How to clear an Input field's value in React.js
Last updated: Apr 6, 2024
Reading time·4 min

# Table of Contents
- Clear an Input field's value in React.js
- Reset input field values tracked by useRef in React
- Using the
reset()method with uncontrolled components - Clear Input values after form submit in React
- Clear Input values after form submit using reset
- Clear Input values after form submit by setting them to empty strings
# Clear an Input field's value in React.js
To clear an input field's value in React:
- Store the input's value in a state variable.
- When a certain event occurs, set the state variable to an empty string.
- For uncontrolled components, set the ref's value to an empty string, e.g.
ref.current.value = '';.

import {useState} from 'react'; const App = () => { // 👇️ Store the input's value in the state const [message, setMessage] = useState(''); const handleChange = event => { setMessage(event.target.value); }; const handleClick = () => { // 👇️ Clear the input value setMessage(''); }; return ( <div> <input id="message" name="message" type="text" onChange={handleChange} value={message} /> <button onClick={handleClick}>Clear field</button> </div> ); }; export default App;
We used the useState hook to store the value of the input field in a state variable.
message state variable to an empty string.The handleClick function we passed to the onClick prop of the button element
gets called every time the button is clicked.
This approach can be used to reset the value of as many input fields as necessary.
If you use uncontrolled components with the useRef hook, set the ref's value to an empty string.
# Reset input field values tracked by useRef in React
To reset input field values tracked by useRef in React:
- Set the ref's value property to an empty string, e.g.
ref.current.value = ''. - If dealing with multiple uncontrolled fields in a form, use the form's
reset()method.
import {useRef} from 'react'; const App = () => { const ref = useRef(null); const handleClick = () => { // 👇️ Reset the input field's value ref.current.value = ''; }; return ( <div> <input ref={ref} id="message" name="message" type="text" /> <button onClick={handleClick}>Clear field</button> </div> ); };

This code sample achieves the same result but for uncontrolled components.
The useRef() hook can be passed an initial value as an argument. The hook
returns a mutable ref object whose .current property is initialized to the
passed argument.
current property on the ref object to get access to the input element on which we set the ref prop.When we pass a ref prop to an element, e.g. <input ref={myRef} />, React sets
the .current property of the ref object to the corresponding DOM node.
This approach can be used to clear the value of as many uncontrolled input fields as necessary.
I've also written a tutorial on how to set an input field's value using a ref.
# Clear Input values after form submit in React
To clear input values after form submit in React:
- Store the values of the input fields in state variables.
- Set the
onSubmitprop on the form element. - When the submit button is clicked, set the state variables to empty strings.

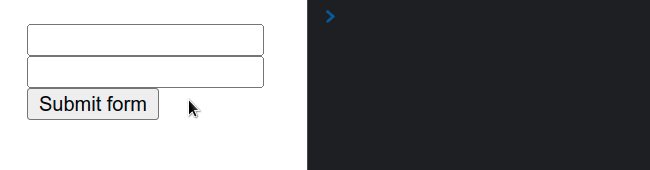
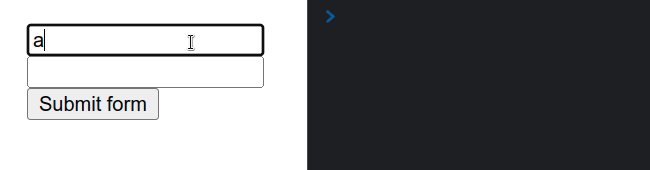
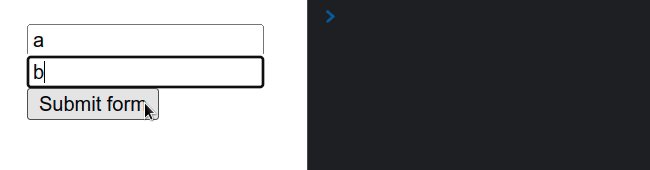
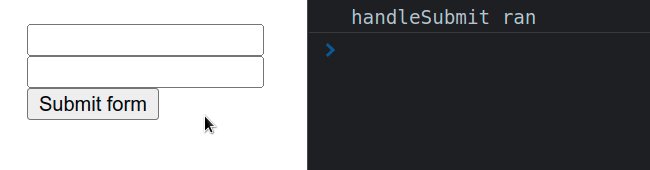
import {useState} from 'react'; const App = () => { const [firstName, setFirstName] = useState(''); const [lastName, setLastName] = useState(''); const handleSubmit = event => { console.log('handleSubmit ran'); event.preventDefault(); // 👈️ Prevent page refresh // 👇️ Clear all input values in the form setFirstName(''); setLastName(''); }; return ( <div> <form onSubmit={handleSubmit}> <input id="first_name" name="first_name" type="text" onChange={event => setFirstName(event.target.value)} value={firstName} /> <input id="last_name" name="last_name" type="text" value={lastName} onChange={event => setLastName(event.target.value)} /> <button type="submit">Submit form</button> </form> </div> ); }; export default App;
The button element in the form has a type of submit, so every time it is
clicked the submit event is fired on the form.
We used the event.preventDefault() method in the handleSubmit function to
prevent the page from refreshing
when the form is submitted.
To clear the input values after the form has been submitted, we simply set the state variables to empty strings.
If you need to check if an input field is empty, click on the following article.
Alternatively, you can set each variable back to its initial state value.
# Clear Input values after form submit using reset
If you work with uncontrolled input fields and track their values with the
useRef hook, you can use the
reset() method to clear the form's input values.
import {useRef} from 'react'; const App = () => { const firstRef = useRef(null); const lastRef = useRef(null); const handleSubmit = event => { console.log('handleSubmit ran'); event.preventDefault(); // 👇️ Clear all input values in the form event.target.reset(); }; return ( <div> <form onSubmit={handleSubmit}> <input ref={firstRef} id="first_name" name="first_name" type="text" /> <input ref={lastRef} id="last_name" name="last_name" type="text" /> <button type="submit">Submit form</button> </form> </div> ); }; export default App;

The reset() method restores a form element's default values.
reset() method clears all of them.# Clear Input values after form submit by setting them to empty strings
Alternatively, you can clear the values by setting the value property of each
ref to an empty string.
import {useRef} from 'react'; const App = () => { const firstRef = useRef(null); const lastRef = useRef(null); const handleSubmit = event => { console.log('handleSubmit ran'); event.preventDefault(); // 👇️ Clear all input values in the form firstRef.current.value = ''; lastRef.current.value = ''; }; return ( <div> <form onSubmit={handleSubmit}> <input ref={firstRef} id="first_name" name="first_name" type="text" /> <input ref={lastRef} id="last_name" name="last_name" type="text" /> <button type="submit">Submit form</button> </form> </div> ); }; export default App;

This code snippet achieves the same result, but instead of using the reset()
method on the form we manually clear the value of each input field.

