Create an element with onClick event listener using JS
Last updated: Mar 5, 2024
Reading time·3 min

# Create an element with onClick event listener using JS
To create an element with an onClick event listener:
- Use the
document.createElement()method to create the element. - Use the
addEventListener()method to add aclickevent listener to the element. - Add the element to the page using the
appendChild()method.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <div id="box"></div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
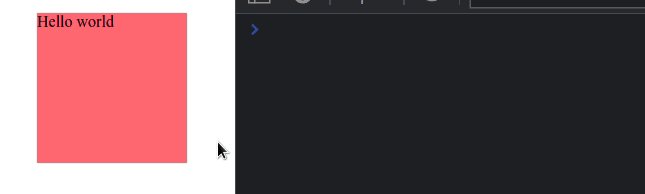
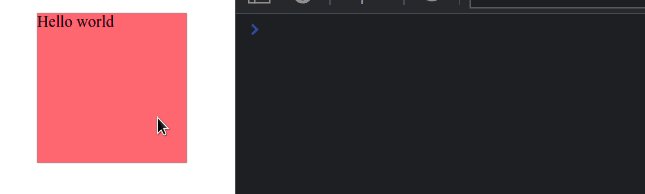
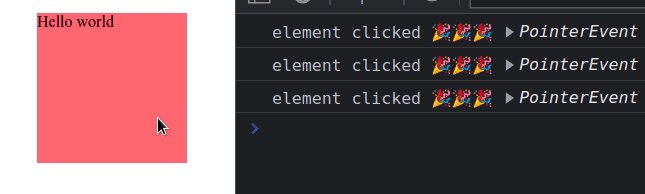
// ✅ Create element const el = document.createElement('div'); el.addEventListener('click', function handleClick(event) { console.log('element clicked 🎉🎉🎉', event); }); // ✅ Add text content to the element el.textContent = 'Hello world'; // ✅ Or set the innerHTML of the element // el.innerHTML = `<span>Hello world</span>`; el.style.backgroundColor = 'salmon'; el.style.width = '150px'; el.style.height = '150px'; // ✅ add element to DOM const box = document.getElementById('box'); box.appendChild(el);

We used the document.createElement() method to create the element.
const el = document.createElement('div');
div in the example).The createElement method returns the newly created element.
We called the addEventListener() method on the element, passing it the following 2 parameters:
- The event type to
listen for (
clickin the example). - A function that gets invoked when the
eventis triggered.
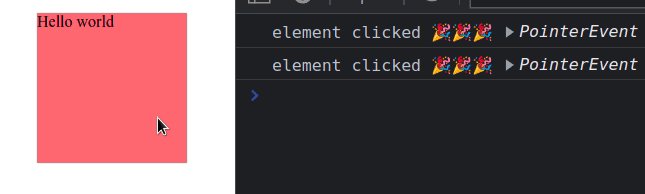
const el = document.createElement('div'); el.addEventListener('click', function handleClick(event) { console.log('element clicked 🎉🎉🎉', event); });
handleClick function is invoked.You can use the textContent property to set the element's text content or the innerHTML property to set the element's inner HTML markup.
// ✅ Create element const el = document.createElement('div'); el.addEventListener('click', function handleClick(event) { console.log('element clicked 🎉🎉🎉', event); }); // ✅ Add text content to the element el.textContent = 'bobby hadz tutorial'; // ✅ Or set the innerHTML of the element // el.innerHTML = `<span>Hello world</span>`;
innerHTML property with user-provided data without escaping it. This would leave your application open to cross-site scripting attacks.You can use the appendChild() method to add the element to the page.
// ✅ Create element const el = document.createElement('div'); el.addEventListener('click', function handleClick(event) { console.log('element clicked 🎉🎉🎉', event); }); // ✅ Add text content to the element el.textContent = 'Hello world'; // ✅ add element to DOM const box = document.getElementById('box'); box.appendChild(el);
The method adds a node to the end of the list of children of the element it was called on.
# Create an element with onClick event listener using onclick
You can also use the onclick attribute to add an event lister after creating
the element.
// ✅ Create element const el = document.createElement('div'); el.onclick = function handleClick(event) { console.log('element clicked 🎉🎉🎉', event); }; // ✅ Add text content to the element el.textContent = 'bobby hadz tutorial'; // ✅ Or set the innerHTML of the element // el.innerHTML = `<span>Hello world</span>`; el.style.backgroundColor = 'salmon'; el.style.width = '150px'; el.style.height = '150px'; // ✅ add element to DOM const box = document.getElementById('box'); box.appendChild(el);
The onclick attribute specifies a function to run when the element is clicked.
Either approach works, but the addEventListener method is more commonly used.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Create an Element with Attributes or Styles in JavaScript
- Create an Element with Classes or ID in JavaScript
- How to Create an Image Element using JavaScript
- Create a Script element using JavaScript
- How to create a style tag using JavaScript
- How to Create a Video element using JavaScript
- onclick not working in JavaScript or React.js [Solved]

