Prevent page refresh on form submit in React.js
Last updated: Apr 6, 2024
Reading time·3 min

# Prevent page refresh on form submit in React.js
Use the preventDefault() method on the event object to prevent a page
refresh on form submit in React, e.g. event.preventDefault().
The preventDefault method prevents the browser from issuing the default
action which in the case of a form submission is to refresh the page.
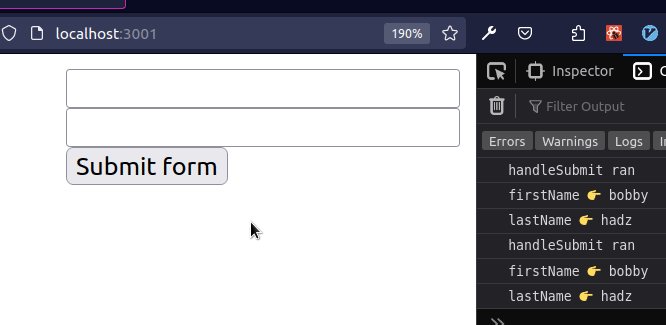
import {useState} from 'react'; const App = () => { const [firstName, setFirstName] = useState(''); const [lastName, setLastName] = useState(''); const handleSubmit = event => { console.log('handleSubmit ran'); event.preventDefault(); // 👈️ Prevent page refresh // 👇️ Access input values here console.log('firstName 👉️', firstName); console.log('lastName 👉️', lastName); // 👇️ Clear all input values in the form setFirstName(''); setLastName(''); }; return ( <div> <form onSubmit={handleSubmit}> <input id="first_name" name="first_name" type="text" onChange={event => setFirstName(event.target.value)} value={firstName} /> <input id="last_name" name="last_name" type="text" value={lastName} onChange={event => setLastName(event.target.value)} /> <button type="submit">Submit form</button> </form> </div> ); }; export default App;

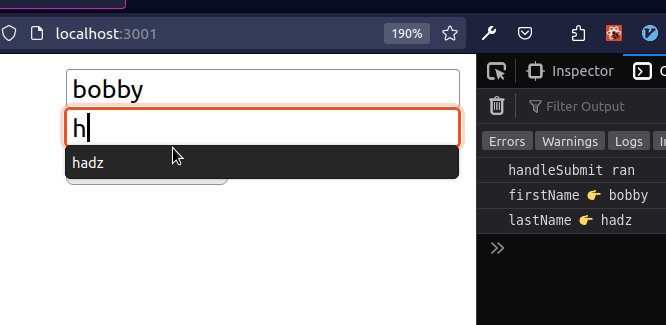
We used the preventDefault method to prevent the browser from refreshing the page when the form is submitted.
const handleSubmit = event => { console.log('handleSubmit ran'); event.preventDefault(); // 👈️ Prevent page refresh // 👇️ Access input values here console.log('firstName 👉️', firstName); console.log('lastName 👉️', lastName); // 👇️ Clear all input values in the form setFirstName(''); setLastName(''); };
We have a button element with a type prop set to submit in a form.
onSubmit handler, so every time the button is clicked or the Enter key is pressed, the handleSubmit function is invoked.By default, the browser will refresh the page when a form submission event is triggered.
We generally want to avoid this in React.js applications because it would cause us to lose our state.
Calling the event.preventDefault() method at the top of your event handler
gets the job done.
event.preventDefault(); // 👈️ Prevent page refresh
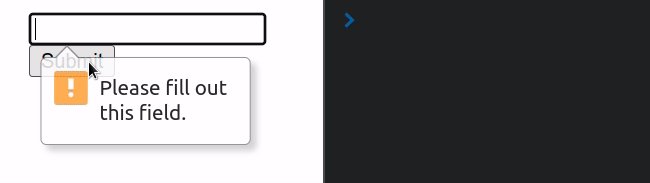
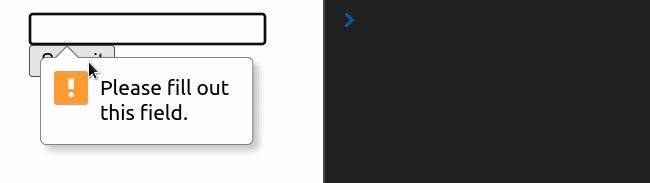
# Native browser validation still works as expected
Note that the native browser validation features still function as expected,
even though we've used the preventDefault() method.
Here is an example of setting the required prop on an input field.
import {useState} from 'react'; const App = () => { const [first, setFirst] = useState(''); const handleSubmit = event => { event.preventDefault(); console.log('form submitted ✅'); }; return ( <div> <form onSubmit={handleSubmit}> <input type="text" id="first" name="first" value={first} onChange={event => setFirst(event.target.value)} required /> <button type="submit">Submit</button> </form> </div> ); }; export default App;

If you need to clear the input values after the form has been submitted, set the state variables to empty strings or to their respective initial values.
const [first, setFirst] = useState(''); const handleSubmit = event => { event.preventDefault(); console.log('form submitted ✅'); // 👇️ Clear input field values setFirst(''); };
# Removing the type="submit" attribute from the button
If you don't want to submit the form at all when the Enter key is pressed or
the button is clicked, remove the onSubmit prop from the form and add an
onClick handler to the button element.
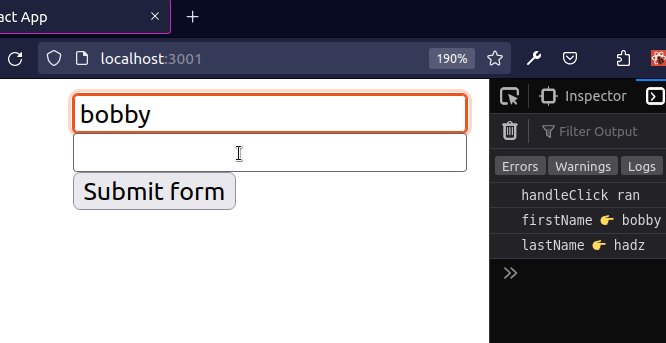
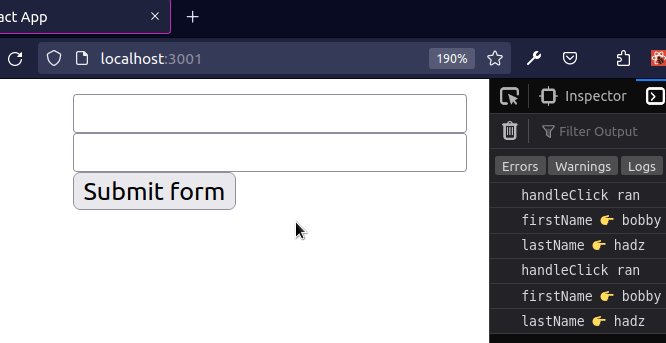
import {useState} from 'react'; const App = () => { const [firstName, setFirstName] = useState(''); const [lastName, setLastName] = useState(''); const handleClick = event => { console.log('handleClick ran'); event.preventDefault(); // 👈️ Prevent page refresh // 👇️ Access input values here console.log('firstName 👉️', firstName); console.log('lastName 👉️', lastName); // 👇️ Clear all input values in the form setFirstName(''); setLastName(''); }; return ( <div> <form> <input id="first_name" name="first_name" type="text" onChange={event => setFirstName(event.target.value)} value={firstName} /> <br /> <input id="last_name" name="last_name" type="text" value={lastName} onChange={event => setLastName(event.target.value)} /> <br /> <button type="button" onClick={handleClick}> Submit form </button> </form> </div> ); }; export default App;

The form from the example above will only get submitted when the button is clicked.
The button element has a type of button instead of submit, so pressing
the Enter key will not submit the form.
If you need to clear an input field's value in React, check out the following article.

