Convert a Date to another Time Zone using JavaScript
Last updated: Mar 5, 2024
Reading time·4 min

# Convert a Date to another Time Zone using JavaScript
To convert a date to another time zone:
- Use the
toLocaleString()method to get a string that represents the date according to the provided time zone. - Pass the result to the
Date()constructor. - The returned
Dateobject will have its date and time set according to the provided time zone.
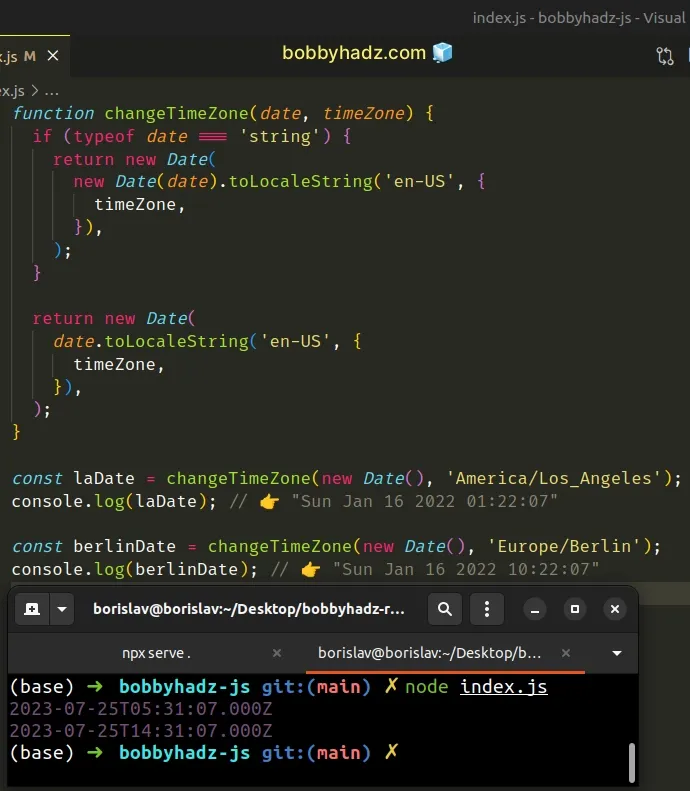
function changeTimeZone(date, timeZone) { if (typeof date === 'string') { return new Date( new Date(date).toLocaleString('en-US', { timeZone, }), ); } return new Date( date.toLocaleString('en-US', { timeZone, }), ); } const laDate = changeTimeZone(new Date(), 'America/Los_Angeles'); console.log(laDate); // 👉️ "Tue Jul 25 2023 08:31:12" const berlinDate = changeTimeZone(new Date(), 'Europe/Berlin'); console.log(berlinDate); // 👉️ "Tue Jul 25 2023 17:31:13"

The toLocaleString() method returns a locale-specific string that is adjusted to the provided time zone.
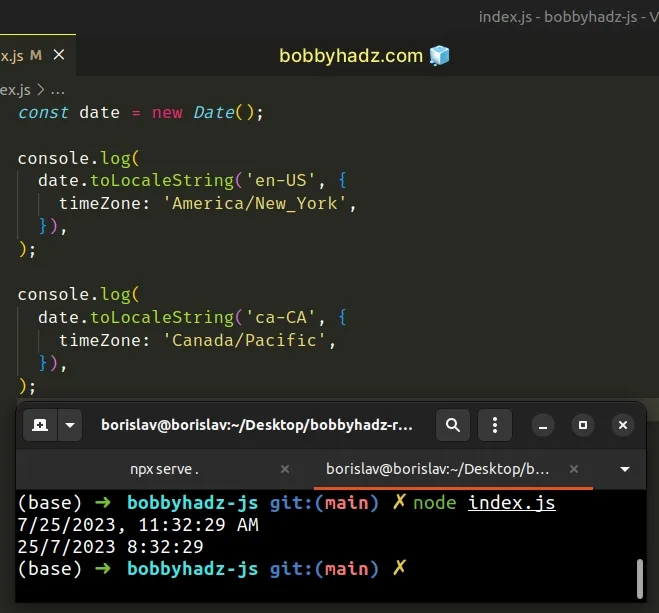
const date = new Date(); console.log( date.toLocaleString('en-US', { timeZone: 'America/New_York', }), ); // 👉️ "7/25/2023, 11:32:29 AM" console.log( date.toLocaleString('ca-CA', { timeZone: 'Canada/Pacific', }), ); // 👉️ "25/7/2023 8:32:29"

The changeTimeZone function can be passed a date string or a Date object and
returns a Date object with the date and time corresponding to the provided
time zone.
The two parameters we passed to the toLocaleString method are:
locales- a string with a BCP 47 language tag or an array of such strings. You can use any of the available locales, e.g.es-MXfor Mexico oren-CAfor Canada. If you need more information about this parameter, check out the MDN docs.optionsobject where we specified thetimeZoneproperty. Read more about theoptionsobject in the MDN docs.
You can find a table of the country codes and time zone database names by visiting this wikipedia page.
Date object in JavaScript does not store a time zone.It stores a timestamp that represents the number of milliseconds that have passed since midnight on January 1st, 1970.
The date and time of the Date object correspond to the time zone, however, the
Date object has no way of storing the specific time zone.
toLocaleString method to get a string that represents the time zone and use the options object parameter to format the string according to your needs.You can use the different properties on the options object of the
toLocaleString method to format the date and time for the specific time zone
in different ways.
const date = new Date(); console.log( date.toLocaleString('en-US', { timeZone: 'America/New_York', dateStyle: 'full', timeStyle: 'full', }), ); // 👉️ "Tuesday, July 25, 2023 at 11:33:54 AM Eastern Daylight Time"
We set the dateStyle and timeStyle properties in the options object to
full to get a more verbose representation of the date and time.
Other possible values for the two properties are: long, medium and short.
const date = new Date(); console.log( date.toLocaleString('en-US', { timeZone: 'America/New_York', dateStyle: 'short', timeStyle: 'short', }), ); // 👉️ "7/25/23, 11:34 AM"
You can view all of the properties and values the options object implements by
visiting the
MDN docs.
Here is an example that shows the month, day, hours, minutes and seconds as
2-digits, even if their values are less than 10.
const date = new Date(); console.log( date.toLocaleString('en-US', { timeZone: 'America/New_York', year: 'numeric', month: '2-digit', day: '2-digit', hour: '2-digit', minute: '2-digit', second: '2-digit', timeZoneName: 'short', }), ); // 👉️ "07/25/2023, 11:34:30 AM EDT"
2 digits, we format them consistently, even if they have a value of less than 10.If that's the case, the values get padded with a leading zero.
We also set the timeZoneName property to a value of short, to show an
abbreviation of the time zone name at the end of the result.
You can view all the other properties the options object supports by visiting
the
MDN docs.
You can get a time zone-specific date and time representation formatted in many
different ways by just using the toLocaleString method and this should be your
preferred approach as it leverages built-in functionality.
# The toLocaleString() method uses the Intl.DateTimeFormat API
The toLocaleString() method calls the
Intl.DateTimeFormat()
API under the hood.
The Intl.DateTimeFormat() constructor creates an Intl.DateTimeFormat object
that enables language-sensitive date and time formatting.
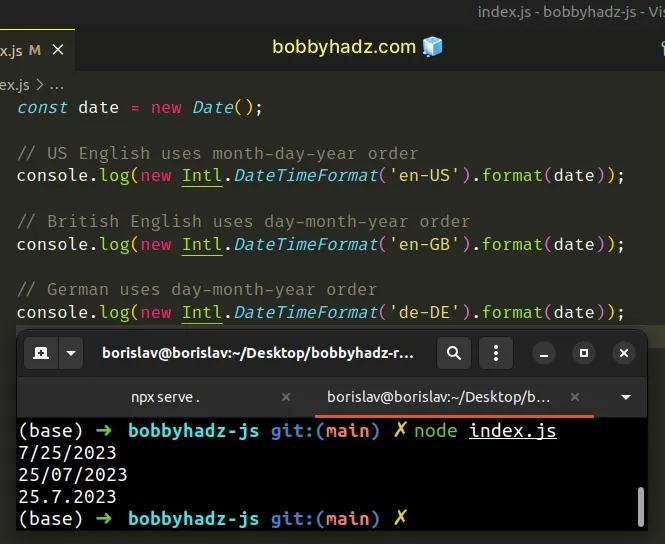
const date = new Date(); // US English uses month-day-year order console.log(new Intl.DateTimeFormat('en-US').format(date)); // "7/25/2023" // British English uses day-month-year order console.log(new Intl.DateTimeFormat('en-GB').format(date)); // "25/07/2023" // German uses day-month-year order console.log(new Intl.DateTimeFormat('de-DE').format(date)); // "25.7.2023"

The Intl.DateTimeFormat() constructor returns an object on which we can call
the format() method.
The format() method formats a date according to the locale and the supplied
formatting options.
The format() method returns a string, just like the toLocaleString() method.
The Intl.DateTimeFormat() constructor can also be passed an options object and
supports the same properties and values as the
toLocaleString method.
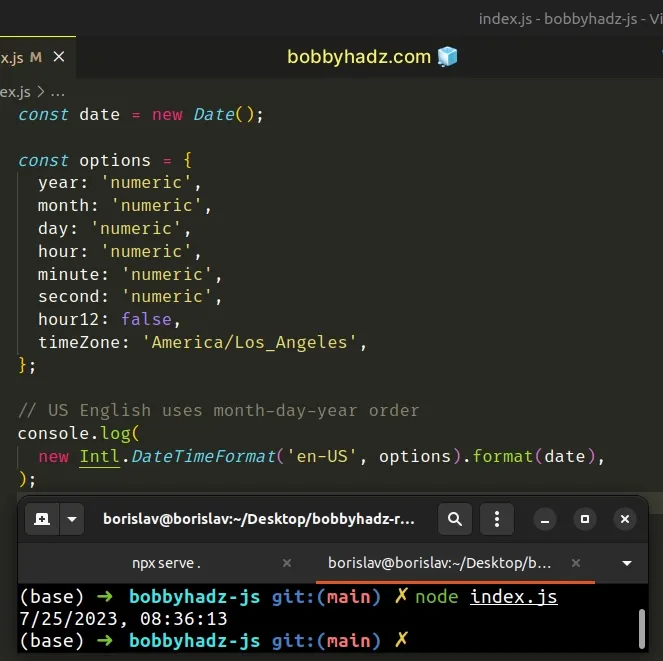
const date = new Date(); const options = { year: 'numeric', month: 'numeric', day: 'numeric', hour: 'numeric', minute: 'numeric', second: 'numeric', hour12: false, timeZone: 'America/Los_Angeles', }; // US English uses month-day-year order console.log( new Intl.DateTimeFormat('en-US', options).format(date), ); // "7/25/2023, 08:36:13"

All of the properties and values the object method supports are documented in this section of the MDN docs.
You could use either approach to get a language-sensitive representation of a
date, but the toLocaleString method is more convenient and provides a higher
level of abstraction.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

