How to get a Date without the Time in JavaScript
Last updated: Mar 6, 2024
Reading time·5 min

# Table of Contents
- Get a Date without the Time using JavaScript
- Remove the Seconds and Milliseconds from a Date in JS
- Remove the Seconds and Milliseconds from a Date without mutation
- Formatting a date without the time components
# Get a Date without the Time using JavaScript
Use the setHours() method to get a date without the time, e.g.
date.setHours(0, 0, 0, 0).
The setHours method takes the hours, minutes, seconds and milliseconds as
parameters and changes the Date object according to the provided values.
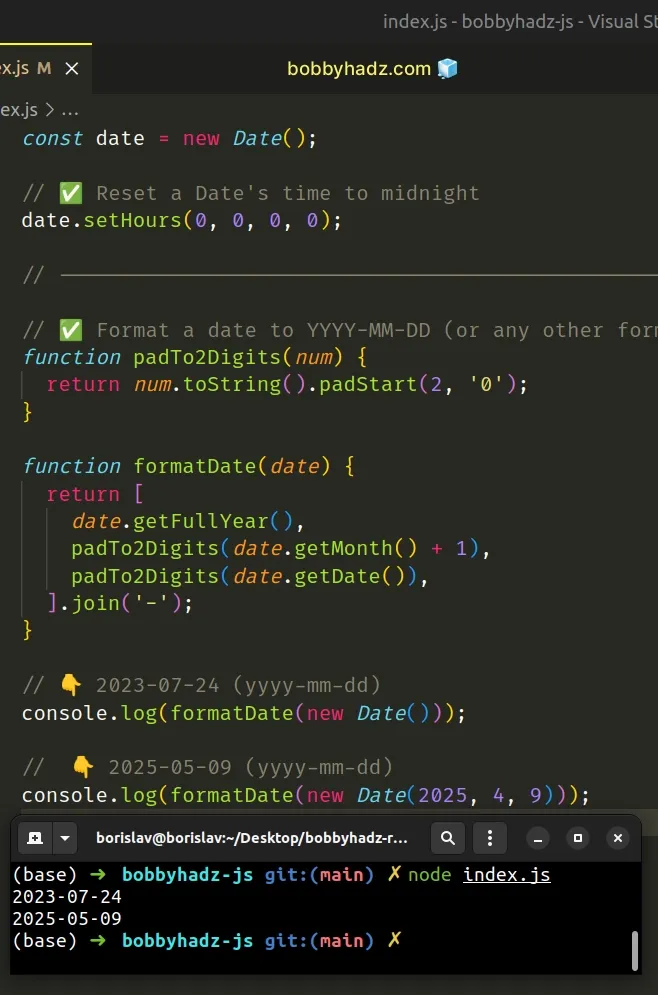
const date = new Date(); // ✅ Reset a Date's time to midnight date.setHours(0, 0, 0, 0); // ---------------------------------------------------- // ✅ Format a date to YYYY-MM-DD (or any other format) function padTo2Digits(num) { return num.toString().padStart(2, '0'); } function formatDate(date) { return [ date.getFullYear(), padTo2Digits(date.getMonth() + 1), padTo2Digits(date.getDate()), ].join('-'); } // 👇️ 2023-07-24 (yyyy-mm-dd) console.log(formatDate(new Date())); // 👇️️ 2025-05-09 (yyyy-mm-dd) console.log(formatDate(new Date(2025, 4, 9)));

The setHours() method can be used if you need to reset a date's time to midnight (00:00:00).
const date = new Date(); // ✅ Reset a Date's time to midnight date.setHours(0, 0, 0, 0);
The method changes the date's time components in place.
The setHours method takes values for the hours, minutes, seconds and
milliseconds as parameters.
We set all values to 0 to get a date without the time.
# Remove the Seconds and Milliseconds from a Date in JS
Use the setSeconds() method to remove the seconds and milliseconds from a
date, e.g. date.setSeconds(0, 0).
The setSeconds method takes the seconds and milliseconds as parameters and
sets the provided values on the date.
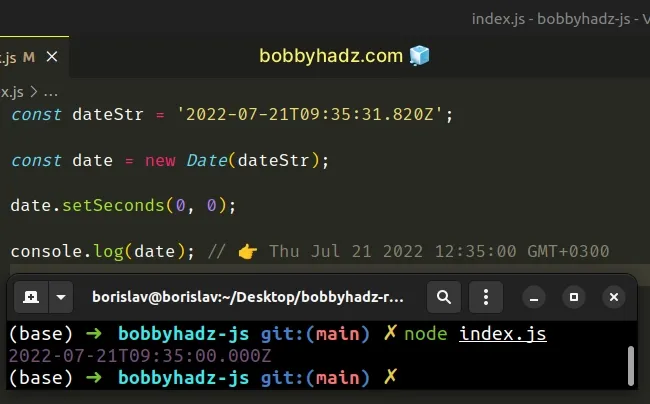
const dateStr = '2022-07-21T09:35:31.820Z'; const date = new Date(dateStr); date.setSeconds(0, 0); console.log(date); // 👉️ Thu Jul 21 2022 12:35:00 GMT+0300

The two parameters we passed to the Date.setSeconds() method are:
seconds- an integer between0and59that represents the seconds.milliseconds- a number between0and999that represents the milliseconds.
The method changes the values of the seconds and milliseconds on the Date
object in place.
You can log the ISO representation of the date to see the result.
const dateStr = '2022-07-21T09:35:31.820Z'; const date = new Date(dateStr); date.setSeconds(0, 0); console.log(date); // 👉️ Thu Jul 21 2022 12:35:00 GMT+0300 // ✅ Seconds and milliseconds removed from a date console.log(date.toISOString()); // 👉️ "2022-07-21T09:35:00.000Z"
You can see the difference between the value of the dateStr variable and the
value we logged on the last line.
If you need to remove the time or time zone from a date, check out the following article.
# Remove the Seconds and Milliseconds from a Date without mutation
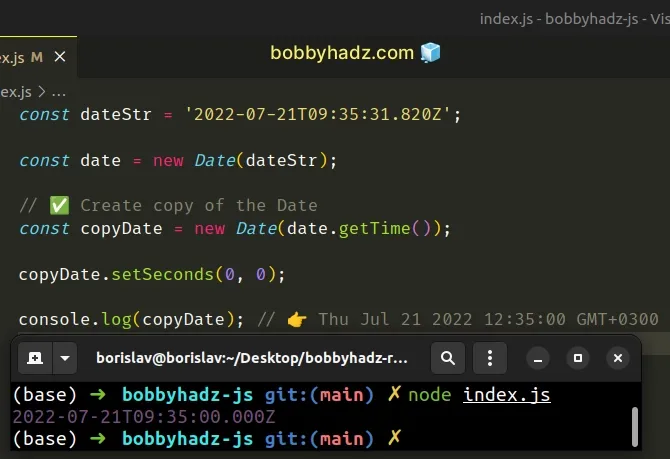
If you don't want to mutate the Date object in place, you can create a copy of
it before using the setSeconds() method.
const dateStr = '2022-07-21T09:35:31.820Z'; const date = new Date(dateStr); // ✅ Create copy of the Date const copyDate = new Date(date.getTime()); copyDate.setSeconds(0, 0); console.log(copyDate); // 👉️ Thu Jul 21 2022 12:35:00 GMT+0300

The set* methods like setHours, setMinutes and setSeconds mutate the
Date object in place, which might not always be what you want.
The getTime() method returns the number of milliseconds elapsed between the 1st of January, 1970 and the given date.
We can use this timestamp to create a new Date object with the same date and
time, which we can mutate in place.
# Formatting a date without the time components
If you need to format a Date object, you can create a helper function like the
one above.
The function formats a date as YYYY-MM-DD, but this can be adjusted
according to your use case.
The function makes use of the following 3 Date related methods.
Date.getFullYear() method - returns a four-digit number representing the year that corresponds to a date.
Date.getMonth() - returns an integer between
0(January) and11(December) and represents the month for a given date. Yes, unfortunately, thegetMonthmethod is off by1.Date.getDate() - returns an integer between
1and31representing the day of the month for a specific date.
getMonth method returns a zero-based month index from 0 to 11, meaning January is 0 and December is 11.The getMonth method is zero-based, so we added 1 to its return value.
The last step is to place the calls to the methods in an array, so we can join them by a hyphen separator. Here are some examples.
console.log(['2022', '01', '18'].join('-')); // 👉️ '2022-01-18' console.log(['2024', '09', '24'].join('-')); // 👉️ '2024-09-24'
This gets us the date, formatted as YYYY-MM-DD.
Here is an example that formats the date as MM/DD/YYYY.
// ✅ Format a date as MM/DD/YYYY (or any other format) function padTo2Digits(num) { return num.toString().padStart(2, '0'); } function formatDate(date) { return [ padTo2Digits(date.getMonth() + 1), date.getFullYear(), padTo2Digits(date.getDate()), ].join('/'); } // 👇️ 01/2022/18 (MM/DD/YYYY) console.log(formatDate(new Date())); // 👇️️ 05/2025/09 (MM/DD/YYYY) console.log(formatDate(new Date(2025, 4, 9)));
All we had to do to change the formatting is to reorder the elements in the array and change the separator to a forward slash.
If you have a Date object and want to set only the Date ignoring the time, you
can use the toDateString() method and pass the date string to the Date()
constructor.
const dateAndTime = new Date(2022, 3, 24, 9, 30); const date = new Date(dateAndTime.toDateString()); // 👇️ Sun Apr 24 2022 00:00:00 console.log(date);
The toDateString() method returns the
date portion of a Date object.
const dateAndTime = new Date(2022, 3, 24, 9, 30); // 👇️ Sun Apr 24 2022 console.log(dateAndTime.toDateString());
The string returned from the toDateString method does not contain any
information about the time, so the date's time gets set to 00:00:00.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to initialize JavaScript Date to a Particular Time Zone
- How to Create a Date without Timezone in JavaScript
- Convert a Date or Date String to Timestamp in JavaScript
- Convert a Unix timestamp to Time using JavaScript
- Convert UTC/GMT to local time and vice versa in JavaScript
- Convert a Date to another Time Zone using JavaScript
- Compare two Time strings formatted as HH:MM:SS in JS

