onclick not working in JavaScript or React.js [Solved]
Last updated: Apr 4, 2024
Reading time·7 min

# Table of Contents
If you're running into issues with the
onClickprop in React.js, click on the second subheading.
# onclick not working in JavaScript [Solved]
The first thing that you should check when your onclick event handler isn't
working in JavaScript is that your code is syntactically correct.
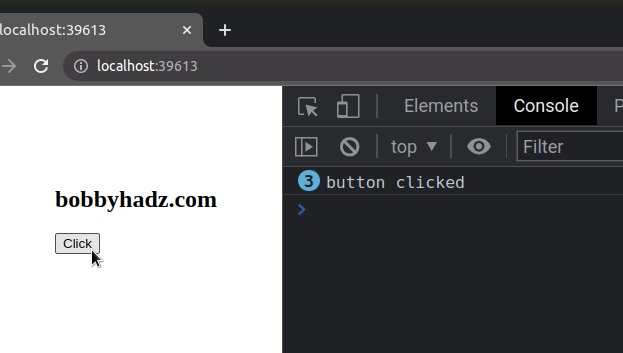
Here is a working example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn" onclick="handleClick()">Click</button> <script> const button = document.getElementById('btn'); function handleClick(event) { console.log('button clicked'); } </script> </body> </html>
We defined a handleClick() function and set the onclick attribute to the
result of calling the function.
<button id="btn" onclick="handleClick()">Click</button>

# Make sure you haven't used a reserved word for the name of your event handler function
Make sure you haven't used a reserved word for the name of your event handler
function, e.g. clear or click.
The following code sample doesn't trigger the onclick event.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn" onclick="clear()">Click</button> <script> const button = document.getElementById('btn'); function clear(event) { console.log('button clicked'); } </script> </body> </html>

In this case, you have to rename your event handler function to something else,
e.g. clearFields.
Another commonly used reserved word is click. Make sure your event handler
function is not named click.
Anything that isn't a reserved word should work.
# Use the addEventListener method instead of using the onclick attribute
Using inline event handlers is discouraged because it is confusing and lacks IDE autocompletion support.
Instead, try using the addEventListener() method.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const button = document.getElementById('btn'); button.addEventListener('click', event => { console.log('button clicked'); });

We used the document.getElementById()
method to select the button element by its id attribute.
The next step is to add a click event listener to the button.
The click event is triggered when a user's pointing device button is pressed
and released while the pointer is located inside the element.
You can console.log() the selected element to ensure that you're adding the
click event listener to the correct element.
If you want to trigger an event when the user's pointing device button is
pressed while the pointer is inside the element, you can also use the
mousedown event.
const button = document.getElementById('btn'); button.addEventListener('mousedown', event => { console.log('button clicked'); });

# Make sure your event handle function is not overwritten somewhere in your code
Another cause of the click event not working is when your event handler
function is overwritten somewhere in your code.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const button = document.getElementById('btn'); button.addEventListener('click', handleClick); function handleClick(event) { console.log('button clicked'); } function handleClick(event) {}
If I load the page and click on the button, nothing gets logged to the
console.

The second definition of the handleClick() function overwrites the first.
In this case, you have to:
- remove the second definition of the function.
- or change the name of the event handler function and update the call to the
addEventListener()method. - or change the name of the second
handleClick()function.
# Call the event.preventDefault() method if your button is in a form
If your button is in a form, call the event.preventDefault() method to prevent
the browser's default action of refreshing the page.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <form> <button id="btn">Click</button> </form> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const button = document.getElementById('btn'); button.addEventListener('click', handleClick); function handleClick(event) { event.preventDefault(); console.log('button clicked'); }

Calling the event.preventDefault() method in your event handler function will
stop the browser from refreshing the page which is the default action when a
form is submitted.
# Make sure the element you're trying to click is not covered by another element
Another common cause of the click event not working is when the element you're
trying to click is covered by another element.
Here is the HTML for the example.
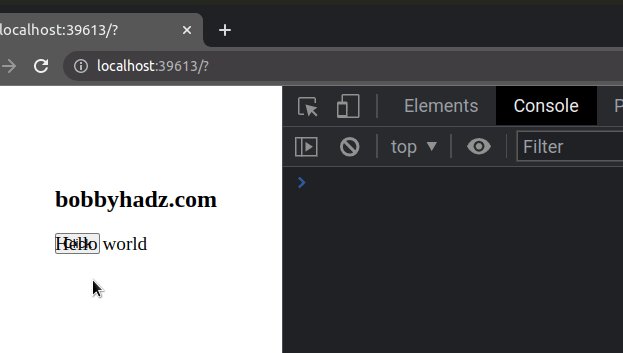
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } #btn { position: absolute; } .box { height: 200px; width: 300px; position: absolute; /* has a z-index of 1 */ z-index: 1; font-size: 1.2em; } </style> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click</button> <div class="box">Hello world</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
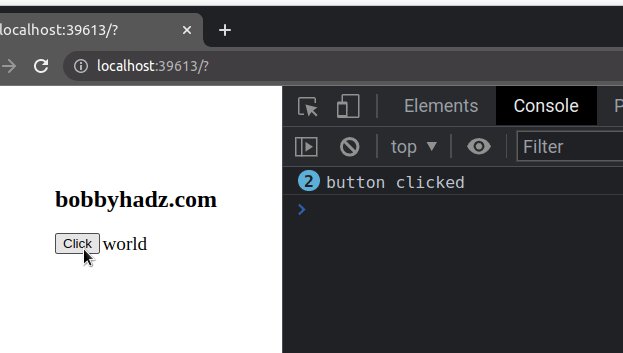
const button = document.getElementById('btn'); button.addEventListener('click', event => { console.log('button clicked'); });

As shown in the screenshot, the button is covered by another element, so clicking on the button doesn't work.
You can resolve the issue by setting the z-index CSS property of the element that covers the button to a negative value.
Here is the updated HTML code.
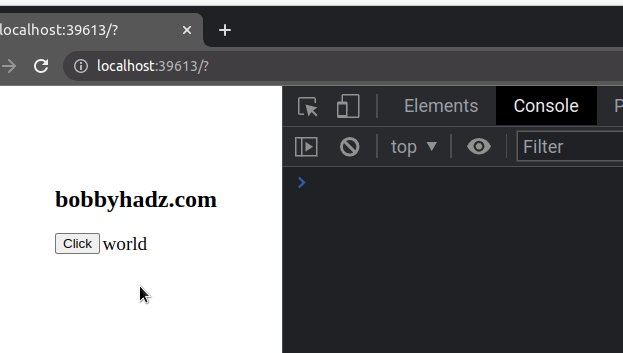
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } #btn { position: absolute; } .box { height: 200px; width: 300px; position: absolute; /* has a z-index of -999; */ z-index: -999; font-size: 1.2em; } </style> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click</button> <div class="box">Hello world</div> <script src="index.js"></script> </body> </html>
Now the z-index of the box that used to cover the button is -999, so the
issue is resolved.

# Make sure pointer-events is not set to none
Make sure the CSS pointer-events property of the element is not set to none.
#btn { /* 👇️ remove this */ pointer-events: none; }
When the
pointer-events
CSS property of an element is set to none, the element is never the target of
pointer-events and the onClick prop won't work.
# onClick not working in React.js [Solved]
There are many reasons why the onClick event might not work in React.js
Let's start debugging by looking at a working example.
import React from 'react'; export default function App() { const handleClick = event => { console.log('button clicked'); }; return ( <div> <h2>bobbyhadz.com</h2> <button onClick={handleClick}> Submit </button> </div> ); }

We set the onClick prop on the button element to a function.
The handleClick() function is invoked every time the button is clicked.
Make sure you haven't misspelled the onClick prop because prop names are
case-sensitive.
The following is incorrect.
// ⛔️ incorrect spelled prop as onclick (lowercase `c`) <button onclick={handleClick}> Submit </button>
The following is correct
// ✅ spelled onClick prop correctly <button onClick={handleClick}> Submit </button>
You can also try to use an inline arrow function for your onClick prop.
import React from 'react'; export default function App() { return ( <div> <h2>bobbyhadz.com</h2> <button onClick={event => { console.log('button clicked'); }} > Submit </button> </div> ); }
We set the onClick prop on the button element to an inline arrow function that
takes the event as a parameter and logs a message to the console.
If your button is in a form, call the event.preventDefault() method to prevent
the default browser behavior of refreshing the page.
import React from 'react'; export default function App() { const handleSubmit = event => { event.preventDefault(); console.log('button clicked'); }; return ( <div> <h2>bobbyhadz.com</h2> <form> <button onClick={handleSubmit}>Submit</button> </form> </div> ); }
If a button is wrapped in a form, tag its type attribute is set to submit.
The default browser action when a form is submitted is to refresh the page.
You can use the event.preventDefault() method to
stop the browser from refreshing the page.
# Make sure pointer-events is not set to none
Make sure the CSS pointer-events property of the element is not set to none.
#btn { /* 👇️ remove this */ pointer-events: none; }
When the
pointer-events
CSS property of an element is set to none, the element is never the target of
pointer-events and the onClick prop won't work.
# Make sure that the element is not covered by another element
Another thing to look out for is that the element on which you've set the
onClick prop is not covered by another element.
You can set the z-index of the element that covers the element with the
onClick prop to a negative value to resolve the issue.
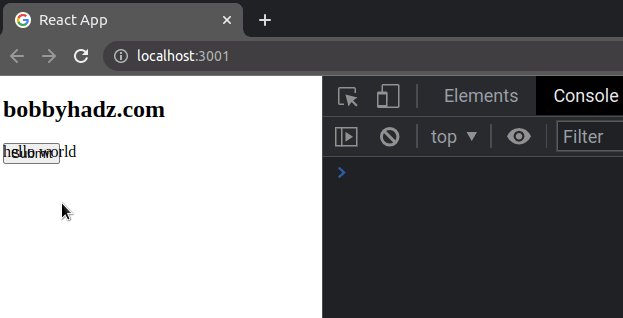
Here is an example of how the issue occurs.
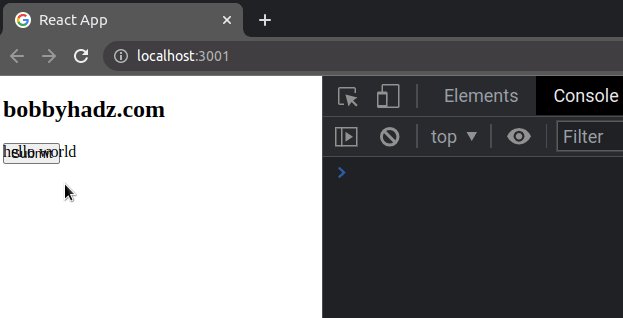
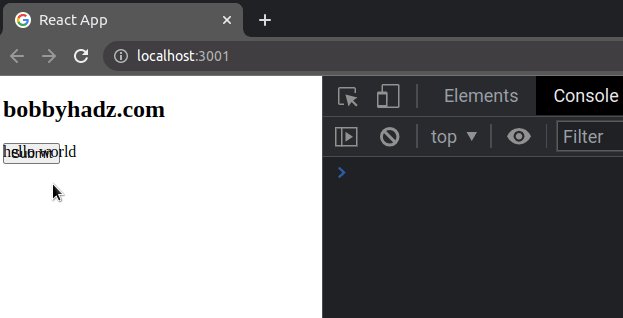
import React from 'react'; export default function App() { const handleSubmit = event => { event.preventDefault(); console.log('button clicked'); }; return ( <div> <h2>bobbyhadz.com</h2> <form> <button onClick={handleSubmit} style={{position: 'absolute'}} > Submit </button> <div id="box" style={{ position: 'absolute', height: '150px', width: '300px', }} > hello world </div> </form> </div> ); }

I am not able to click on the element that has the onClick prop because
another element covers it.
To resolve the issue, set the z-index of the other element to a negative
value.
import React from 'react'; export default function App() { const handleSubmit = event => { event.preventDefault(); console.log('button clicked'); }; return ( <div> <h2>bobbyhadz.com</h2> <form> <button onClick={handleSubmit} style={{position: 'absolute'}} > Submit </button> <div id="box" style={{ position: 'absolute', height: '150px', width: '300px', zIndex: '-9999', }} > hello world </div> </form> </div> ); }

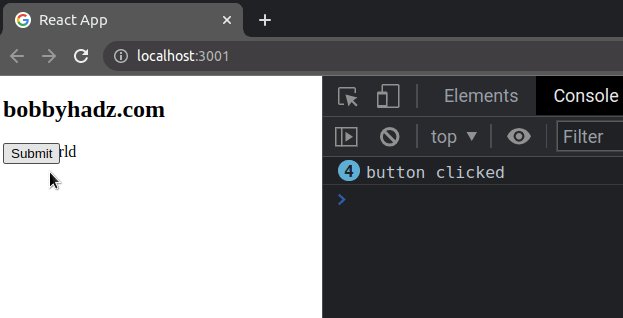
We set the zIndex style property on the div to a negative value, so the issue
is resolved.
I've written a detailed guide on
how to set the z-index attribute in React.
# An example of using a custom Button component
Here is an example of using a custom Button component that takes the
handleClick() function as a prop.
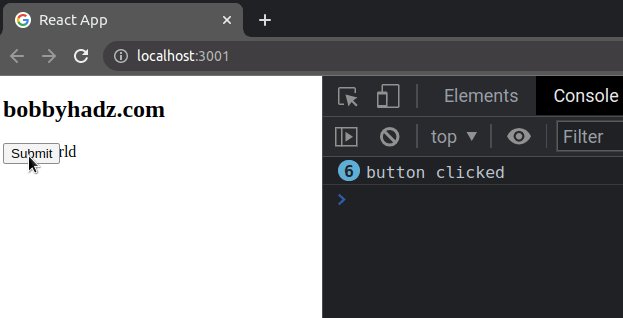
import React from 'react'; export default function App() { const handleClick = event => { event.preventDefault(); console.log('button clicked'); }; return ( <div> <h2>bobbyhadz.com</h2> <Button handleClick={handleClick}>Submit</Button> </div> ); } function Button({children, handleClick}) { return <button onClick={handleClick}>{children}</button>; }

The App component defines the handleClick function and passes it as a prop
to the Button component.
The Button component takes the children prop (whatever is between the
opening <Button> and closing </Button> tags in the parent) and the
handleClick function and sets the onClick prop on the button element to
the handleClick function.
# Try to restart your development server
If the issue persists, try to stop your development server by focusing your
terminal and pressing Ctrl + C and refresh your browser by pressing F5.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

