How to Remove a Property from an Object in TypeScript
Last updated: Feb 27, 2024
Reading time·5 min

# Remove a Property from an Object in TypeScript
To remove a property from an object in TypeScript, mark the property as
optional on the type and use the delete operator.
You can only remove properties that have been marked optional from an object.
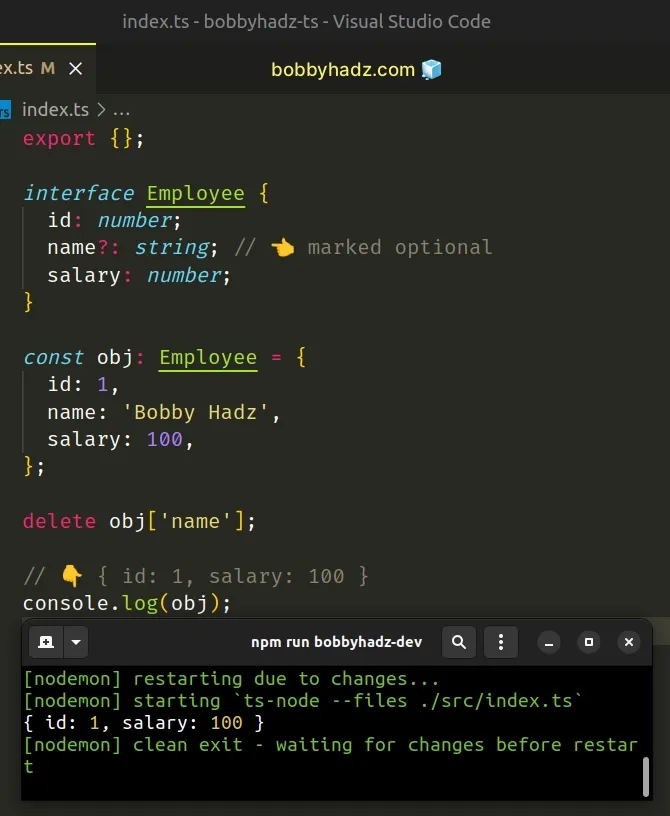
interface Employee { id: number; name?: string; // 👈️ marked optional salary: number; } const obj: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; delete obj['name']; // 👇️ { id: 1, salary: 100 } console.log(obj);

We marked the name property in the Employee type as optional, so we are able
to use the
delete
operator to remove the property from the object.
I've also written a detailed guide on how to initialize a typed empty object in TypeScript.
# Trying to remove a non-optional property causes an error
If you try to remove a property that has not been marked as optional, you'll get an error.
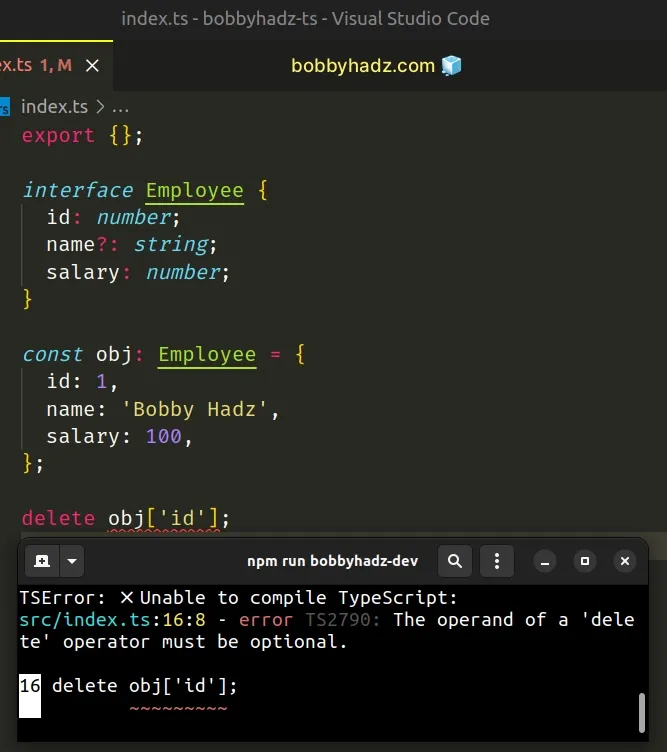
interface Employee { id: number; name?: string; salary: number; } const obj: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; // ⛔️ Error: The operand of a 'delete' operator must be optional.ts(2790) delete obj['id'];

TypeScript is telling us that if we delete the id property from the object,
the object will no longer be of type Employee because the id
property is required on the
Employee type.
# Using a type instead of an interface
You can use the same approach when using a type instead of an interface.
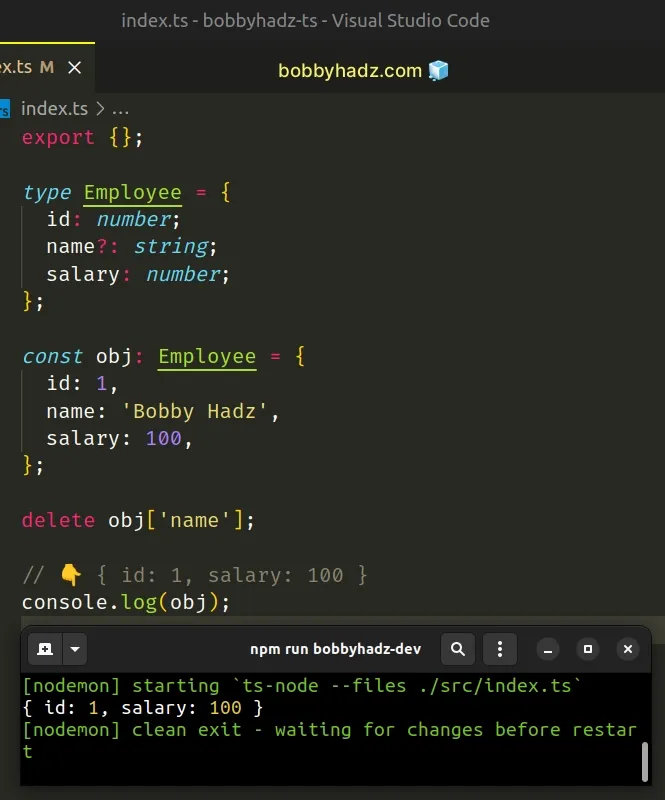
type Employee = { id: number; name?: string; salary: number; }; const obj: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; delete obj['name']; // 👇️ { id: 1, salary: 100 } console.log(obj);

The name property is optional, so we are able to use the delete operator to
remove the property from the object.
# Removing a property from an object by using destructuring
You can also use destructuring assignment to create a new object that doesn't contain one or more properties of the original object.
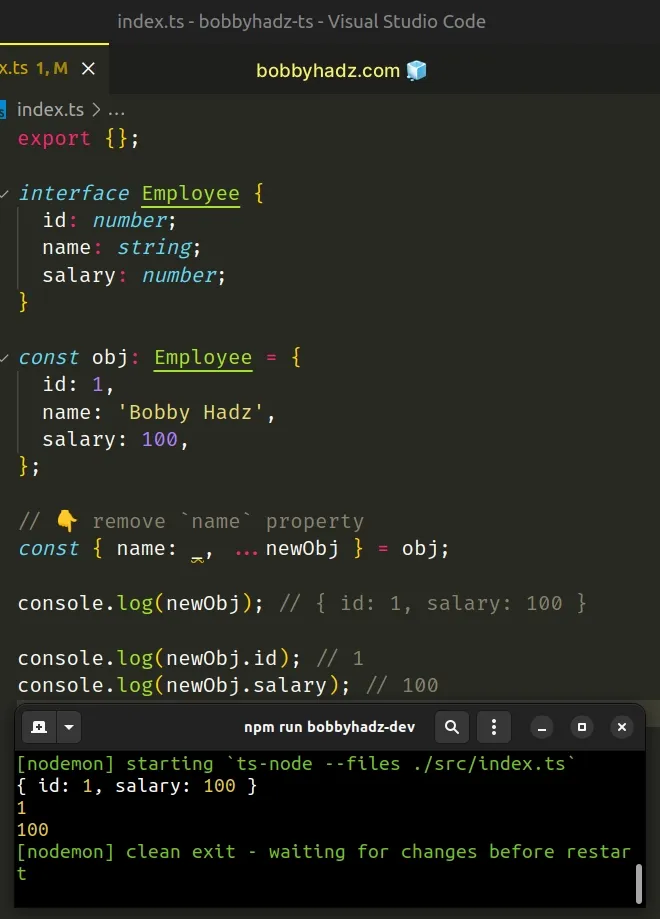
interface Employee { id: number; name: string; salary: number; } const obj: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; // 👇️ remove `name` property const { name: _, ...newObj } = obj; console.log(newObj); // { id: 1, salary: 100 } console.log(newObj.id); // 1 console.log(newObj.salary); // 100

We used destructuring assignment to assign the name property of the object to
a variable named underscore _.
Underscores are used for variable names that we don't intend to use in our code.
We then used the spread syntax (...) to gather the remaining properties of the object into a new object.
The new object doesn't contain the name property of the original object.
The new object is typed correctly and contains the id and salary properties.
You can use this approach to exclude as many properties as necessary when creating a new object.
interface Employee { id: number; name: string; salary: number; } const obj: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; // 👇️ remove `name` and `salary` const { name: _, salary: __, ...newObj } = obj; console.log(newObj); // { id: 1 } console.log(newObj.id); // 1
I used two underscores for the salary property because we can't reassign the
underscore variable.
You can also destructure a property separately if you need to use it in your code.
interface Employee { id: number; name: string; salary: number; } const obj: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; // 👇️ Desctructure the `name` property separately const { name, ...newObj } = obj; console.log(newObj); // { id: 1, salary: 100 } console.log(name); // Bobby Hadz
The name property of the object is stored in the name variable.
# Excluding a dynamic key that is stored in a variable
If you need to remove a dynamic key that is stored in a variable, use square brackets.
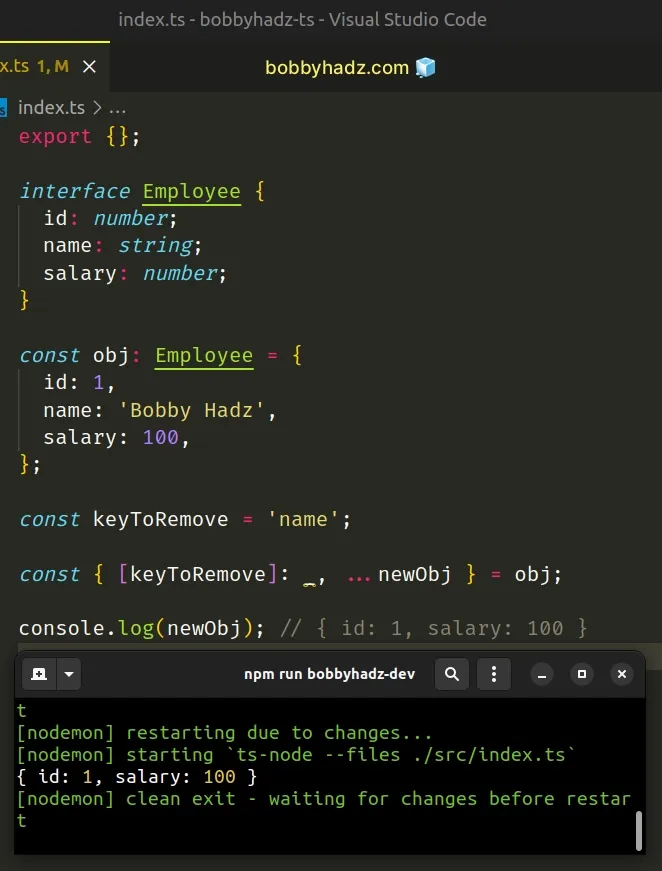
interface Employee { id: number; name: string; salary: number; } const obj: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; const keyToRemove = 'name'; const { [keyToRemove]: _, ...newObj } = obj; console.log(newObj); // { id: 1, salary: 100 }

The keyToRemove variable stores the name of the key we want to remove.
Notice that we used square brackets to evaluate the key when destructuring.
# Remove a property from an object using the Partial type
If you don't have access to the interface, use the Partial utility type to construct a new type with all properties set to optional.
interface Employee { id: number; name: string; // 👈️ not marked optional salary: number; } const obj: Partial<Employee> = { id: 1, name: 'Bobby Hadz', salary: 100, }; delete obj['name'];
name property is required in the Person type, so we had to use the Partial utility type to construct a new type with the properties set to optional before using the delete operator.# Remove a property from an object using Omit and Pick
If you want to make only some of the properties on the interface optional, you can use the Omit and Pick utility types.
Here is an example where we mark the id and name properties as optional, but
leave the salary property required.
interface Employee { id: number; name: string; salary: number; } const obj: Partial<Pick<Employee, 'id' | 'name'>> & Omit<Employee, 'id' | 'name'> = { id: 1, name: 'Bobby Hadz', salary: 100, }; delete obj['name']; // 👇️ { id: 1, salary: 100 } console.log(obj);
We used the Pick utility type to pick out the id and name properties from
the Employee interface and make them optional.
Then we used the Omit utility type to exclude the id and name properties
from the Employee interface.
You can use the delete operator to remove any of the optional properties from
the object.
# Remove a Property from an Object in TypeScript using lodash
You can also use the lodash package to remove a property from an object in
TypeScript.
First, make sure you have lodash installed by running the following command
from your terminal.
# 👇️ initialize package.json if you don't have one npm init -y npm install lodash npm install --save-dev @types/lodash
Now you can import and use the omit method to exclude one or more properties when creating an object based on another object.
import _ from 'lodash'; interface Employee { id: number; name: string; salary: number; } const obj: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; const newObj = _.omit(obj, ['name']); console.log(newObj); // 👉️ { id: 1, salary: 100 } console.log(newObj.id); // 1 console.log(newObj.salary); // 100
The code sample excludes the name property from the object.
The new object is typed correctly and we can safely access the id and salary
properties.
The omit method takes the object and an array of property names as parameters
and creates a new object by excluding the specified properties.
Here is an example of removing multiple properties from an object with the
omit() method.
import _ from 'lodash'; interface Employee { id: number; name: string; salary: number; } const obj: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; const newObj = _.omit(obj, ['name', 'id']); console.log(newObj); // 👉️ { salary: 100 } console.log(newObj.salary); // 100
The code sample excludes the id and name properties when creating the new
object.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Dynamically access an Object's Property in TypeScript
- How to Add a property to an Object in TypeScript
- Make all properties optional in TypeScript
- Make an optional property Required in TypeScript
- How to get an Object's Key by Value in TypeScript
- Object literal may only specify known properties in TS
- The operand of a 'delete' operator must be optional in TS
- Remove Null and Undefined from a Type in TypeScript

