How to Scroll to an Element on click in React
Last updated: Apr 7, 2024
Reading time·3 min

# Scroll to an element on click in React
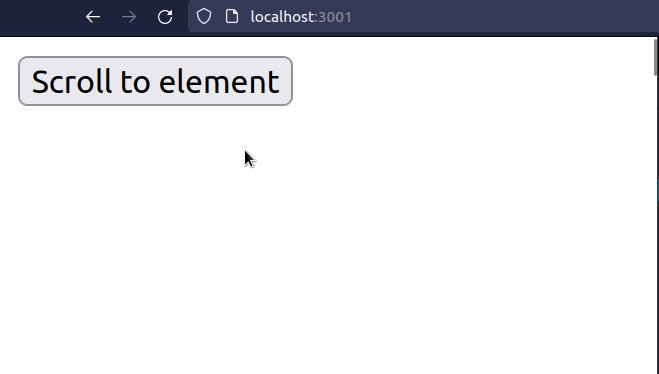
To scroll to an element on click in React:
- Set a
refprop on the element you want to scroll to. - Set the
onClickprop on the other element. - Every time the element is clicked, call the
scrollIntoView()method on therefobject.
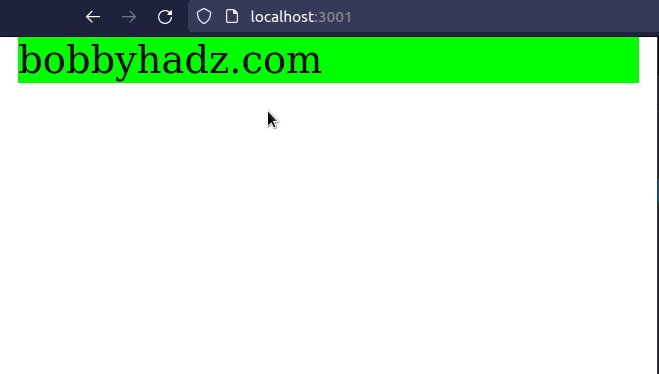
import {useRef} from 'react'; export default function App() { const ref = useRef(null); const handleClick = () => { ref.current?.scrollIntoView({behavior: 'smooth'}); }; return ( <div> <button onClick={handleClick}>Scroll to element</button> <div style={{height: '155rem'}} /> <div ref={ref} style={{backgroundColor: 'lime'}}> bobbyhadz.com </div> <div style={{height: '155rem'}} /> </div> ); }

We initialized a ref using the useRef hook.
const ref = useRef(null);
The useRef() hook can be passed an initial value as an argument. The hook
returns a mutable ref object whose .current property is initialized to the
passed argument.
current property on the ref object to get access to the div element on which we set the ref prop.const handleClick = () => { ref.current?.scrollIntoView({behavior: 'smooth'}); };
When we pass a ref prop to an element, e.g. <div ref={myRef} />, React sets
the .current property of the ref object to the corresponding DOM node.
We set the onClick prop on the button element, so every time it's clicked, the
handleClick function is invoked.
const handleClick = () => { ref.current?.scrollIntoView({behavior: 'smooth'}); };
In the handleClick function, we used the
scrollIntoView()
method to scroll to the div element on which the ref prop is set.
behavior property specifies whether the scrolling should animate smoothly (smooth), or happen instantly (auto).The default value for the behavior property is auto.
Every time the button is clicked, the scrollIntoView() method is invoked on
the element on which we set the ref prop and the element is made visible to
the user.
I've also written a detailed guide on how to handle the onScroll event in React.
# Scroll to a dynamic element on click in React
The same approach can be used to scroll to a dynamic element.
Here is an example of adding numbers to a list with a scrollbar.
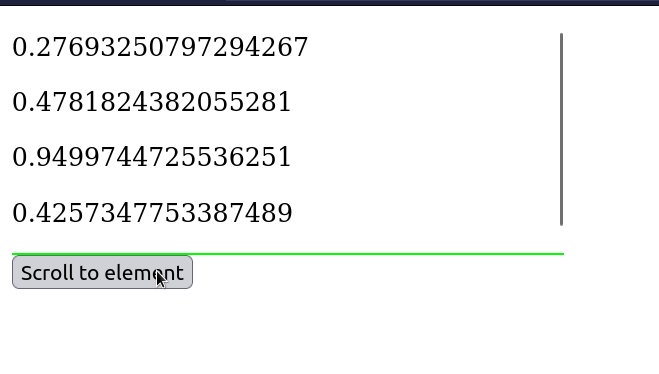
import {useEffect, useRef, useState} from 'react'; export default function App() { const ref = useRef(null); const [numbers, setNumbers] = useState([]); useEffect(() => { setInterval( () => setNumbers(current => [...current, Math.random()]), 1500, ); }, []); const handleClick = () => { ref.current?.scrollIntoView({behavior: 'smooth'}); }; return ( <div> <div style={{ height: '150px', width: '350px', overflowY: 'scroll', }} > {numbers.map((number, index) => { return <p key={index}>{number}</p>; })} <div ref={ref} style={{backgroundColor: 'lime'}}> bobbyhadz.com </div> </div> <button onClick={handleClick}>Scroll to element</button> </div> ); }

Every time the button is clicked, we scroll to the div element.
You can remove the behavior property from the scrollIntoView call if you
want to scroll to the element quicker.
ref.current?.scrollIntoView({behavior: 'smooth'});
Random numbers get added to the state list every 1.5 seconds and every time the button is clicked, we scroll to the bottom of the list.
In practice, we scroll to the div element to which the ref is added.
<div ref={ref} style={{backgroundColor: 'lime'}}> bobbyhadz.com </div>
We added the div right below the call to the map() method that renders the
array of numbers.
If you need to scroll to the bottom of a div, click on the link and follow the instructions.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

