Date.getMonth() returns wrong month in JavaScript [Solved]
Last updated: Mar 6, 2024
Reading time·6 min

# Table of Contents
- Date.getMonth() returns the wrong month in JavaScript
- Date.getDay() returns the wrong day in JavaScript
- getDate() returns the wrong date in JavaScript
# Date.getMonth() returns the wrong month in JavaScript
To get the correct return value from Date.getMonth(), add 1 to the result,
e.g. date.getMonth() + 1.
The getMonth method returns a zero-based number between 0 and 11, where
0 is January and 11 is December.
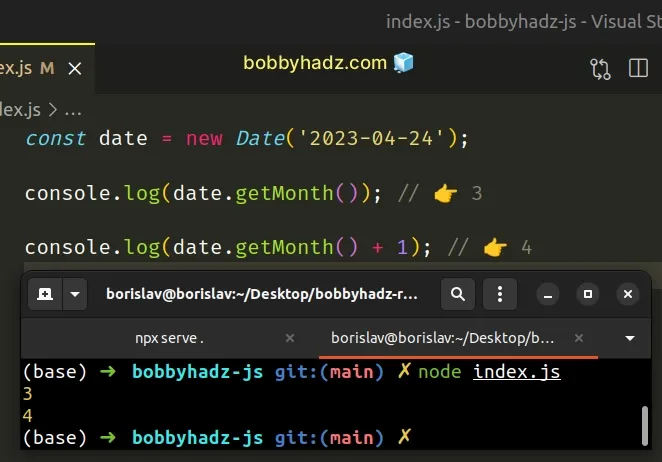
const date = new Date('2023-04-24'); console.log(date.getMonth()); // 👉️ 3 console.log(date.getMonth() + 1); // 👉️ 4

We used the Date() constructor to create a date for the 24th of April, 2023.
Calling the Date.getMonth()
method on the date returns a value of 3, even though April is the fourth
month.
getMonth method returns a zero-based number between 0 and 11. For example, January is 0, February is 1, March is 2, etc.If you need to get a one-based value for the month, simply add 1 to the
result.
const date = new Date('2023-04-24'); console.log(date.getMonth() + 1); // 👉️ 4
# The Date() constructor takes a zero-based month
When passing multiple, comma-separated parameters to the Date() constructor
to create a Date object, you should pass a zero-based value for the month.
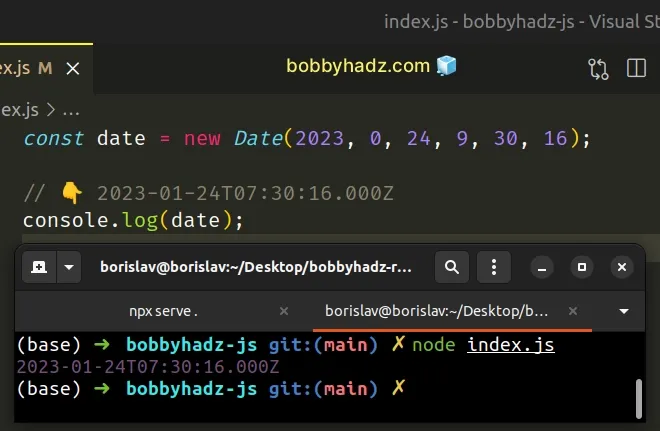
const date = new Date(2023, 0, 24, 9, 30, 16); // 👇️ 2023-01-24T07:30:16.000Z console.log(date);

The parameters we passed to the Date() constructor are the year, month
(January = 0, February = 1, etc), day of the month, hour, minutes,
seconds.
The Date() constructor expects the month as a zero-based value when passing
multiple, comma-separated parameters.
If you need to get the name of the month, use the toLocaleString method.
const date = new Date(2023, 0, 24, 9, 30, 16); // 👇️ 2023-01-24T07:30:16.000Z console.log(date); const name = date.toLocaleString('default', { month: 'long', }); console.log(name); // 👉️ "January"
We passed the following parameters to the toLocaleString() method:
- the locale - e.g.
en-USorde-DE, in which language the name of the month should be returned. By specifyingdefault, it can vary based on the user's browser preferences. - the options object - we set the
monthsetting tolongto get the full name of the month. Other possible values areshortandnarrow.
const date = new Date(2023, 0, 24, 9, 30, 16); // 👇️ January console.log(date.toLocaleString('en-US', {month: 'long'})); // 👇️ Jan console.log(date.toLocaleString('en-US', {month: 'short'})); // 👇️ J console.log(date.toLocaleString('en-US', {month: 'narrow'}));
The examples show the output from using different values for the month
property on the options object.
# Date.getDay() returns the wrong day in JavaScript
Use the getDate() method, instead of getDay(), to get the correct value
for the day of the month, e.g. date.getDate().
The getDate method returns a number between 1 and 31 that represents the
day of the month for the given date.
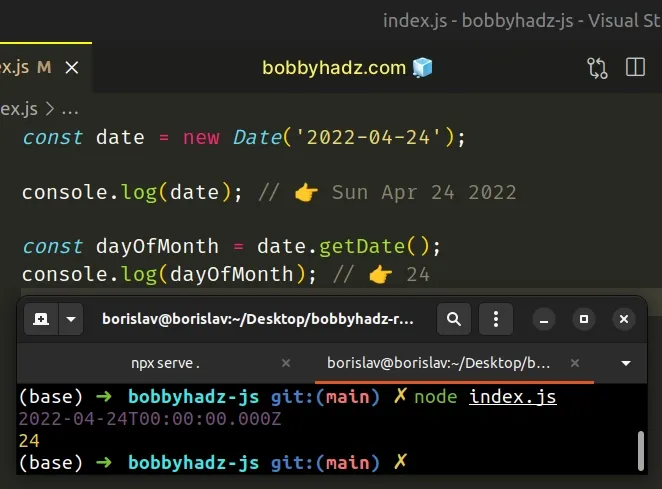
const date = new Date('2022-04-24'); console.log(date); // 👉️ Sun Apr 24 2022 const dayOfMonth = date.getDate(); console.log(dayOfMonth); // 👉️ 24

We used the Date() constructor to create a date that stores the value of the 24th of April, 2022.
The Date.getDate() method
returns the day of the month stored in the specific Date object.
The method is often confused with Date.getDay().
The getDay method returns a number between 0 and 6 that corresponds to the
day of the week for the given date.
For example, 0 is Sunday, 1 is Monday, 2 is Tuesday, etc.
const date = new Date('2022-04-24'); console.log(date); // 👉️ Sun Apr 24 2022 // ❌ getDay = zero-based day of week const dayOfWeek = date.getDay(); console.log(dayOfWeek); // 👉️ 0
Another confusing date-related method is getMonth().
The method returns a zero-based number for the month of a given day, where 0
is January, 1 is February, 2 is March, etc.
Here is an example that formats a Date as YYYY-MM-DD.
function padTo2Digits(num) { return num.toString().padStart(2, '0'); } function formatDate(date) { return [ date.getFullYear(), padTo2Digits(date.getMonth() + 1), padTo2Digits(date.getDate()), ].join('-'); } const date = new Date('2022-04-24'); // 👇️ 2022-04-24 (yyyy-mm-dd) console.log(formatDate(date)); // 👇️️ 2025-05-09 (yyyy-mm-dd) console.log(formatDate(new Date(2025, 4, 9)));
The first thing we did was create a padTo2Digits function, which will take
care of adding a leading zero if
the month or day only contains a single digit (are less than 10).
function padTo2Digits(num) { return num.toString().padStart(2, '0'); } console.log(padTo2Digits(3)); // 👉️ '03' console.log(padTo2Digits(6)); // 👉️ '06' console.log(padTo2Digits(10)); // 👉️ '10'
We want to make sure that the result is always consistent and has 2 digits for the months and days, so we used the String.padStart() method.
padTo2Digits function is the total length of the string, so it will never pad the day or month if they already have 2 digits.Next, we created a function that takes a date and formats it to yyyy-mm-dd.
The function makes use of the following 3 Date related methods.
Date.getFullYear() method - returns a four-digit number representing the year that corresponds to a date.
Date.getMonth() - returns an integer between
0(January) and11(December) and represents the month for a given date. Yes, unfortunately, thegetMonthmethod is off by1.Date.getDate() - returns an integer between
1and31representing the day of the month for a specific date.
getMonth method returns a zero-based month index from 0 to 11, meaning January is 0 and December is 11.Because the getMonth method is zero-based we added 1 to its return value.
The last step is to place the calls to the methods in an array, so we can join them by a hyphen separator. Here are some examples.
console.log(['2022', '04', '24'].join('-')); // 👉️ '2022-04-24' console.log(['2024', '09', '15'].join('-')); // 👉️ '2024-09-15'
We used a hyphen separator in the example, however, you could use a forward
slash /, reorder the values or make any other changes.
# getDate() returns the wrong date in JavaScript
The getDate() method might return a wrong date when passing a string to the
Date() constructor, e.g. new Date(dateString). How date strings are parsed
is implementation-dependent and might vary between browsers.
For consistent results when creating a Date object, pass multiple,
comma-separated values for the year, month, day, hour, minutes and seconds to
the Date() constructor.
// 👇️ formatted as YYYY-MM-DD hh:mm:ss const dateStr = '2022-09-24 07:30:24'; const [dateComponents, timeComponents] = dateStr.split(' '); console.log(dateComponents); // 👉️ 2022-09-22 console.log(timeComponents); // 👉️ 07:30:24 const [year, month, day] = dateComponents.split('-'); const [hours, minutes, seconds] = timeComponents.split(':'); // ✅ Create Date using multiple, comma-separated parameters const date = new Date(+year, +month - 1, +day, +hours, +minutes, +seconds); console.log(date); // 👉️ Sat Sep 24 2022 07:30:24 console.log(date.getDate()); // 👉️ 24
How the Date() constructor
interprets the passed in Date() strings can vary between implementations.
This could be the cause of the getDate method returning a wrong date.
If you create a date with a date string (without specifying the time), you get a date set in UTC.
For example, if you create a new Date('2022-09-24'), you end up creating a
date for the 24th of September 2022, 12 AM UTC.
Date object might point to the 23rd of September, instead of the 24th.If you want to create a date that is in local time with a date string, you need
to include the time, e.g. new Date(2022-09-24T00:00:00).
Creating a Date object using a date string can be quite confusing, so it's
best to use multiple, comma-separated parameters instead.
A safe approach is to pass the year, month (January = 0, February = 1,
etc), day, hour, minutes and seconds values as comma-separated
parameters to the constructor.
year, month (zero-based) and day of the month as parameters when creating the Date object.In the example, we had a date and time string, formatted as
YYYY-MM-DD hh:mm:ss, but this could be any other format.
The first thing we did was String.split() the date and time string on the space, so we can get the date and time components as separate strings.
We also split the time string on each colon and assigned the hours, minutes and seconds to variables.
Notice that we subtracted 1 from the month when passing it to the Date()
constructor.
Date constructor expects a zero-based value, where January = 0, February = 1, March = 2, etc.We passed all of the parameters to the Date() constructor to create a Date
object and got the correct value from the getDate() method.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

