Check if a Date is Today, Yesterday or Tomorrow in JS
Last updated: Mar 6, 2024
Reading time·5 min

# Table of Contents
- Check if a Date is Today's date using JavaScript
- Check if a Date is today's date using Date object methods
- Check if a Date is Yesterday's date in JavaScript
- Check if a Date is Tomorrow's date in JavaScript
# Check if a Date is Today's date using JavaScript
To check if a date is today's date:
- Use the
Date()constructor to get today's date. - Use the
toDateString()method to compare the two dates. - If the method returns
2equal strings, the date is today's date.
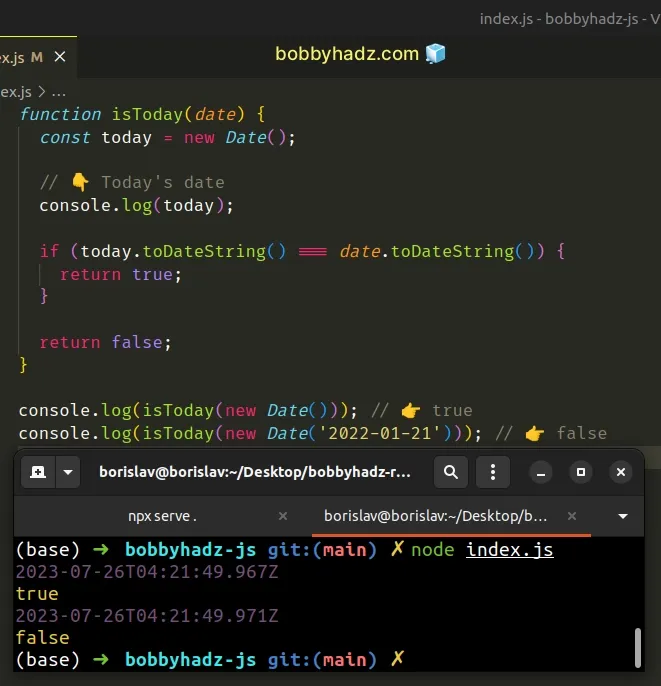
function isToday(date) { const today = new Date(); // 👇️ Today's date console.log(today); if (today.toDateString() === date.toDateString()) { return true; } return false; } console.log(isToday(new Date())); // 👉️ true console.log(isToday(new Date('2022-01-21'))); // 👉️ false

We used the Date() constructor to get the current date.
The next step is to compare the current date to the supplied date, ignoring the time.
The
toDateString()
method returns the date portion of a Date object in human-readable form.
// 👇️ Tue Jan 25 2022 console.log(new Date().toDateString());
If the method returns the same string for the current date and the passed-in date, then the supplied date is today's date.
Alternatively, you could use a more explicit approach.
# Check if a Date is today's date using Date object methods
This is a three-step process:
- Use the
Date()constructor to get today's date. - Compare the output of the
getFullYear(),getMonth()andgetDate()methods for the dates. - If the year, month and day values are equal, then the date is today's date.
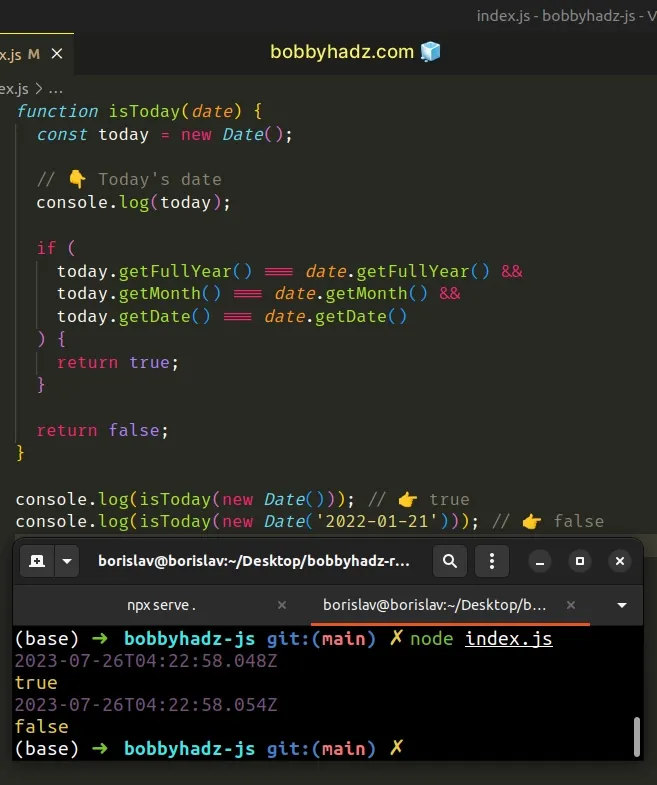
function isToday(date) { const today = new Date(); // 👇️ Today's date console.log(today); if ( today.getFullYear() === date.getFullYear() && today.getMonth() === date.getMonth() && today.getDate() === date.getDate() ) { return true; } return false; } console.log(isToday(new Date())); // 👉️ true console.log(isToday(new Date('2022-01-21'))); // 👉️ false

The function makes use of the following 3 date-related methods:
Date.getFullYear() method - returns a four-digit number representing the year that corresponds to a date.
Date.getMonth() - returns an integer between
0(January) and11(December) and represents the month for a given date. Unfortunately, thegetMonthmethod is off by1.Date.getDate() - returns an integer between
1and31representing the day of the month for a specific date.
If the year, month and day of the month values for the current date are equal to the values for the supplied date, then the date is today's date.
Which approach you pick is a matter of personal preference. I'd go with the
toDateString method, as it is more concise and just as readable.
# Check if a Date is Yesterday's date in JavaScript
To check if a date is yesterday:
- Subtract
1day from the current date to get yesterday's date. - Use the
toDateString()method to compare the dates. - If the method returns
2equal strings, the date is yesterday.
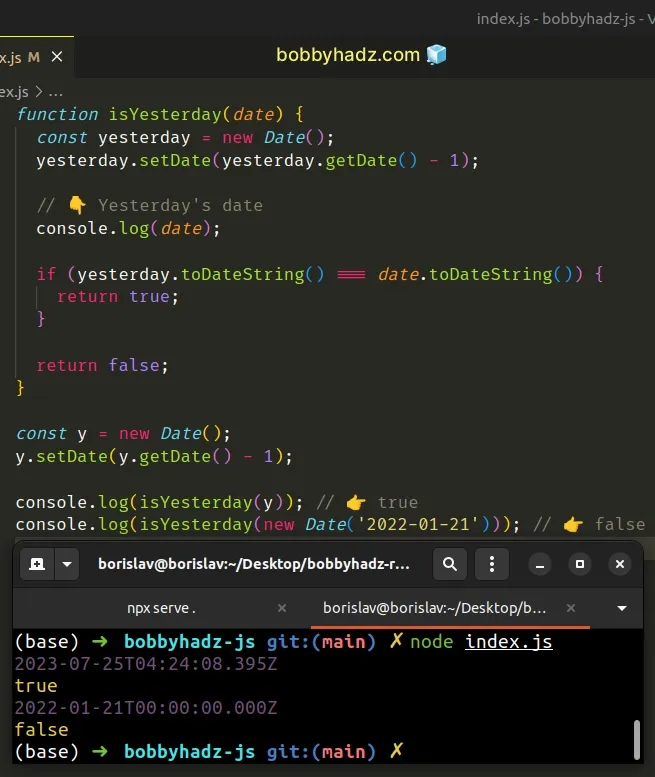
function isYesterday(date) { const yesterday = new Date(); yesterday.setDate(yesterday.getDate() - 1); // 👇️ Yesterday's date console.log(date); if (yesterday.toDateString() === date.toDateString()) { return true; } return false; } const y = new Date(); y.setDate(y.getDate() - 1); console.log(isYesterday(y)); // 👉️ true console.log(isYesterday(new Date('2022-01-21'))); // 👉️ false

We created a reusable function that takes a Date object as a parameter and
checks if the passed-in date is yesterday.
We used the Date() constructor to get the current date.
Once we have the current date, we have to subtract 1 day from it to get
yesterday's date.
The Date.setDate() method takes a number
that represents the day of the month and sets the value on the given Date
instance.
Date object in JavaScript automatically handles the scenario where subtracting or adding X days to the date pushes us into the previous/next month or year and adjusts the values.Now that we have yesterday's date, all we have to do is compare the date to the passed in date, ignoring the time.
The
toDateString()
method returns the date portion of a Date object in human-readable form.
// 👇️ Tue Jan 25 2022 console.log(new Date().toDateString());
If the method returns the same string for yesterday's date and the passed-in date, then the passed-in date is yesterday's date.
It is very important to ignore the hours, minutes, seconds and milliseconds when comparing the two dates because if you don't, you'd be comparing a date to a specific moment in time.
# Check if a Date is Tomorrow's date in JavaScript
To check if a date is tomorrow's date:
- Add
1day to the current date to get tomorrow's date. - Use the
toDateString()method to compare the dates. - If the method returns
2equal strings, the date is tomorrow's date.
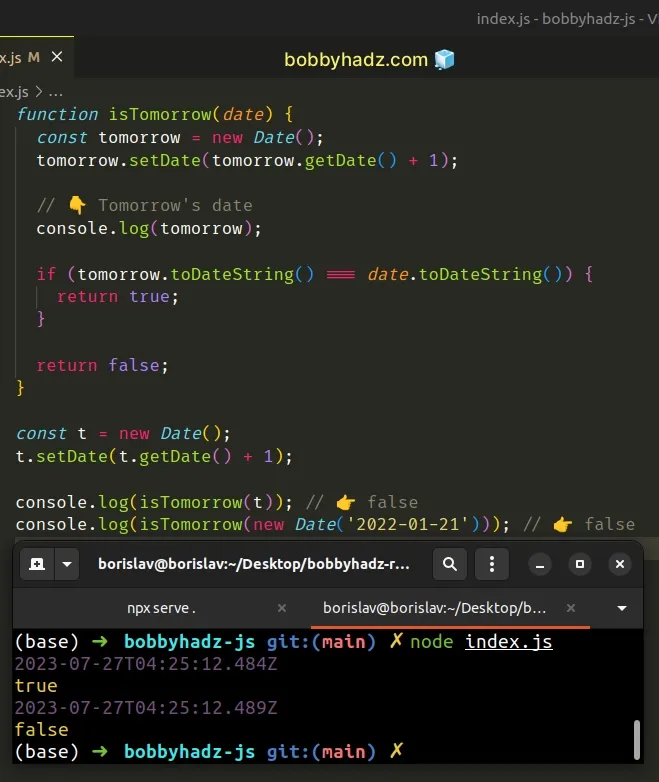
function isTomorrow(date) { const tomorrow = new Date(); tomorrow.setDate(tomorrow.getDate() + 1); // 👇️ Tomorrow's date console.log(tomorrow); if (tomorrow.toDateString() === date.toDateString()) { return true; } return false; } const t = new Date(); t.setDate(t.getDate() + 1); console.log(isTomorrow(t)); // 👉️ true console.log(isTomorrow(new Date('2022-01-21'))); // 👉️ false

We created a reusable function that takes a Date object as a parameter and
check if the passed-in date is tomorrow.
We used the Date() constructor to get the current date.
Once we have the current date, we have to add 1 day to it to get tomorrow's
date.
The Date.setDate() method takes a number
that represents the day of the month and sets the value on the given Date
instance.
Date object in JavaScript automatically handles the scenario where adding X days to the date pushes us into the next month or year and adjusts the values.Now that we have tomorrow's date, all we have to do is compare the date to the passed in date, ignoring the time.
The
toDateString
method returns the date portion of a Date object in human-readable form.
// 👇️ Tue Jan 25 2022 console.log(new Date().toDateString());
If the method returns the same string for tomorrow's date and the passed-in date, then the passed-in date is tomorrow's date.
It is very important to ignore the hours, minutes, seconds and milliseconds when comparing the two dates because if you don't, you'd be comparing a date to a specific moment in time.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Add 1 Day to a Date using JavaScript
- Check if Date is Before or After another Date in JavaScript
- Check if a Date is between Two Dates using JavaScript
- Check if a Date is contained in an Array using JavaScript
- How to Validate a Date in JavaScript
- Check if a Date is during the Weekend using JavaScript

