How to initialize JavaScript Date to a Particular Time Zone
Last updated: Mar 5, 2024
Reading time·5 min

# Initialize a Date with Time Zone using JavaScript
Use the toLocaleString() method to initialize a date with a time zone.
The method can be passed the locale and the time zone as parameters and returns a string that represents the date according to the provided values.
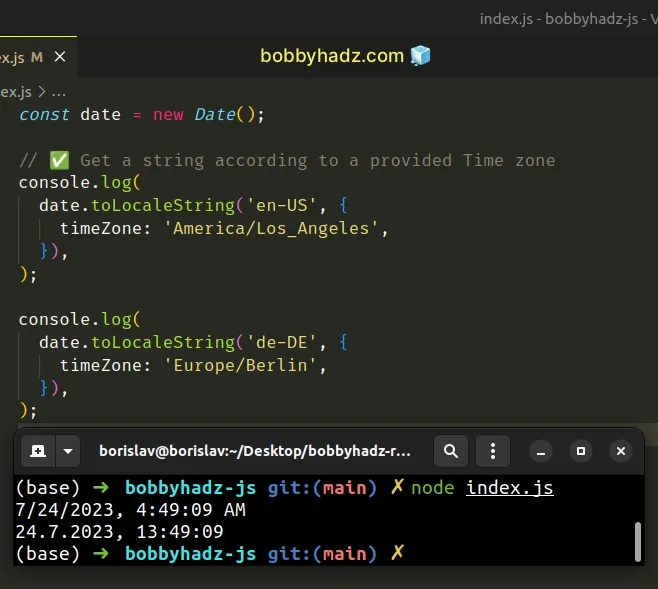
const date = new Date(); // ✅ Get a string according to a provided Time zone console.log( date.toLocaleString('en-US', { timeZone: 'America/Los_Angeles', }), ); // 👉️ "7/24/2023, 4:48:16 AM" console.log( date.toLocaleString('de-DE', { timeZone: 'Europe/Berlin', }), ); // 👉️ "24.7.2023, 13:48:16" // ✅ Or get a Date object with the specified Time zone function changeTimeZone(date, timeZone) { if (typeof date === 'string') { return new Date( new Date(date).toLocaleString('en-US', { timeZone, }), ); } return new Date( date.toLocaleString('en-US', { timeZone, }), ); } const laDate = changeTimeZone(new Date(), 'America/Los_Angeles'); console.log(laDate); // 👉️ "Mon Jul 24 2023 04:52:34" const berlinDate = changeTimeZone(new Date(), 'Europe/Berlin'); console.log(berlinDate); // 👉️ "Mon Jul 24 2023 13:52:34"

The Date object in JavaScript doesn't store a time zone.
However, we can use the toLocaleString() method to get a locale-specific string that is adjusted to a time zone.
The two parameters we passed to the toLocaleString method are:
locales- a string with a BCP 47 language tag or an array of such strings. You can use any of the available locales, e.g.en-USfor the US,es-MXfor Mexico oren-CAfor Canada. If you need more information about this parameter, check out the MDN docs.optionsobject where we specified thetimeZoneproperty. Read more about theoptionsobject in the MDN docs.
You can find a table of the country codes and time zone database names by visiting this wikipedia page.
# Get a Date object initialized to a particular time zone
The second example shows how to get a Date object that has its date and time
set according to the provided time zone.
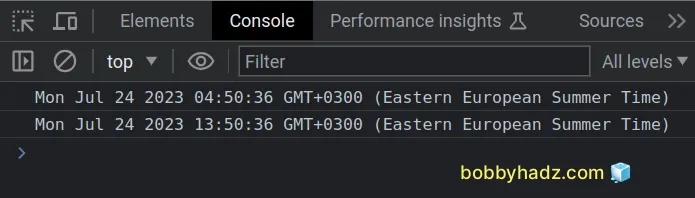
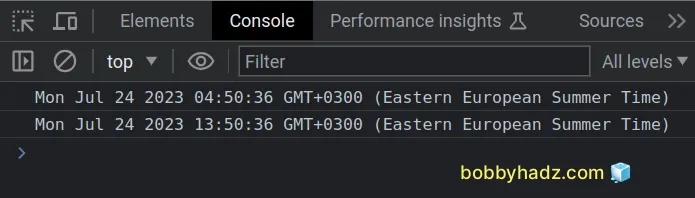
function changeTimeZone(date, timeZone) { if (typeof date === 'string') { return new Date( new Date(date).toLocaleString('en-US', { timeZone, }), ); } return new Date( date.toLocaleString('en-US', { timeZone, }), ); } const laDate = changeTimeZone(new Date(), 'America/Los_Angeles'); console.log(laDate); // 👉️ "Mon Jul 24 2023 04:50:36" const berlinDate = changeTimeZone(new Date(), 'Europe/Berlin'); console.log(berlinDate); // 👉️ "Mon Jul 24 2023 13:50:36"

The changeTimeZone() function can be passed a Date object or a date string
and returns a Date object that has the date and time of the provided time
zone.
However, even though the date and time in the date object correspond to the time
zone, the Date object in JavaScript has no way of storing a specific time
zone.
toLocaleString method to get a string that represents the time zone and use the options object parameter to format the string according to your needs.# Specifying different properties on the options object
You can use the different properties on the options object of the
toLocaleString method to format the date and time for the specific time zone
in different ways.
const date = new Date(); console.log( date.toLocaleString('en-US', { timeZone: 'America/Los_Angeles', dateStyle: 'full', timeStyle: 'full', }), ); // 👉️ "Monday, July 24, 2023 at 4:53:10 AM Pacific Daylight Time"

We set the dateStyle and timeStyle properties in the options object to
full to get a more verbose representation of the date and time.
Other possible values for the two properties are: long, medium and short.
const date = new Date(); console.log( date.toLocaleString('en-US', { timeZone: 'America/Los_Angeles', dateStyle: 'short', timeStyle: 'short', }), ); // 👉️ "7/24/23, 4:54 AM"
You can view all of the properties and values the options object contains by
visiting the
MDN docs.
Here is an example that shows the month, day, hours, minutes and seconds as
2-digits, even if their values are less than 10.
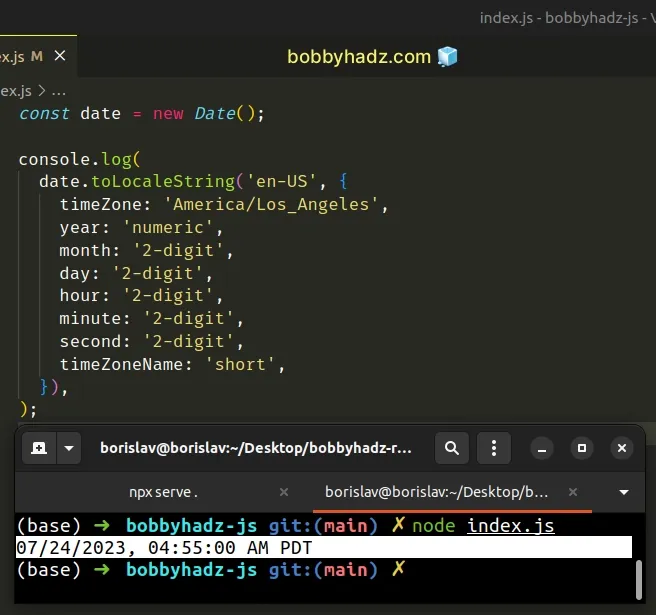
const date = new Date(); console.log( date.toLocaleString('en-US', { timeZone: 'America/Los_Angeles', year: 'numeric', month: '2-digit', day: '2-digit', hour: '2-digit', minute: '2-digit', second: '2-digit', timeZoneName: 'short', }), ); // 👉️ "07/24/2023, 04:55:00 AM PDT"

By setting the values of the date and time components to 2 digits, we format
them consistently, even if they have a value of less than 10.
In that case, the values get padded with a leading zero.
We also set the timeZoneName property to a value of short, to show an
abbreviation of the time zone name at the end of the result.
Date object tracks time in UTC internally, but most of its methods (except the ones with UTC in their name) return output in the local time of the visitor (the time zone the visitor's computer is in).A best practice is to store a UTC timestamp or an ISO 8601 string in your database and use local time when you have to render a date and time to the user.
An exception to this rule is if, for example, you have a local business and all of your visitors come from the same time zone, then you can store the time zone specific date and time in your database.
# The toLocaleString() method calls Intl.DateTimeFormat under the hood
The toLocaleString() method calls
Intl.DateTimeFormat
under the hood.
The Intl.DateTimeFormat() constructor creates an Intl.DateTimeFormat object
that enables language-sensitive date and time formatting.
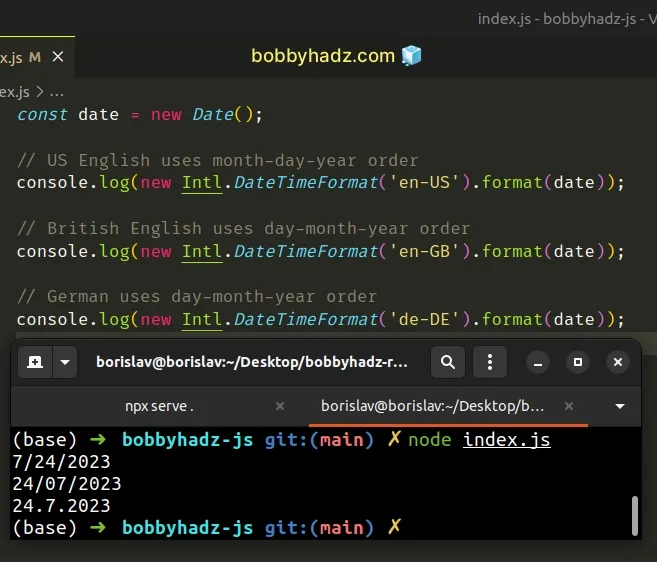
const date = new Date(); // US English uses month-day-year order console.log(new Intl.DateTimeFormat('en-US').format(date)); // "7/24/2023" // British English uses day-month-year order console.log(new Intl.DateTimeFormat('en-GB').format(date)); // "24/07/2023" // German uses day-month-year order console.log(new Intl.DateTimeFormat('de-DE').format(date)); // "24.7.2023"

The Intl.DateTimeFormat() constructor returns an object on which we can call
the format() method.
The format() method formats a date according to the locale and the supplied
formatting options.
The format() method returns a string, just like the toLocaleString() method.
The Intl.DateTimeFormat() constructor can also be passed an options object and
supports the same properties and values as the
toLocaleString
method.
const date = new Date(); const options = { year: 'numeric', month: 'numeric', day: 'numeric', hour: 'numeric', minute: 'numeric', second: 'numeric', hour12: false, timeZone: 'America/Los_Angeles', }; // US English uses month-day-year order console.log( new Intl.DateTimeFormat('en-US', options).format(date), ); // "7/24/2023, 04:58:07"
All of the properties and values the object method supports are documented in this section of the MDN docs.
You could use either approach to get a language-sensitive representation of a
date, but the toLocaleString method is more convenient and provides a higher
level of abstraction.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

