How to use Tags in AWS CDK - Complete Guide
Last updated: Jan 27, 2024
Reading time·3 min

# Table of Contents
- Tags - introduction
- Creating Tags in CDK
- Fine-grained Tagging at the Stack level
- Tagging individual Constructs
- Conclusion
# Tags - introduction
Tags are key-value pairs we attach to AWS resources to easier distinguish and filter between them.
The more resources you provision in your AWS account, the harder it gets to find the ones you're looking for.
Common tags include:
- environment
- purpose
- resource name
- owner/department
- category
# Creating Tags in CDK
In AWS CDK we can add tags to constructs. By default, when we tag a construct, the tag is automatically applied to all of the construct's children that are taggable.
We'll provision a DynamoDB table and a lambda function and we will set some tags at the Stack creation level.
export class MyCdkStack extends cdk.Stack { constructor(scope: cdk.App, id: string, props?: cdk.StackProps) { super(scope, id, props); const myTable = new dynamodb.Table(this, 'my-table', { // ...props }); const myFunction = new NodejsFunction(this, 'my-function', { // ...props }); } } const app = new cdk.App(); new MyCdkStack(app, 'my-cdk-stack', { // 👇 setting tags at the stack level tags: { environment: 'dev', category: 'ecommerce', }, });
We have added a tags property to the configuration object of our Stack construct.
The default behavior is that all of the taggable children constructs will get
the environment and category tags. In our case, this includes the:
- Dynamodb table.
- Lambda function.
- Role of the Lambda function.
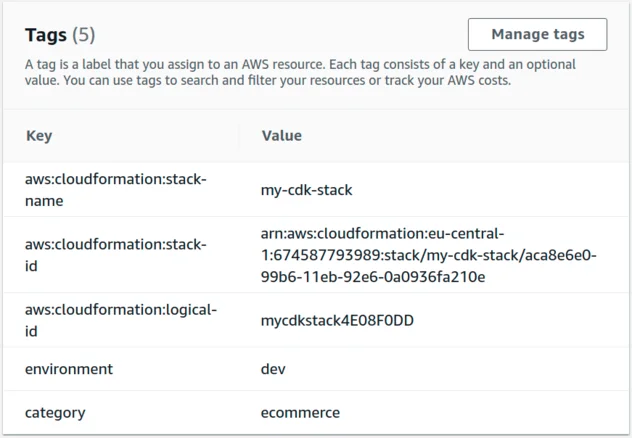
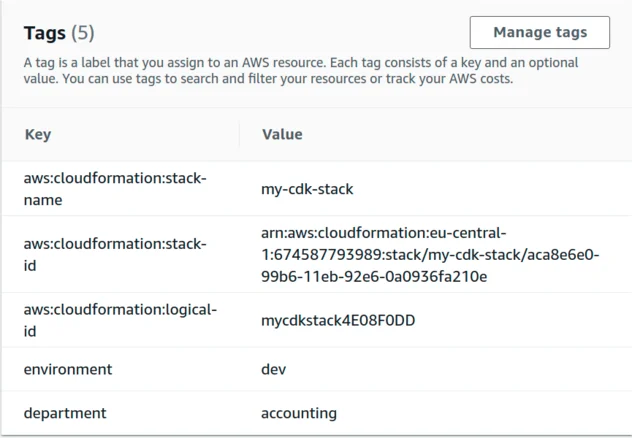
Let's take a look at the tags of our function in the Lambda console:

We can see that AWS CDK created some tags on our behalf, but our environment
and category tags are also present.
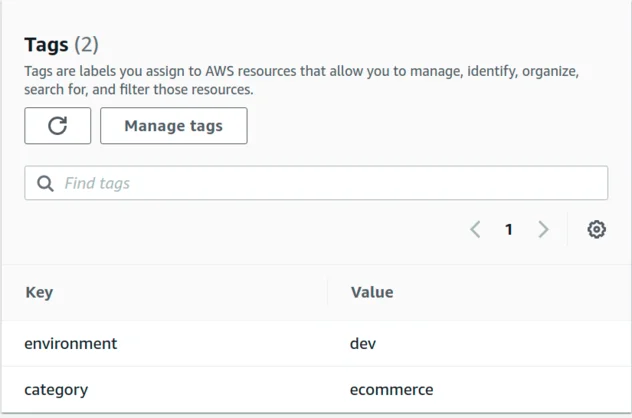
If we open the Dynamodb console, we'll also see that the tags we provided are applied.

Department and department are 2 different tags.# Fine-grained Tagging at the Stack level
What if we wanted to only tag our Dynamodb table with the category tag.
We would need a more fine-grained approach, than the default behavior, which is to apply the tag to all taggable children constructs.
For this purpose, we can use the methods on the Tags class .
More specifically the methods we will use are:
add- adds tags to a construct's node and all of its taggable children.remove- removes tags from a construct's node and all of its taggable children.
Let's first only specify the category tag on our DynamoDB table.
const app = new cdk.App(); const myStack = new MyCdkStack(app, 'my-cdk-stack', { tags: { environment: 'dev', // 👇 removed category from the global scope // category: 'ecommerce', }, }); // 👇 only apply to resources of type Dynamodb table cdk.Tags.of(myStack).add('category', 'ecommerce', { includeResourceTypes: ['AWS::DynamoDB::Table'], });
We only apply the category tag to resources of type DynamoDB table. The
includeResourceTypes property is an array of CloudFormation resource types -
CloudFormation Resource types Reference.
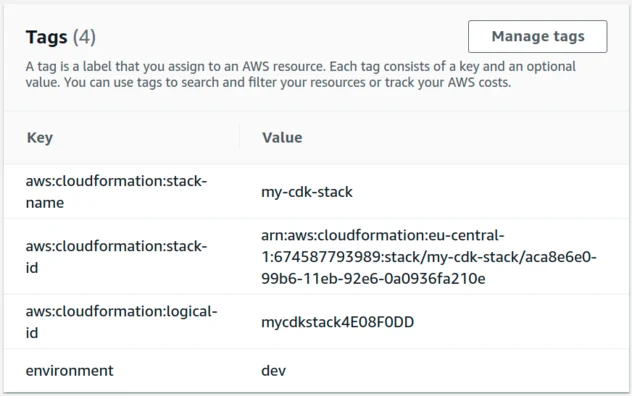
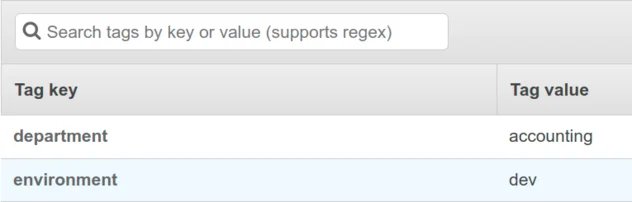
If we now check our console we can see that our Lambda function does not have
the category tag applied to it.

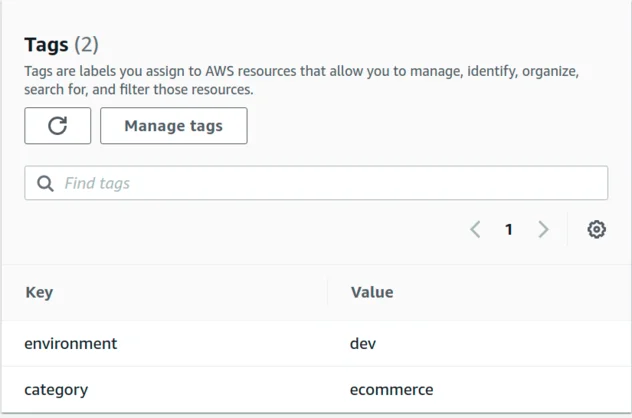
And the tag is still applied to our DynamoDB table.

We use includeResourceTypes when we only have a few resource types to which
the tags should be applied.
# Tagging individual Constructs
Adding tags to individual constructs is the same, we still use the add method
of the Tags class.
Let's add a department tag to our Lambda function:
const myFunction = new NodejsFunction(this, 'my-function', { // ...props }); cdk.Tags.of(myFunction).add('department', 'accounting');
If we now look at our console, we can see that the Lambda has the tag applied.

The Lambda function's role, which was automatically created by the construct also has the tag applied.
When we apply tags on constructs, the default behavior is to apply them to all child constructs.

# Conclusion
In order to tag constructs in AWS CDK we use the add method on the
Tags
class.
We can apply tags at different levels - i.e. Stack or nested construct level.
When we add a tag to a construct, the tag is added to all of its nested constructs.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

