Set an onClick listener on a Link in React
Last updated: Apr 7, 2024
Reading time·4 min

# Table of Contents
If you need to set an onClick listener on a React Router Link, click on the second subheading.
# Set an onClick listener on a Link in React
To set an onClick listener on a link in React:
- Set the
onClickprop on the link. - The function you pass to the prop will get called every time the link is clicked.
export default function App() { const handleAnchorClick = event => { // 👇️ use event.preventDefault() if you want to // Prevent navigation // event.preventDefault(); console.log('Anchor element clicked'); // 👇️ Refers to the link element console.log(event.currentTarget); }; return ( <div> <a onClick={handleAnchorClick} href="https://bobbyhadz.com" target="_blank" rel="noreferrer" > bobbyhadz.com </a> </div> ); }

The code snippet shows how to set an onClick event listener on an anchor
element.
Every time the link is clicked, the handleAnchorClick function is invoked.
const handleAnchorClick = event => { console.log('Anchor element clicked'); // 👇️ Refers to the link element console.log(event.currentTarget); };
If you need to prevent the navigation behavior, use the event.preventDefault()
method in your handleAnchorClick function.
const handleAnchorClick = event => { // 👇️ use event.preventDefault() if you want to // Prevent navigation event.preventDefault(); console.log('Anchor element clicked'); // 👇️ Refers to the link element console.log(event.currentTarget); };
handleClick function, access the currentTarget property on the event object.The currentTarget property on the event gives us access to the element that
the event listener is attached to.
Whereas the target property on the event gives us a reference to the element
that triggered the event (could be a descendant).
# Passing a Parameter to the handleClick function
If you want to pass a parameter to the handleClick function, set the onClick
prop to an inline arrow function.
export default function App() { const handleAnchorClick = (event, message) => { // 👇️ Use event.preventDefault() if you want to // prevent navigation // event.preventDefault(); console.log('Anchor element clicked'); console.log(message); }; return ( <div> <a onClick={event => handleAnchorClick(event, 'bobbyhadz.com') } href="https://bobbyhadz.com" target="_blank" rel="noreferrer" > bobbyhadz.com </a> </div> ); }

Notice that we are passing a function to the onClick prop and not the result
of calling one.
If you invoke the function when passing it to the onClick prop, e.g.
onClick={handleClick()}, it would get immediately called when the component
mounts.
If you need to change the color of a link, check out the following article.
# Set an onClick listener on a Link in React Router
To set an onClick listener on a Link in React Router:
- Set the
onClickprop on the element. - The
handleClickfunction will get invoked every time the Link is clicked.
import {Link} from 'react-router-dom'; export default function App() { const handleLinkClick = event => { console.log('Link clicked'); // 👇️ refers to the link element console.log(event.currentTarget); }; return ( <div> {/* 👇️ React router link */} <Link onClick={handleLinkClick} to="/about"> Go to About </Link> </div> ); }

When using React router hooks, make sure to wrap your application in a Router
component in your index.js file.
import {createRoot} from 'react-dom/client'; import App from './App'; import {BrowserRouter as Router} from 'react-router-dom'; const rootElement = document.getElementById('root'); const root = createRoot(rootElement); // 👇️ Wrap the App in a Router root.render( <Router> <App /> </Router> );
Router component is in your index.js file because that's the entry point of your React application.Once your entire app is wrapped with a Router component, you can use any of
the hooks from the React router package anywhere in your components.
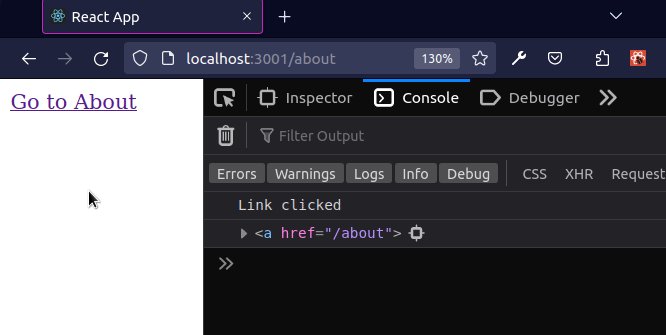
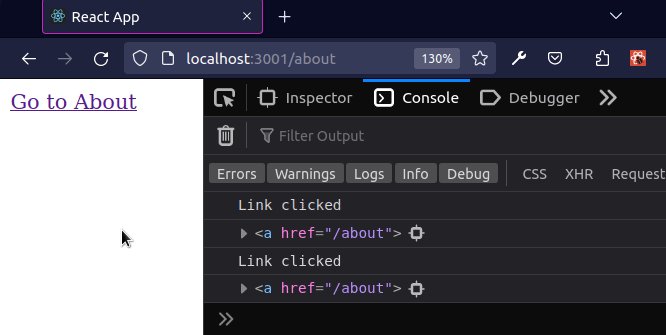
We set the onClick prop on the Link component, so every time the Link is
clicked, its handleClick function gets invoked.
const handleLinkClick = event => { console.log('Link clicked'); // 👇️ Refers to the link element console.log(event.currentTarget); };
handleClick function, access the currentTarget property on the event object.The currentTarget property on the event gives us access to the element that
the event listener is attached to.
Whereas the target property on the event gives us a reference to the element
that triggered the event (could be a descendant).
If you need to pass a parameter to the handleLinkClick function, use the
following code sample.
import {Link} from 'react-router-dom'; export default function App() { const handleLinkClick = (event, message) => { console.log('Link clicked'); // 👇️ Refers to the link element console.log(event.currentTarget); console.log(message); }; return ( <div> {/* 👇️ React Router link */} <Link onClick={event => handleLinkClick(event, 'bobbyhadz.com') } to="/about" > Go to About </Link> </div> ); }

Notice that we are passing a function to the onClick prop and not the result
of calling one.
If you invoke the function when passing it to the onClick prop, e.g.
onClick={handleClick()}, it would get immediately called when the component
mounts.
The first parameter is the event object and you can pass any other parameters
after.
I've also written an article on how to remove the underline from a link.

