop is to right-click on it and click "Go to Definition" in your IDE.

The example shows how we can right-click on the style prop of an element and
figure out that its type is CSSProperties or undefined.
If you need to pass CSS styles as props in React TypeScript, check out my detailed guide.
I've also written a detailed guide on how to use create-react-app with TypeScript.

