Dynamically access an Object's Property in TypeScript
Last updated: Feb 27, 2024
Reading time·3 min

# Dynamically access an Object's Property in TypeScript
To dynamically access an object's property:
- Use
keyof typeof objas the type of the dynamic key. - Use bracket notation to access the object's property, e.g.
obj[myVar].
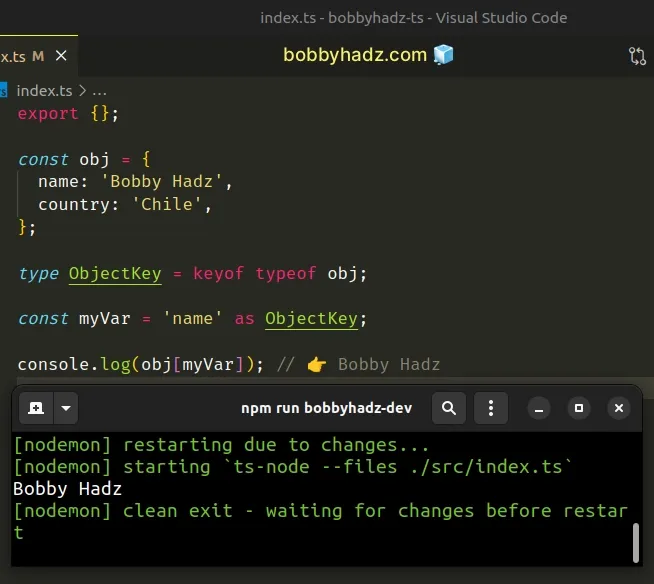
const obj = { name: 'Bobby Hadz', country: 'Chile', }; type ObjectKey = keyof typeof obj; const myVar = 'name' as ObjectKey; console.log(obj[myVar]); // 👉️ Bobby Hadz

The keyof typeof syntax allows us to get a union type of the object's keys.
const obj = { name: 'Bobby Hadz', country: 'Chile', }; // 👇️ type ObjectKey = "name" | "country" type ObjectKey = keyof typeof obj; const myVar = 'name' as ObjectKey;
myVar variable will only ever store a string that is equal to one of the keys in the object.Now we can access the object's property dynamically.
const obj = { name: 'Bobby Hadz', country: 'Chile', }; // 👇️ type ObjectKey = "name" | "country" type ObjectKey = keyof typeof obj; const myVar = 'name' as ObjectKey; console.log(obj[myVar]); // 👉️ Bobby Hadz
This is needed because TypeScript is not always able to determine the type of a string to be as narrow as necessary.
If you try to set the type of the variable to be a union of the object's keys, you would get an error.
const obj = { name: 'Bobby hadz', country: 'Chile', }; // 👇️ type ObjectKey = "name" | "country" type ObjectKey = keyof typeof obj; // ⛔️ Error: Type 'string' is not assignable to type '"name" | "country"'. const myVar: ObjectKey = 'na' + 'me';
I've also written an article on how to get an object's key by value in TS.
# Using a type assertion to dynamically access an object property
The easiest way to get around this is to use a type assertion.
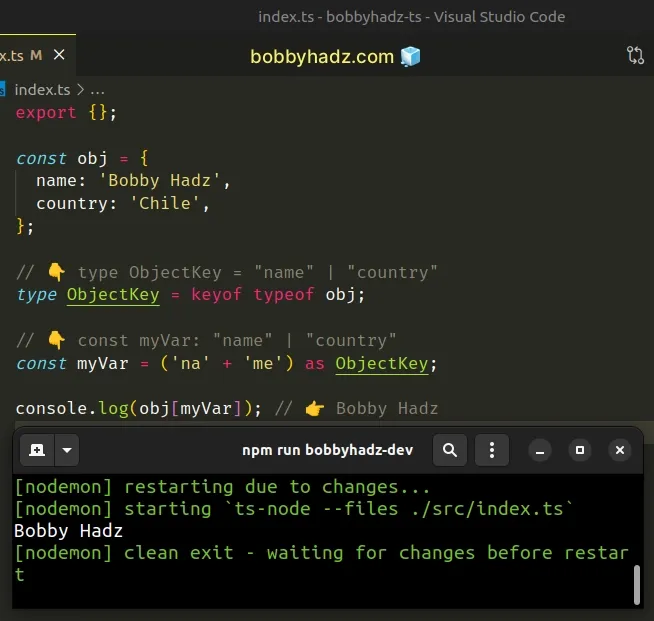
const obj = { name: 'Bobby Hadz', country: 'Chile', }; // 👇️ type ObjectKey = "name" | "country" type ObjectKey = keyof typeof obj; // 👇️ const myVar: "name" | "country" const myVar = ('na' + 'me') as ObjectKey; console.log(obj[myVar]); // 👉️ Bobby Hadz

You can also use a type assertion directly in the square brackets.
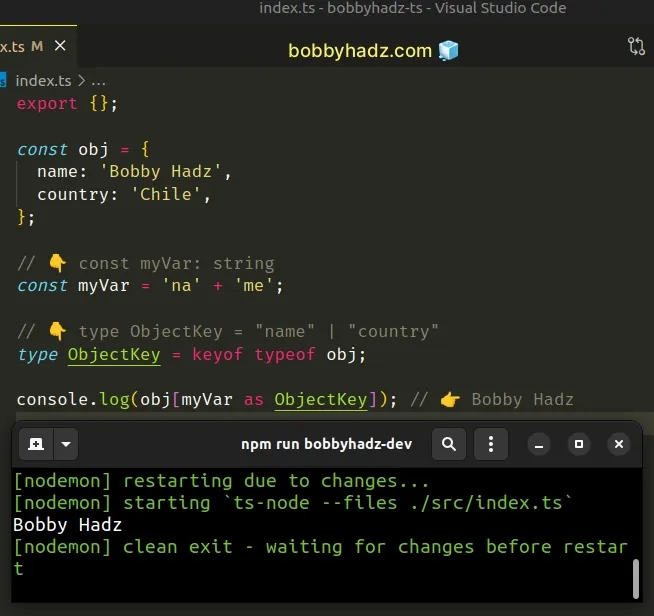
const obj = { name: 'Bobby Hadz', country: 'Chile', }; // 👇️ const myVar: string const myVar = 'na' + 'me'; // 👇️ type ObjectKey = "name" | "country" type ObjectKey = keyof typeof obj; console.log(obj[myVar as ObjectKey]); // 👉️ Bobby Hadz

However, with this approach, you have to use a type assertion every time you try to dynamically access the property on the object.
I've also written a guide on How to add a property to an object.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Change a readonly property to mutable in TypeScript
- Check if a Property exists in an Object in TypeScript
- Check if Value with Unknown Type contains Property in TS
- Make an optional property Required in TypeScript
- Make all properties optional in TypeScript
- How to Remove a Property from an Object in TypeScript
- Remove Null and Undefined from a Type in TypeScript
- Object is of type 'unknown' Error in TypeScript [Solved]
- Type 'unknown' is not assignable to type in TypeScript
- Type 'string or null' is not assignable to type string (TS)
- Type 'string' is not assignable to type in TypeScript

