How to use 'mailto' in JavaScript [4 Easy Ways]
Last updated: Apr 4, 2024
Reading time·4 min

# Table of Contents
- How to use 'mailto' in JavaScript
- Using
mailtoin JavaScript when a button is clicked - How to use 'mailto' in JavaScript by creating an anchor tag
# How to use 'mailto' in JavaScript
To use mailto in JavaScript:
- Add a
loadevent listener to thewindowobject. - When the event runs, use the
window.location.hrefproperty to redirect the user tomailto:email@example.com - This will open the user's default application for sending emails.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
function openMailApplication() { window.location.href = 'mailto:email@example.com'; } window.addEventListener('load', openMailApplication);

We
added a load event listener
to the window object.
The load event is triggered when the whole page has loaded, including stylesheets, scripts, iframes and images.
The window.location.href property can be used to navigate the user to the provided URL.
We used a mailto: URL in the example.
window.location.href = 'mailto:email@example.com';
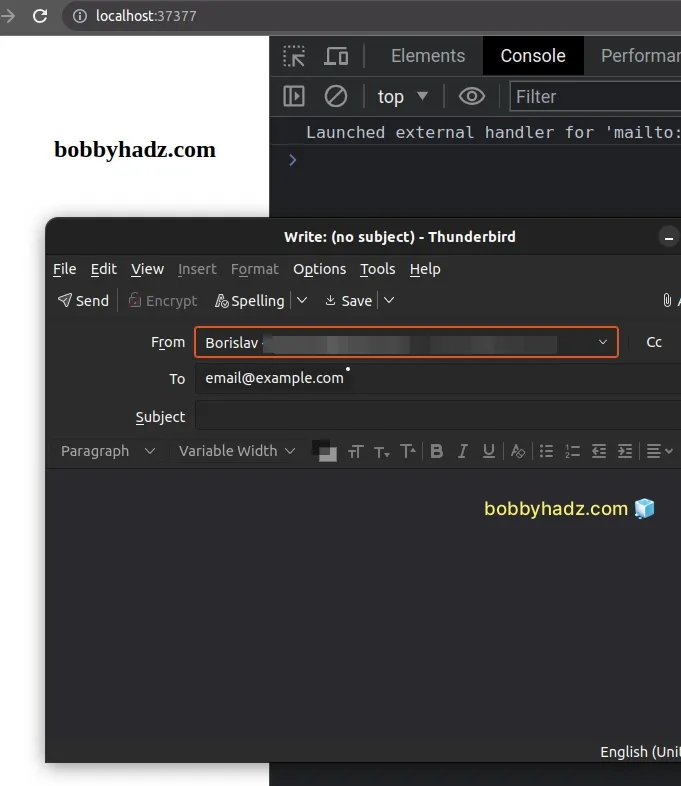
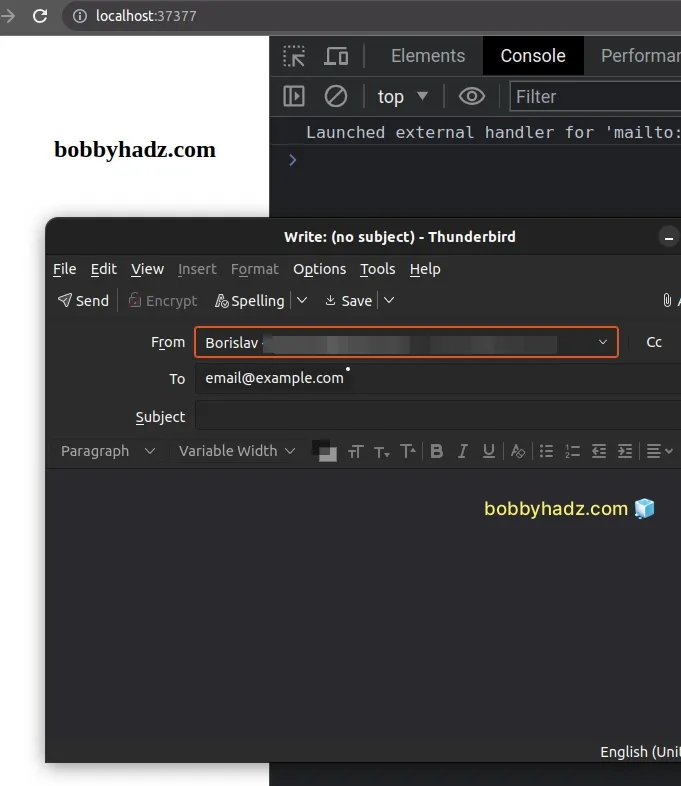
When the page loads, the browser automatically opens the user's default mailing application.
The URL after the mailto: prefix is used as the To field (receiver) in the
user's default mailing application.
The To field is set to email@example.com in the code sample.

You will likely have to adjust this.
The From field in the email application is automatically filled to the user's
default email address.
If you don't want to load a separate JavaScript file, you can set the onload
event listener directly on the body HTML element.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body onload="window.location.href = 'mailto:email@example.com';" > <h2>bobbyhadz.com</h2> <button id="btn">Open mailing App</button> </body> </html>
Notice that the body document has the onload attribute set.
<body onload="window.location.href = 'mailto:email@example.com';" > <!-- ... --> </body>
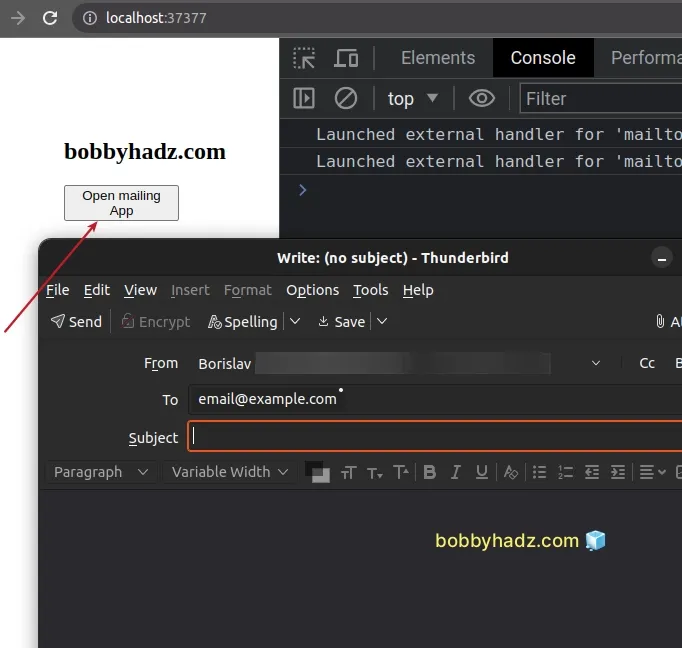
When the load event is triggered, the user's default mailing application opens
with the specified email set in the To field.
# Using mailto in JavaScript when a button is clicked
The same approach can be used to use the mailto: functionality when a button
is clicked, instead of immediately as the page loads.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Open mailing App</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
function openMailApplication() { window.location.href = 'mailto:email@example.com'; } const button = document.getElementById('btn'); button.addEventListener('click', () => { openMailApplication(); });

We added a click event listener to the button element.
Every time the button is clicked, its event handler function is invoked.
The event handler function opens the user's default mailing application and
inserts the specified email in the To field.
# How to use 'mailto' in JavaScript with an Anchor tag
You can also use an <a> tag to set the mailto value to a given email.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <a href="mailto:email@example.com">Open mailing App</a> </body> </html>

Notice that the href attribute of the <a> tag is set to mailto:....
<a href="mailto:email@example.com">Open mailing App</a>
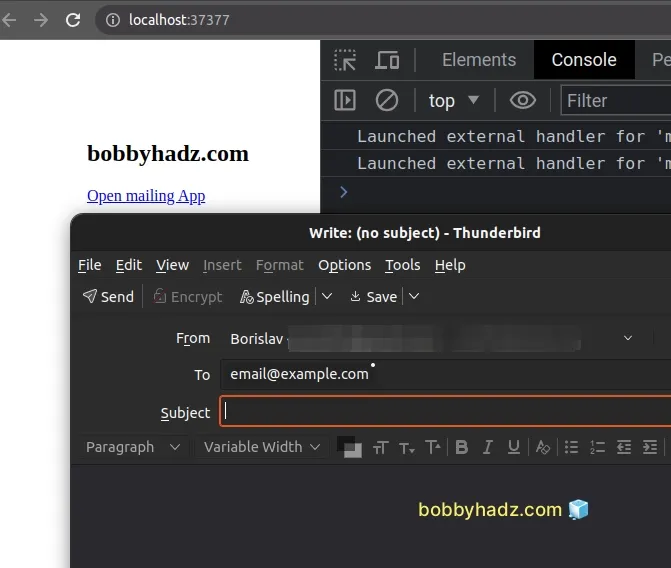
When the user clicks on the link, their default mailing application opens with
the specified email in the To field.
In some cases, however, the mailto value might not be known in advance.
You can also use JavaScript to set the href attribute of the <a> tag to
mailto:....
Here is the updated HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <a id="mailto-link" href="#">Open mailing App</a> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
function setHrefToMailto() { const mailtoLink = document.getElementById('mailto-link'); mailtoLink.href = 'mailto:email@example.com'; } window.addEventListener('load', setHrefToMailto);
We initially set the href of the <a> tag to a hash symbol #.
<a id="mailto-link" href="#">Open mailing App</a>
When the load event is triggered, the setHrefToMailto function is called.
The function selects the <a> tag using
document.getElementById() and sets its
href attribute to mailto:....
I've written a detailed guide on how to change the href of an anchor tag using JavaScript.
# How to use 'mailto' in JavaScript by creating an anchor tag
You can also use mailto: in JavaScript by creating an anchor tag and
simulating a click.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
function openMailApplication() { const anchorTag = document.createElement('a'); anchorTag.href = 'mailto:email@example.com'; anchorTag.click(); } window.addEventListener('load', openMailApplication);
The openMailApplication function is run immediately after the page loads.
The function uses the
document.createElement() method to
create an <a> tag and sets its href attribute to mailto:....
The same can be done when a button is clicked.
Here is the updated HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Open mailing App</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
function openMailApplication() { const anchorTag = document.createElement('a'); anchorTag.href = 'mailto:email@example.com'; anchorTag.click(); } const button = document.getElementById('btn'); button.addEventListener('click', openMailApplication);
We added a click event listener to the button element.
Every time the button is clicked, the openMailApplication function is invoked.
The function creates an <a> tag and sets its href attribute to mailto:....
Then it simulates a mouse click on the link using the HTMLElement.click() method.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Open a Link in a new tab on Button click in JavaScript
- Detect if the Browser is in fullscreen mode in JavaScript
- Check if a Window or a Browser Tab has Focus in JavaScript
- Clear the Content of a Div element using JavaScript
- ReferenceError: window is not defined in JavaScript [Solved]
- How to set the Filename of a Blob in JavaScript

