How to turn off autocomplete on an Input in React
Last updated: Apr 7, 2024
Reading time·2 min

# Turn off autocomplete on an Input in React
To turn off autocomplete on an input field in React, set the autoComplete
prop to off or new-password, e.g. <input autoComplete="off" />.
When autoComplete is set to off, the browser is not permitted to
automatically enter a value for the field.
export default function App() { return ( <div> {/* 👇️ Disable autocomplete on input fields */} <input type="text" id="message" autoComplete="off" /> <input type="password" id="password" autoComplete="new-password" /> <hr /> {/* 👇️ Disable autocomplete for entire form */} <form autoComplete="off"> <input type="text" id="first" /> <input type="text" id="last" /> </form> </div> ); }

We can set the
autoComplete
prop to off or new-password to turn off autocomplete on an input field.
Notice that multi-word props are camelCased in React - autoComplete, and not
autocomplete.
When the autoComplete prop is set to off, the browser is not allowed to
automatically enter a value for this field.
<input type="text" id="message" autoComplete="off" />
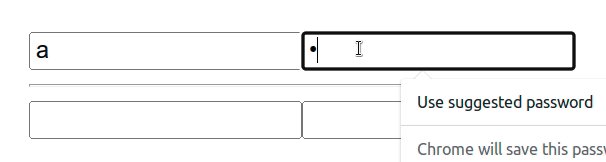
However, in most browsers, setting autoComplete to off doesn't prevent a
password manager from automatically filling in values in a form.
# Using the new-password value
The new-password value can be set to avoid accidentally filling in an existing
password or offer assistance in creating a secure password.
<input type="password" id="password" autoComplete="new-password" />
You can also set autoComplete to off directly on the form element if you
want to turn off autocomplete for all fields in the form.
<form autoComplete="off"> <input type="text" id="first" /> <input type="text" id="last" /> </form>
When the autoComplete prop is set to off at the form level, the browser
isn't allowed to automatically enter a value for any of the fields in the form.

