Convert an Enum to a String or a Number in TypeScript
Last updated: Feb 26, 2024
Reading time·3 min

# Convert an Enum to a String or a Number in TypeScript
To convert a numeric enum to a string, use bracket notation to access a
specific value on the enum to get its name, e.g.
NumericEnum[NumericEnum.Yes].
Similarly, you can convert a string enum to a string by using dot notation to access a specific property.
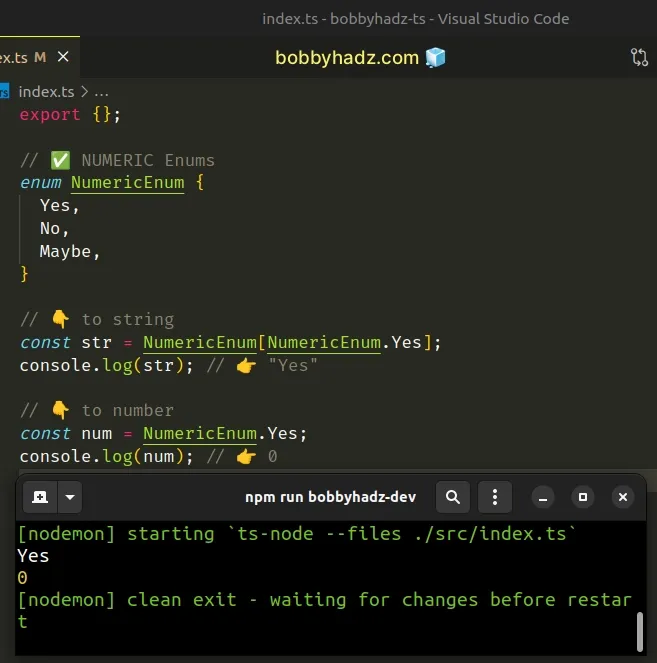
// ✅ NUMERIC Enums enum NumericEnum { Yes, No, Maybe, } // 👇️ to string const str = NumericEnum[NumericEnum.Yes]; console.log(str); // 👉️ "Yes" // 👇️ to number const num = NumericEnum.Yes; console.log(num); // 👉️ 0

If you have a String Enum, use the following code sample instead.
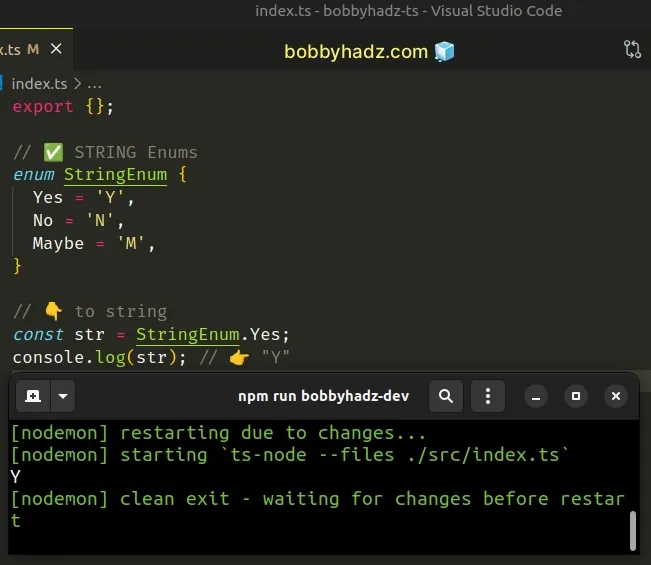
// ✅ STRING Enums enum StringEnum { Yes = 'Y', No = 'N', Maybe = 'M', } // 👇️ to string const str = StringEnum.Yes; console.log(str); // 👉️ "Y"

The first enum in the example is a
numeric enum,
where the Yes property points to a value of 0, No points to a value of 1
and Maybe to a value of 2.
# Converting a Numeric enum to a string
With numeric enums, we can use a reverse mapping to access the name of a specific value.
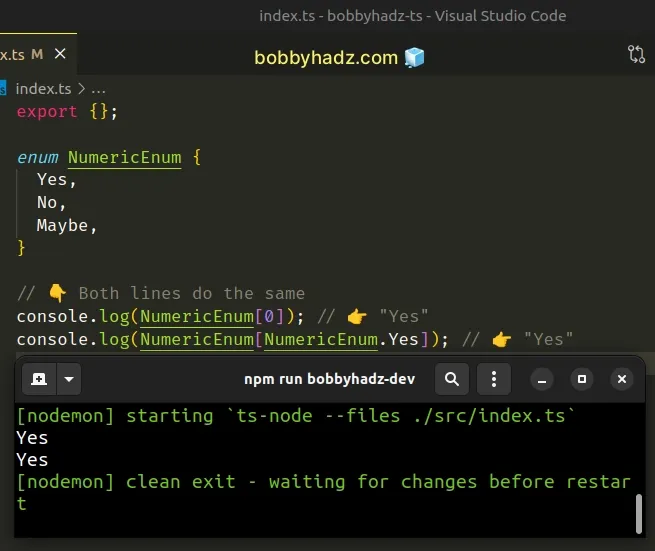
enum NumericEnum { Yes, No, Maybe, } // 👇️ Both lines do the same console.log(NumericEnum[0]); // 👉️ "Yes" console.log(NumericEnum[NumericEnum.Yes]); // 👉️ "Yes"

Passing a specific value of the enum between the brackets enables us to convert it to a string by getting the corresponding name.
I've also written an article on how to convert a string to an enum in TS.
# Converting a Numeric enum to a number
If you need to convert a numeric enum to a number, access a specific property using dot notation.
// ✅ NUMERIC Enums enum NumericEnum { Yes, No, Maybe, } // 👇️ to number const num = NumericEnum.Yes; console.log(num); // 👉️ 0 console.log(typeof num); // 👉️ "number"

# Converting a string enum to a string
Similarly, you can convert a string enum to a string by accessing one of the names in the enum using dot notation.
// ✅ STRING Enums enum StringEnum { Yes = 'Y', No = 'N', Maybe = 'M', } // 👇️ to string const str = StringEnum.Yes; console.log(str); // 👉️ "Y"
Note that reverse mappings don't work for string enums. String enum members do not get a reverse mapping generated at all.
Enums are real objects in TypeScript, so you can use the Object.keys() and
Object.values() methods to get an array of the enum's names or values.
// ✅ STRING Enums enum StringEnum { Yes = 'Y', No = 'N', Maybe = 'M', } const names = Object.keys(StringEnum); console.log(names); // 👉️ ['Yes', 'No', 'Maybe'] const values = Object.values(StringEnum); console.log(values); // 👉️ ['Y', 'N', 'M']
This works similarly with numeric enums.
// ✅ NUMERIC Enums enum NumericEnum { Yes, No, Maybe, } const names = Object.keys(NumericEnum).filter((v) => isNaN(Number(v))); console.log(names); // 👉️ ['Yes', 'No', 'Maybe'] const values = Object.values(NumericEnum).filter((v) => !isNaN(Number(v))); console.log(values); // 👉️ [0, 1, 2]
However, the Object.keys() method returns an array containing the enum's names
and values, so you have to use the filter method to filter out the unnecessary
values.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

