Set Input value using a Ref in React
Last updated: Apr 6, 2024
Reading time·3 min

# Set Input value using a Ref in React
To set an input field's value using a ref in React:
- Set the
refprop on the input element. - When a certain event is triggered, update the ref's value.
- For example,
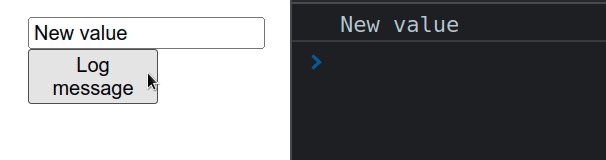
ref.current.value = 'New value'.
import {useRef} from 'react'; const App = () => { const inputRef = useRef(null); function handleClick() { // 👇️ Update input value inputRef.current.value = 'New value'; // 👇️ Access input value console.log(inputRef.current.value); } return ( <div> <input ref={inputRef} type="text" id="message" name="message" /> <button onClick={handleClick}>Log message</button> </div> ); }; export default App;

The example uses an uncontrolled input. Notice that the input field does not
have an onChange prop or value set.
When using uncontrolled input fields, we access the input using a ref.
The useRef() hook can be passed an initial value as an argument. The hook
returns a mutable ref object whose .current property is initialized to the
passed argument.
const inputRef = useRef(null);
current property on the ref object to get access to the input element on which we set the ref prop.function handleClick() { // 👇️ Update input value inputRef.current.value = 'New value'; // 👇️ Access input value console.log(inputRef.current.value); }
When we pass a ref prop to an element, e.g. <input ref={myRef} />, React sets
the .current property of the ref object to the corresponding DOM node.
useRef hook creates a plain JavaScript object but gives you the same ref object on every render. In other words, it's pretty much a memoized object value with a .current property.It should be noted that when you change the value of the current property of
the ref, no re-renders are caused.
Every time the user clicks on the button in the example, the value of the uncontrolled input gets updated.
If you need to
clear the value of the input field, set its
value to an empty string, e.g. inputRef.current.value = ''.
You shouldn't set the value prop on an uncontrolled input (an input field that
doesn't have an onChange handler) because that would make the input field
immutable and you wouldn't be able to type in it.
If you try to access the ref's current property before its corresponding DOM
element is rendered,
you'd get a null or an undefined value
back.
If you use TypeScript, you might get the error useRef "Object is possibly null"
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to turn off autocomplete on an Input in React
- Validate an Email in an Input field in React
- How to Check if an Input is Empty in React
- How to clear an Input field's value in React.js
- Get the value of an Input on Button click in React
- Set a character limit on an Input field in React.js
- Restrict an Input field to only Letters in React
- Set a placeholder on an Input field in React
- Create a Numbers only Input field in React.js
- Create numeric input with Min and Max validation in React
- Open a file input box on button click in React
- Setting a default value for an Input element in React
- Unable to type in Input field issue in React [Solved]

