Convert a Date or Date String to Timestamp in JavaScript
Last updated: Mar 6, 2024
Reading time·4 min

# Table of Contents
- Convert a Date to a Timestamp using JavaScript
- Converting the timestamp to seconds
- Convert a Date string to a Timestamp in JavaScript
- Convert a Date and Time string to a Timestamp in JavaScript
# Convert a Date to a Timestamp using JavaScript
Use the getTime() method to convert a date to a timestamp, e.g.
new Date().getTime().
The getTime method returns the number of milliseconds elapsed between the
1st of January, 1970 and the given date.
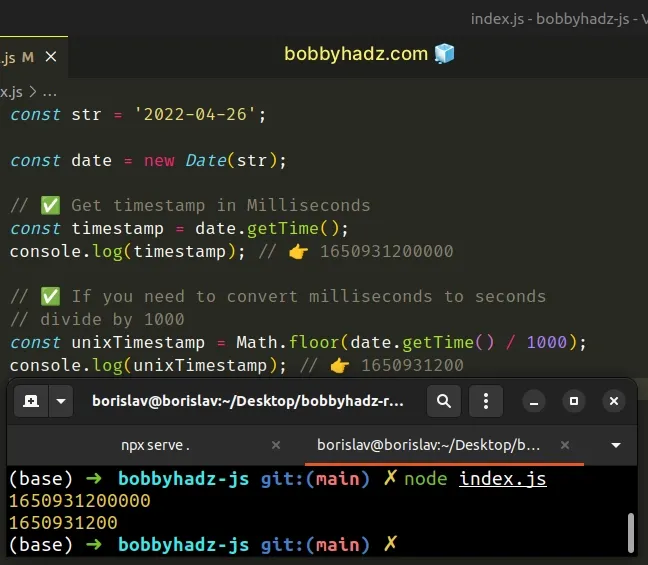
const str = '2022-04-26'; const date = new Date(str); // ✅ Get timestamp in Milliseconds const timestamp = date.getTime(); console.log(timestamp); // 👉️ 1650931200000 // ✅ If you need to convert milliseconds to seconds // divide by 1000 const unixTimestamp = Math.floor(date.getTime() / 1000); console.log(unixTimestamp); // 👉️ 1650931200

To convert a Date to a timestamp, you need to have a Date object.
If you have a date string, pass it to the
Date() constructor to get a
Date object.
Date object, you need to format the string correctly before passing it to the Date() constructor (more on that below).The getTime() method returns the number of milliseconds since the Unix Epoch (1st of January, 1970 00:00:00).
# Converting the timestamp to seconds
If you need to convert the result to seconds, divide it by 1000.
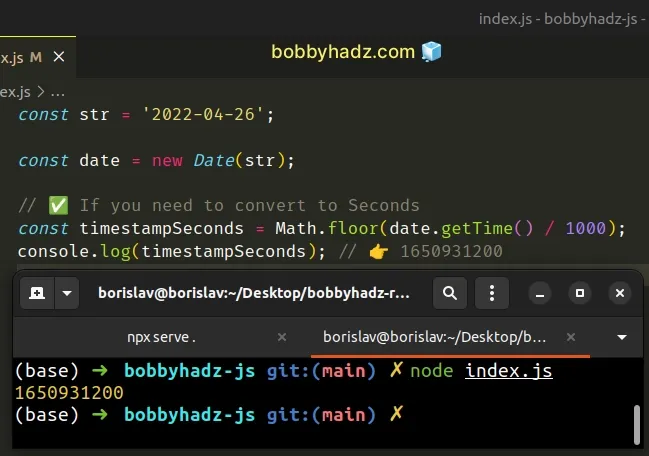
const str = '2022-04-26'; const date = new Date(str); // ✅ If you need to convert to Seconds const timestampSeconds = Math.floor(date.getTime() / 1000); console.log(timestampSeconds); // 👉️ 1650931200

In short, to convert a Date to a timestamp, all you have to do is call the
getTime() method on the Date.
# Convert a Date string to a Timestamp in JavaScript
If you have difficulties creating a valid Date object, you can pass 2 types
of parameters to the Date() constructor:
- a valid ISO 8601 string, formatted as
YYYY-MM-DDTHH:mm:ss.sssZ, or justYYYY-MM-DD, if you only have a date without time. - multiple, comma-separated parameters that represent the
year,month(0 = January to 11 = December),day of the month,hours,minutesandseconds.
Here is an example that splits a string and passes the parameters to the
Date() constructor to create a Date object.
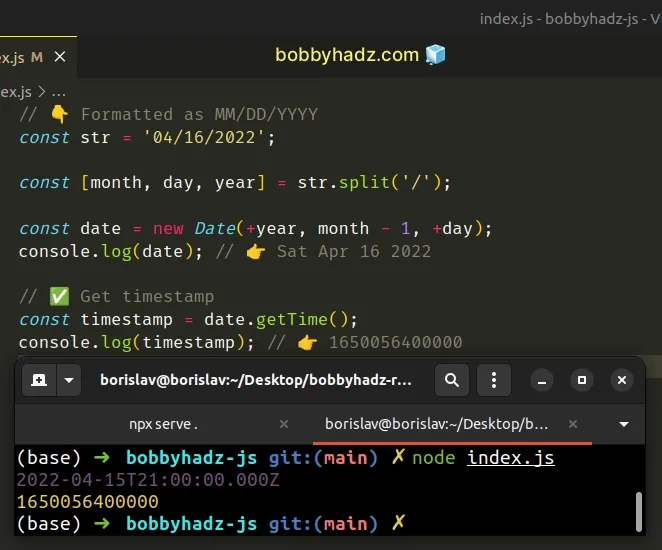
// 👇️ Formatted as MM/DD/YYYY const str = '04/16/2022'; const [month, day, year] = str.split('/'); const date = new Date(+year, month - 1, +day); console.log(date); // 👉️ Sat Apr 16 2022 // ✅ Get timestamp const timestamp = date.getTime(); console.log(timestamp); // 👉️ 1650056400000

MM/DD/YYYY, so we split the string on each forward slash to get an array of substrings containing the month, day and year.We have a date string formatted as MM/DD/YYYY in the example, but this can be
any other format.
We passed the values as the first 3 parameters to the Date() constructor to
create a valid Date object, so we can get a timestamp by calling the
getTime() method.
Once you manage to create a Date object from the date string, getting a
timestamp is as easy as calling the getTime() method.
Notice that we
subtracted 1 from the month when
passing it to the Date() constructor.
Date constructor expects a zero-based value, where January = 0, February = 1, March = 2, etc.# Convert a Date and Time string to a Timestamp in JavaScript
If you also have time-related data, e.g. hours, minutes and seconds, pass them
to the Date() constructor as well.
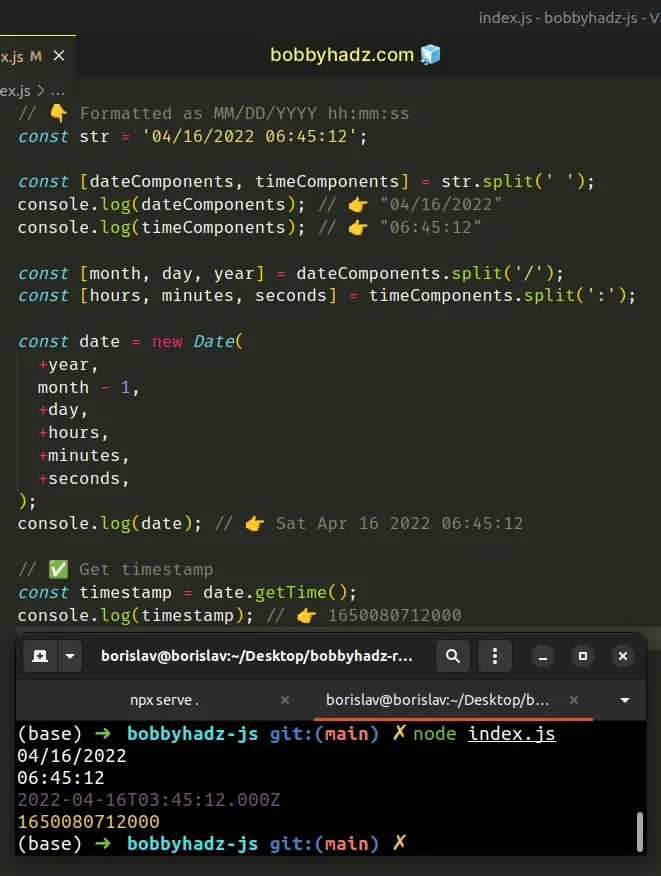
// 👇️ Formatted as MM/DD/YYYY hh:mm:ss const str = '04/16/2022 06:45:12'; const [dateComponents, timeComponents] = str.split(' '); console.log(dateComponents); // 👉️ "04/16/2022" console.log(timeComponents); // 👉️ "06:45:12" const [month, day, year] = dateComponents.split('/'); const [hours, minutes, seconds] = timeComponents.split(':'); const date = new Date( +year, month - 1, +day, +hours, +minutes, +seconds, ); console.log(date); // 👉️ Sat Apr 16 2022 06:45:12 // ✅ Get timestamp const timestamp = date.getTime(); console.log(timestamp); // 👉️ 1650080712000

The first thing we did was split the date and time string on the space, so we can get the date and time components as separate strings.
We also split the time string on each colon and assigned the hours, minutes and seconds to variables.
We passed all of the parameters to the Date() constructor to create a Date
object and got the timestamp by calling the getTime() method.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

