Subtract Months from a Date in JavaScript
Last updated: Mar 6, 2024
Reading time·4 min

# Subtract Months from a Date in JavaScript
To subtract months from a date:
- Use the
getMonth()method to get a zero-based value for the month of the specific date. - Use the
setMonth()method to set the month for the date. - The
setMonthmethod takes a zero-based number for the month and sets the value for the date.
function subtractMonths(date, months) { date.setMonth(date.getMonth() - months); return date; } // ✅ Subtract 1 month from the current Date const result1 = subtractMonths(new Date(), 1); console.log(result1); //👉️ 2023-06-27T12:04:29.782Z // ✅ Subtract 2 months from a different date const date = new Date('2024-09-15T13:24:15.000Z'); const result2 = subtractMonths(date, 2); console.log(result2); // 👉️ 2024-07-15T13:24:15.000Z

The subtractMonths() function takes a Date object and N as parameters and
subtracts N months from the date.
If you need to subtract months from the current date, call the Date()
constructor without passing it any arguments.
function subtractMonths(date, months) { date.setMonth(date.getMonth() - months); return date; } // ✅ Subtract 1 month from the current Date const currentDate = new Date(); const result = subtractMonths(currentDate, 1); console.log(result); //👉️ 2023-06-27T12:05:44.684Z

The Date.getMonth() method
returns an integer between 0 (January) and 11 (December), representing the
month in the specified date.
const currentDate = new Date(); console.log(currentDate.getMonth()); // 👉️ 6
Notice that the value is zero-based, e.g. January = 0, February = 1, March = 2, etc.
The setMonth() method takes a zero-based value representing the month of the year (0 = January, 1 = February, etc.) and sets the value for the date.
The JavaScript Date object automatically takes care of adjusting the year if
subtracting X months from the date pushes us into the previous year.
function subtractMonths(date, months) { date.setMonth(date.getMonth() - months); return date; } const date = new Date('2024-09-15T13:24:15.000Z'); const result = subtractMonths(date, 10); console.log(result); // 👉️ 2023-11-15T14:24:15.000Z
Subtracting 10 months from the date automatically adjusted the year.
# Subtract Months from a Date without mutation
Note that the setMonth method mutates the Date object in place.
If you don't want to change the Date in place, create a copy before calling
the method.
function subtractMonths(date, months) { const dateCopy = new Date(date); dateCopy.setMonth(dateCopy.getMonth() - months); return dateCopy; } const date = new Date('2024-09-15T13:24:15.000Z'); const result = subtractMonths(date, 2); console.log(result); // 👉️ 2024-07-15T13:24:15.000Z console.log(date); // 👉️ 2024-09-15T13:24:15.000Z

When a Date object is passed to the Date() constructor, it gets converted to
a timestamp and can be used to create a copy of the date.
Mutating function parameters is a bad practice because calling the function with the same parameter multiple times returns different results.
Instead, pure functions like the one above return the same output when called with the same parameters.
# Subtract Months from a Date using date-fns
You can also use date-fns module to subtract months from a date.
import {subMonths} from 'date-fns'; const date = new Date('2024-09-15T13:24:15.000Z'); const result1 = subMonths(date, 3); console.log(result1); // 👉️ 2024-06-15T13:24:15.000Z const result2 = subMonths(date, 6); console.log(result2); // 👉️ 2024-03-15T14:24:15.000Z console.log(date); // 👉️ 2024-09-15T13:24:15.000Z

The subMonths() function takes a date and the number of months to be
subtracted from the date as parameters.
The function doesn't mutate the original date as shown in the example.
If you don't have date-fns installed, you can install it by running the
following command from your terminal.
# 👇️ create package.json if you don't have one npm init -y # ✅ install with NPM npm install date-fns # ✅ install with YARN yarn add date-fns
# Subtract Months from a Date using moment.js
You can also use the moment.js module to subtract months from a date.
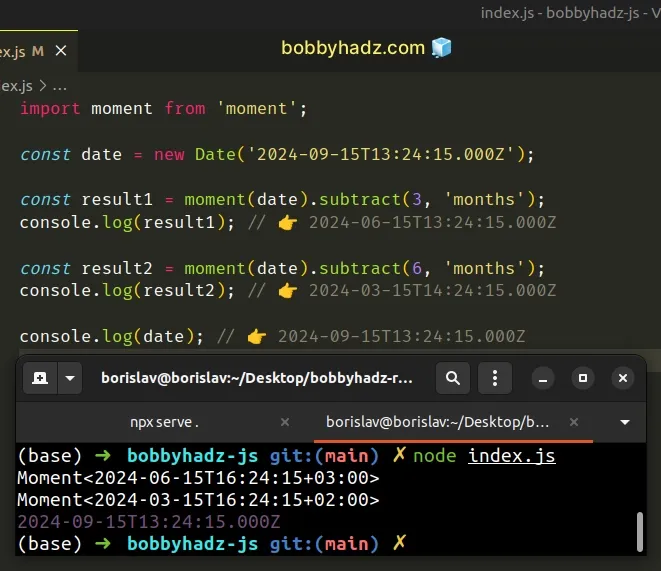
import moment from 'moment'; const date = new Date('2024-09-15T13:24:15.000Z'); const result1 = moment(date).subtract(3, 'months'); console.log(result1); // 👉️ 2024-06-15T13:24:15.000Z const result2 = moment(date).subtract(6, 'months'); console.log(result2); // 👉️ 2024-03-15T14:24:15.000Z console.log(date); // 👉️ 2024-09-15T13:24:15.000Z

We used the moment().subtract() method to subtract months from a date.
The method can be used to subtract years, quarters, months, weeks, days, hours, minutes, seconds or milliseconds from a date.
If you don't have moment installed, you can install it by running the
following command from your terminal.
# 👇️ create package.json if you don't have one npm init -y # ✅ install with NPM npm install moment # ✅ install with YARN yarn add moment
The call to the add() method actually returns a moment object and not a
native JavaScript date.
If you need to convert the value to a JavaScript date, use the toDate()
method.
import moment from 'moment'; const date = new Date('2024-09-15T13:24:15.000Z'); const result1 = moment(date).subtract(3, 'months').toDate(); console.log(result1); // 👉️ 2024-06-15T13:24:15.000Z const result2 = moment(date).subtract(6, 'months').toDate(); console.log(result2); // 👉️ 2024-03-15T14:24:15.000Z console.log(date); // 👉️ 2024-09-15T13:24:15.000Z
The toDate() method takes care of converting the moment object to a native
JavaScript Date object.
I've also written an article on how to add months to a Date.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

