Provisional headers are shown Chrome warning [Solved]
Last updated: Apr 5, 2024
Reading time·4 min

# Table of Contents
- Provisional headers are shown Chrome warning
- Try to empty the cache and hard reload
- Try to disable the site isolation flag
- Make sure the HTTP request doesn't time out
- Reloading the page before the request is completed
# Provisional headers are shown Chrome warning [Solved]
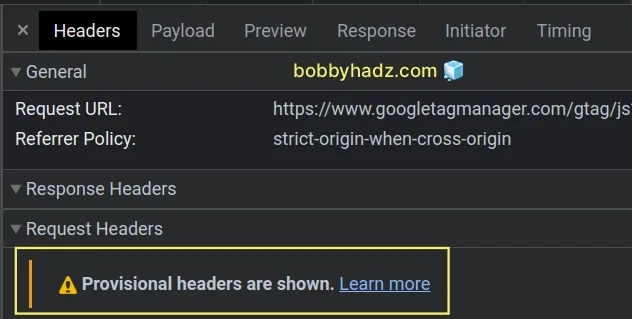
The Chrome warning "Provisional headers are shown" occurs when the request to retrieve the resource was never made, so the request headers that are shown are not the real request headers.
Most commonly, the issue is caused by a browser extension that is blocking the request (e.g. Adblock).

The first thing you should try is to whitelist the specific site in your Adblock extensions.

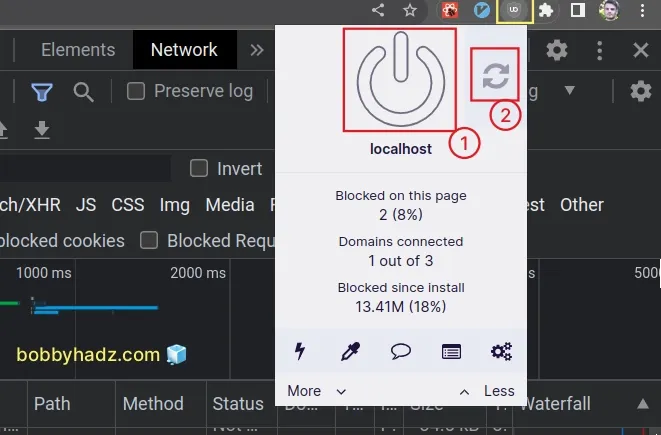
- Click on your AdBlock extension and disable it for the specific site.
- Try to refresh the page to make the request again and see if the issue is resolved.
If the issue persists, another extension might be causing the problem.
Try to open Chrome in Incognito Mode.
- On Windows and Linux, press
Ctrl+Shift+N. - On macOS, press:
Cmd+Shift+N.
You can also open the browser in Incognito Mode by using the GUI:
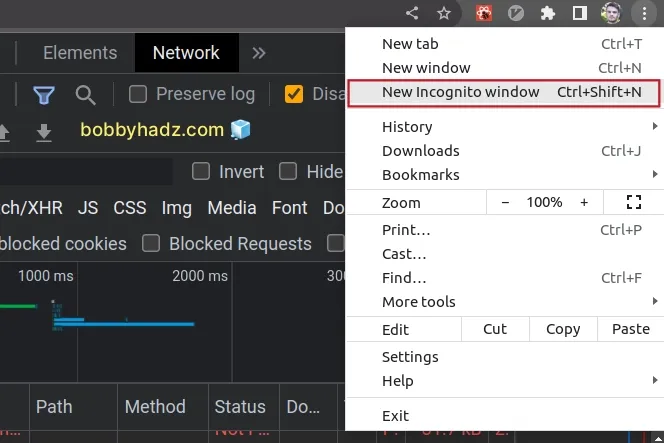
- Click on the three dots icon in the upper right corner.
- Select New Incognito Window.

Try to issue the requests again and see if the warning has disappeared.
If it has disappeared, then the issue is caused by an extension.
To figure out which extension blocks the request and causes the warning:
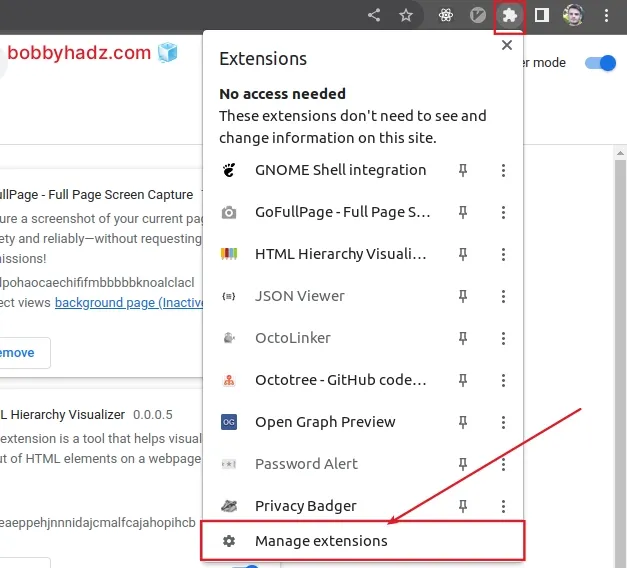
- Click on the extensions button in the top left corner and select Manage extensions.

You can also directly type chrome://extensions/ in the address bar to go to
the extensions page.
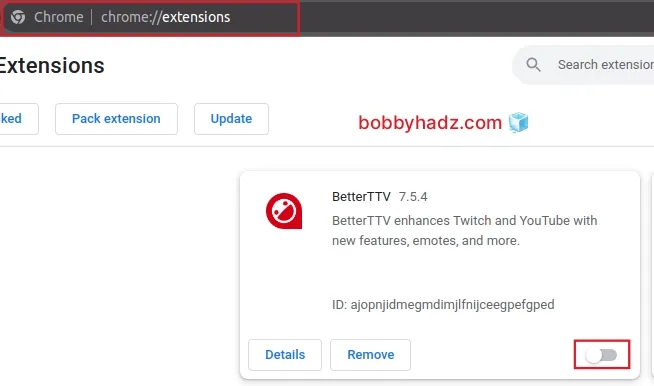
- Use the
toggleto disable an extension.

Refresh the page and check if the warning is shown.
Repeat the process for each extension until you figure out which extension causes the issue.
# Try to empty the cache and hard reload
If the issue persists, try to empty the cache and hard reload the page.
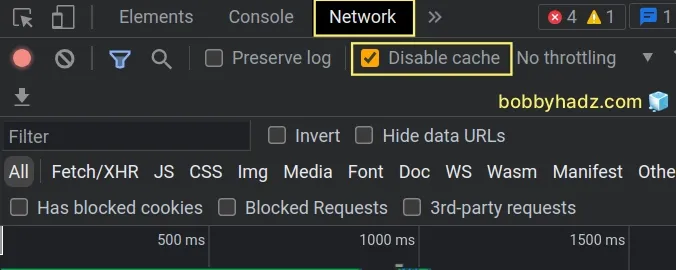
- Open your developer tools by pressing
F12. - Open the Network tab.
- Make sure the Disable cache checkbox is checked.

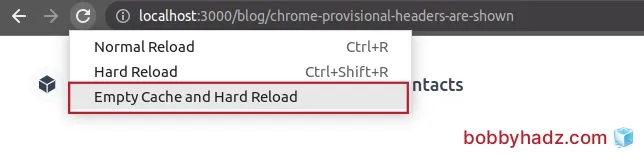
Right-click on the Reload this page icon in the top left corner.
Select Empty cache and Hard Reload.

# Try to disable the site isolation flag
If the issue persists:
Type
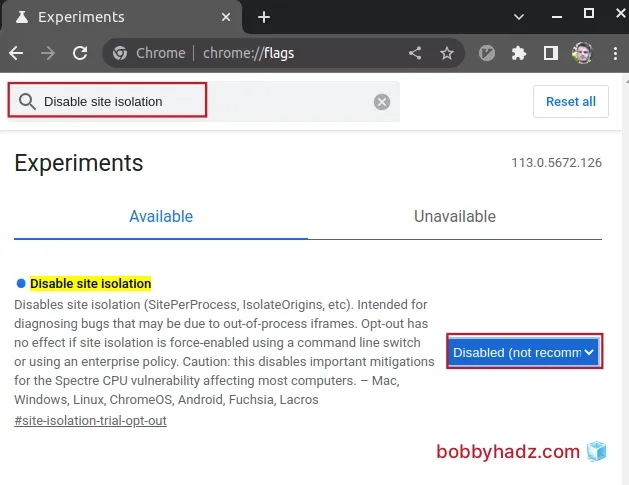
chrome://flags/in your address bar in Chrome and pressEnter.Search for "Disable site isolation" and disable the flag.

Alternatively, you can use a command to disable the flag.
chrome --disable-site-isolation-trials --disable-features=NetworkService,NetworkServiceInProcess
The command might also be the following, depending on your operating system.
google-chrome --disable-site-isolation-trials --disable-features=NetworkService,NetworkServiceInProcess
- Restart Chrome after making the change and check if the issue is resolved.
You can also type chrome://flags/#site-isolation-trial-opt-out in the address
bar, set the Disable site isolation flag to disabled and reload Chrome.
The warning is often caused due to CORS issues in Chrome because of a feature called Site Isolation.
Disabling the site isolation flag often helps.
# Make sure the HTTP request doesn't time out
Another thing that causes the warning is if the HTTP request times out due to CORS or another issue.
You can try to increase the timeout of your HTTP client (e.g. fetch or
axios) or try to issue the request using Postman to check if the server
responds relatively quickly.
You won't run into any CORS-related issues when using Postman, but it helps to make sure that the request doesn't time out due to a server-side issue.
# Reloading the page before the request is completed
Another thing that causes the "Provisional headers are shown" is if the page is reloaded before the request is completed.
If you are running into issues when working with event handler function, try
to call the event.preventDefault() method.
event.preventDefault()
The event parameter is passed to event handler functions.
// ... form.addEventListener('submit', event => { event.preventDefault(); // ... })
The headers that are displayed for a pending request are "Provisional".
Chrome doesn't update headers until the server responds.
To resolve the issue, you have to figure out what prevents the server from responding.
This is most commonly caused by extensions (e.g. AdBlock) blocking the request.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Chrome: How to Copy an Object or Array from the Console tab
- Failed to set up Chromium! Set "PUPPETEER_SKIP_DOWNLOAD"
- Unchecked runtime lastError The message port closed before a response was received
- Paused in debugger in Chrome issue [Solved]
- Unable to preventDefault inside passive event listener due to target being treated as passive
- Get Browser name (Chrome, Firefox, etc) and Version in JS
- DOMException: Blocked a frame with origin from accessing a cross-origin frame
- Edit and replay XHR (HTTP) requests in Chrome & Firefox
- A listener indicated an asynchronous response by returning true, but the message channel closed before a response was received

