How to import an Existing VPC in AWS CDK
Last updated: Jan 26, 2024
Reading time·4 min

# Table of Contents
- Importing an Existing VPC in AWS CDK
- Importing an Existing VPC by Name in CDK
- Imported VPC Values get Cached in Context
- Importing the Default VPC in CDK
- Importing an Existing VPC by Tags in CDK
- Importing an Existing VPC by VPC ID
- Caveats when Importing Existing VPCs in CDK
# Importing an Existing VPC in AWS CDK
In order to import an existing VPC in CDK, we have to use the fromLookup static method on the VPC construct.
const app = new cdk.App(); new MyCdkStack(app, 'my-cdk-stack', { // 👇 explicitly set region and account env: { region: 'us-east-1', account: '123456789', }, });
# Importing an Existing VPC by Name in AWS CDK
For the purposes of the demo, I'll import an existing VPC and create a Lambda function inside the VPC network.
import * as ec2 from 'aws-cdk-lib/aws-ec2'; import * as lambda from 'aws-cdk-lib/aws-lambda'; import {NodejsFunction} from 'aws-cdk-lib/aws-lambda-nodejs'; import * as cdk from 'aws-cdk-lib'; import * as path from 'path'; export class MyCdkStack extends cdk.Stack { constructor(scope: cdk.App, id: string, props: cdk.StackProps) { super(scope, id, props); // 👇 import VPC by Name const myVpc = ec2.Vpc.fromLookup(this, 'external-vpc', { vpcName: 'YOUR_VPC_NAME', }); console.log('vpcId 👉 ', myVpc.vpcId); console.log('vpcCidrBlock 👉 ', myVpc.vpcCidrBlock); const myFunction = new NodejsFunction(this, 'my-function', { // 👇 place Lambda in VPC vpc: myVpc, runtime: lambda.Runtime.NODEJS_18_X, handler: 'main', entry: path.join(__dirname, `/../src/my-lambda/index.js`), allowPublicSubnet: true, }); } }
We used the fromLookup static method on the VPC construct to import an existing VPC by name.
The other common lookup options options are:
isDefault- a boolean that matches the default VPC.tags- a map of tag key-value pairs.vpcId- a string that matches the ID of the VPC.
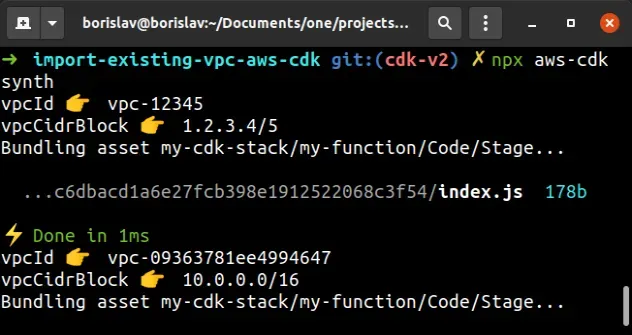
Let's take a look at the output of the npx aws-cdk synth command of the stack:

We can see that initially, we got some placeholder values, until the VPC lookup was completed and the real values were fetched.
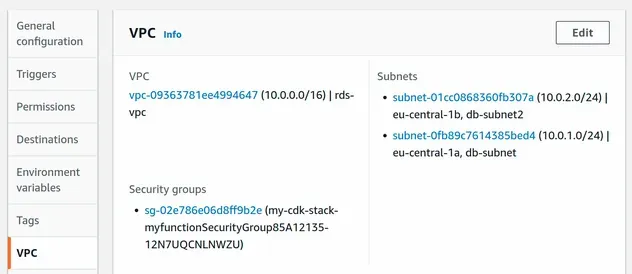
If I cdk deploy the stack, the Lambda console shows that the function has been
provisioned inside of the imported VPC.

# Imported VPC Values get Cached in Context
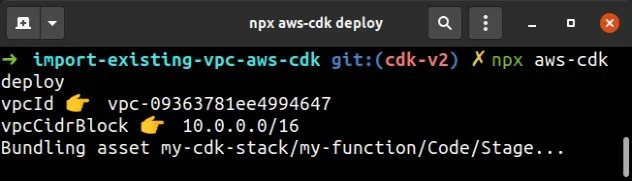
When I ran the npx aws-cdk deploy command, it didn't show the placeholder VPC
values because the VPC values (id, CIDR, subnet groups, etc) are now cached in
the cdk.context.json file in the root directory of the CDK app.

cdk.context.json file, no lookups will be performed for future deployments.However, if we change some of the VPC's configuration, we might want to force a new lookup to reflect the changes in the CDK stack.
In order to refresh the VPC value and force a new lookup, we have to first run
the cdk context command, to get the number or key of the cached VPC value
from context.
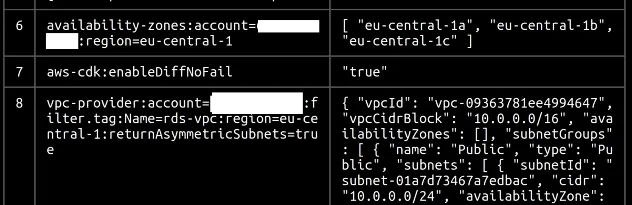
npx aws-cdk context
The output will show a table with the context number, key and value.

Now that we've got the number that corresponds to the VPC values, we can clear
the cache with the --reset flag.
cdk context --reset KEY_OR_NUMBER
After we've cleared the cache, the next time we issue cdk synth the VPC lookup
will be run.
# Importing the Default VPC in AWS CDK
In order to import the default VPC we have to set the isDefault lookup option
to true in the call to the
fromLookup
static method of the
VPC
construct.
const defaultVpc = ec2.Vpc.fromLookup(this, 'default-vpc-id', { isDefault: true, });
Since there's only 1 default VPC per account, per region, this is enough for CDK to track it down, assuming that we've explicitly set the stack environment (account, region) when instantiating the Stack.
const app = new cdk.App(); new MyCdkStack(app, 'my-cdk-stack', { env: { region: 'us-east-1', account: '123456789', }, });
# Importing an Existing VPC by Tags in AWS CDK
To import an existing VPC by tags we have to set the
tags lookup option to a map of key-value pairs in the call to the
fromLookup
static method of the
VPC
construct.
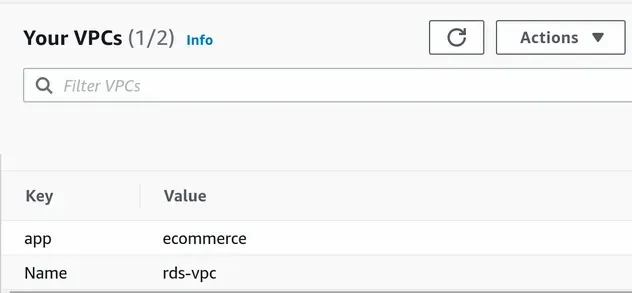
For example, if I add a tag to my VPC with a Key of app and a Value of
ecommerce.

I can then import the VPC using the tag mapping as follows.
const myVpc = ec2.Vpc.fromLookup(this, 'by-tags-id', { tags: { app: 'ecommerce', }, });
# Importing an Existing VPC by VPC ID
To import an existing VPC by VPC ID we have to set the vpcId lookup option
when invoking fromLookup.
const myVpc = ec2.Vpc.fromLookup(this, 'external-vpc', { vpcId: 'vpc-091234581ee4994647', });
# Caveats when Importing Existing VPCs in CDK
Some things to note when importing existing VPC into CDK stacks:
We have to explicitly set the stack's environment (account, region), otherwise CDK doesn't know where to perform the VPC lookup
We aren't allowed to update the imported VPC
After the first successful VPC lookup the values are cached in the
cdk.context.jsonfile and are reused for subsequent deployments. If we update the VPC's configuration, we have to clear the cache by passing the--resetflag to thecdk contextcommand:
npx aws-cdk context --reset CONTEXT_NUMBER_OR_KEY
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- VPC Example in AWS CDK - Complete Guide
- EC2 Instance Example in AWS CDK - Complete Guide
- Security Group Example in AWS CDK - Complete Guide
- Subnet Selection Example in AWS CDK
- Create Lambda Functions in a VPC in AWS CDK
- AWS CDK Tutorial for Beginners - Step-by-Step Guide
- How to use Context in AWS CDK
- How to use Parameters in AWS CDK
- Import an Existing Lambda Function in AWS CDK
- Nested Stack Example in AWS CDK - Complete Guide

