Set the return type of an arrow function in TypeScript
Last updated: Feb 29, 2024
Reading time·3 min

# Set the return type of an arrow function in TypeScript
You can set the return type of an arrow function in TypeScript right after its parameters.
Once a function's return type is set, the type checker alerts us if the function returns a value of a different type.
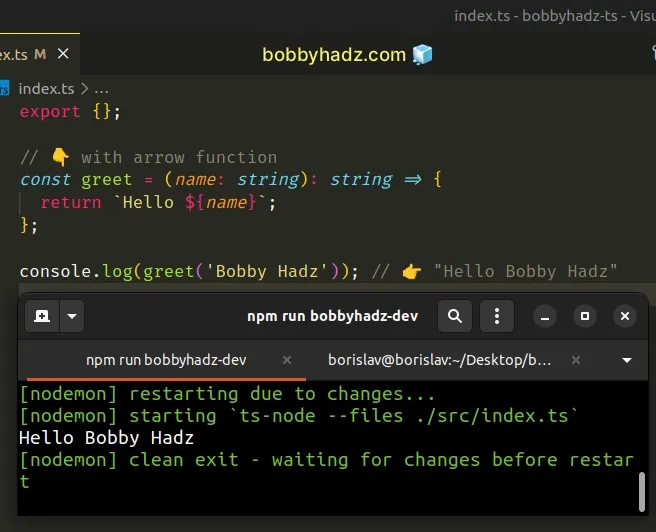
// 👇️ with arrow function const greet = (name: string): string => { return `Hello ${name}`; }; console.log(greet('Bobby Hadz')); // 👉️ "Hello Bobby Hadz"

Here is an example that sets the return type of an arrow function in a class.
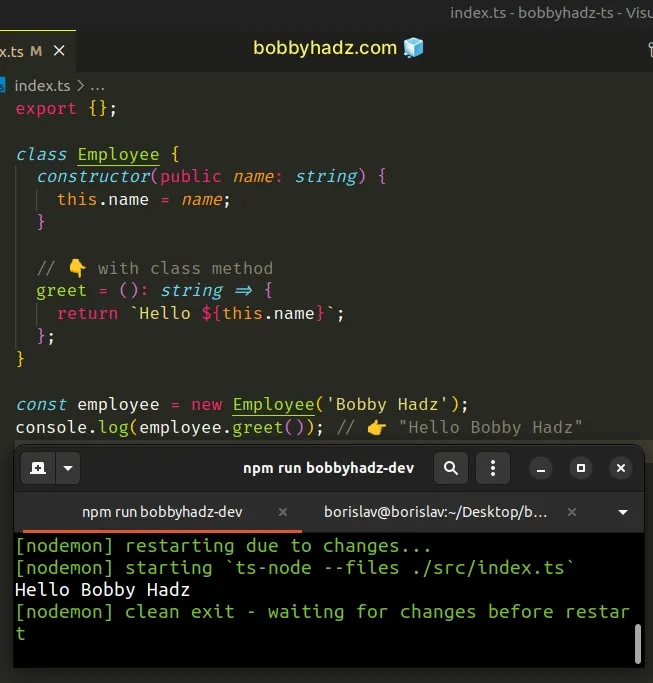
class Employee { constructor(public name: string) { this.name = name; } // 👇️ with class method greet = (): string => { return `Hello ${this.name}`; }; } const employee = new Employee('Bobby Hadz'); console.log(employee.greet()); // 👉️ "Hello Bobby Hadz"

The first example shows how to specify the return type of an arrow function.
greet function takes a single parameter of type string and returns a value of type string.Now that we've set the function's return type, the type checker will throw an error if we try to return a value of a different type or forget to return a value from the function.
// ⛔️ A function whose declared type is neither // 'void' nor 'any' must return a value.ts(2355) const greet = (name: string): string => { // return `Hello ${name}`; };
The issue in the example is that the function doesn't return anything, but has a
return type of string.
# TypeScript can sometimes infer the return type
Had we not set the function's return type, TypeScript would have tried to infer it.
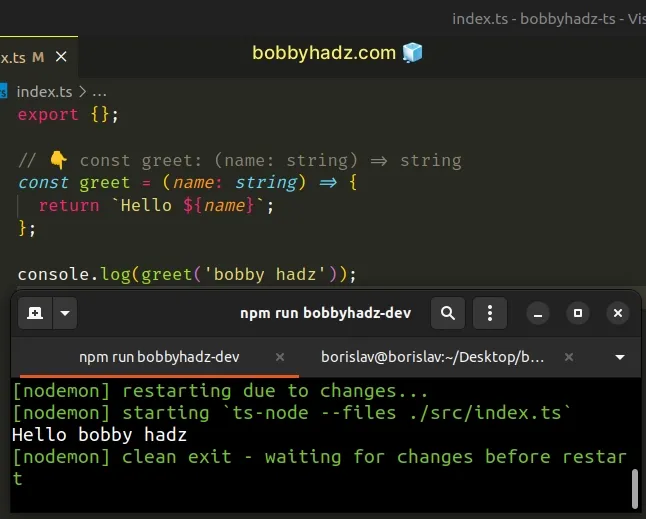
// 👇️ const greet: (name: string) => string const greet = (name: string) => { return `Hello ${name}`; };

TypeScript is able to infer the function's return type in this case. However, it
wouldn't alert us if we forgot to return a string because we haven't set the
function's return type.
// 👇️ no errors const greet = (name: string) => { // return `Hello ${name}`; };
# Using a type alias or an interface
If your function definition gets busy, extract the return type into a type alias or an interface.
type Person = { name: string; salary: number; department: string; }; const getEmployee = (): Person => { return { name: 'Bobby Hadz', salary: 100, department: 'development', }; };
Type aliases and interfaces are useful when your function's definition gets busy or you have to reuse a type in multiple places.
# Using an implicit arrow function return
The syntax is the same when using an implicit arrow function return.
type Person = { name: string; salary: number; department: string; }; // 👇️ implicit arrow function return const getEmployee = (): Person => ({ name: 'Bobby Hadz', salary: 100, department: 'development', });
# Arrow function returning one of multiple types
If your arrow function might return values of different types, use a union type.
function getStringOrNumber(): string | number { if (Math.random() > 0.5) { return 100; } return 'bobbyhadz.com'; }
The function in the example returns a value of type string or number.
I've also written an article on how to define an array with multiple types.
# Setting the return type of an arrow function in a class
If you define a class method using an arrow function, you can set the arrow function's return type right after its parameters.
class Employee { constructor(public name: string) { this.name = name; } // 👇️ string return type greet = (): string => { return `Hello ${this.name}`; }; } const employee = new Employee('Bobby Hadz'); console.log(employee.greet()); // 👉️ "Hello Bobby Hadz"
The greet method has a return type of string, so trying to return a value of
a different type would cause an error.
If you need to use generics in arrow functions, click on the link and follow the instructions.
If you need to pass a function as a parameter, check out the following article.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

