Validate an Email in an Input field in React
Last updated: Apr 7, 2024
Reading time·3 min

# Table of Contents
# Validate an Email in an Input field in React
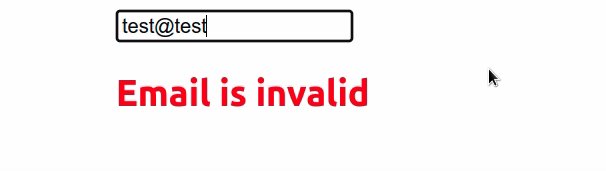
To validate an email in an input field in React, use the test() method on
the following regular expression - /\S+@\S+\.\S+/.
The test method will return true if the email is valid and false
otherwise.
import {useState} from 'react'; export default function App() { const [email, setEmail] = useState(''); const [error, setError] = useState(null); function isValidEmail(email) { return /\S+@\S+\.\S+/.test(email); } const handleChange = event => { if (!isValidEmail(event.target.value)) { setError('Email is invalid'); } else { setError(null); } setEmail(event.target.value); }; return ( <div> <input id="email" name="email" value={email} onChange={handleChange} /> {error && <h2 style={{color: 'red'}}>{error}</h2>} </div> ); }

We set the onChange prop on the input field, so every time its value changes,
the handleChange function is invoked.
<input id="email" name="email" value={email} onChange={handleChange} />
In our handleChange function, we call the isValidEmail function, passing it
the email.
const handleChange = event => { if (!isValidEmail(event.target.value)) { setError('Email is invalid'); } else { setError(null); } setEmail(event.target.value); };
The
Regexp.test()
method returns true if there is a match between the regular expression and the
string, otherwise false is returned.
The forward slashes / / mark the beginning and end of the regular expression.
function isValidEmail(email) { return /\S+@\S+\.\S+/.test(email); }
The \S character matches a single character other than white space.
The + character matches the preceding character one or more times.
. because dots have a special meaning in regular expressions.Every time the value of the input field changes, we call the isValidEmail()
function to check if the email is valid.
You could also do this only once - in your submit handler function, but it's common to also do it in your handle change function to provide instant feedback to the user.
# Validate an Email in an Input field on Submit in React
To validate an email in an input field on submit in React:
- Define a button with a
typeofsubmit. - Use the
RegExp.test()method to check if the email is valid in yourhandleSubmit()function.
import {useState} from 'react'; export default function App() { const [email, setEmail] = useState(''); const [error, setError] = useState(null); function isValidEmail(email) { return /\S+@\S+\.\S+/.test(email); } const handleChange = event => { setEmail(event.target.value); }; const handleSubmit = event => { event.preventDefault(); setError(null); if (isValidEmail(email)) { console.log('The email is valid'); } else { setError('Email is invalid'); } }; return ( <div> <form onSubmit={handleSubmit}> <input id="message" name="message" value={email} onChange={handleChange} /> <hr /> <button type="submit">Submit</button> <hr /> {error && <h2 style={{color: 'red'}}>{error}</h2>} </form> </div> ); }

We defined a button with a type of submit and added an onSubmit prop to
the form element.
Every time the button is clicked, the handleSubmit() function is invoked.
const handleSubmit = event => { event.preventDefault(); setError(null); if (isValidEmail(email)) { console.log('The email is valid'); } else { setError('Email is invalid'); } };
Our handleSubmit function uses the event.preventDefault() method to stop the
default browser behavior
of refreshing the page and
sets the error state to null.
The if statement checks if the email is valid.
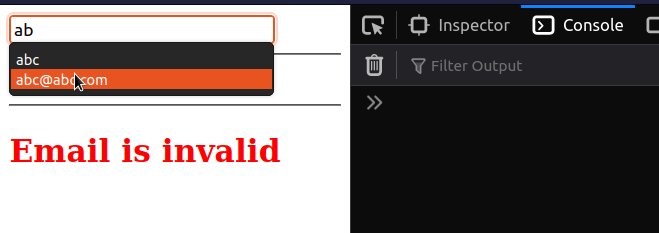
If the email is valid, we log a message to the console, otherwise, we set the
error state to render an error.

