Restrict an Input field to only Letters in React
Last updated: Apr 7, 2024
Reading time·3 min

# Table of Contents
# Restrict an Input field to only Letters in React
To restrict an input field to only letters in React.js:
- Set the type of the input field to
text. - Add an
onChangeevent handler that removes all characters but letters. - Keep the input value in a state variable.
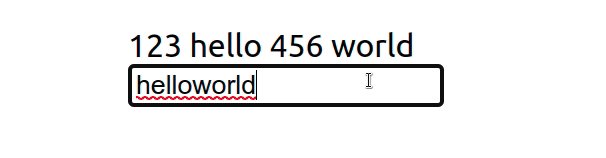
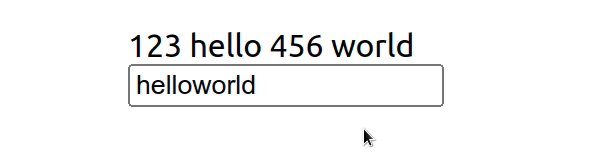
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleChange = event => { const result = event.target.value.replace(/[^a-z]/gi, ''); setMessage(result); }; return ( <div> <div>123 hello 456 world</div> <input id="message" name="message" type="text" value={message} onChange={handleChange} /> </div> ); }; export default App;

We used the useState hook to keep track of the input field's value.
const [message, setMessage] = useState('');
Every time the input's value changes, the handleChange function is invoked.
const handleChange = event => { const result = event.target.value.replace(/[^a-z]/gi, ''); setMessage(result); };
We passed the following 2 arguments to the String.replace() method to remove all non-letters.
| Name | Description |
|---|---|
regexp | a regular expression we want to match in the string |
replacement | the replacement for each match |
The forward slashes / / mark the beginning of the regular expression.
const result = event.target.value.replace(/[^a-z]/gi, '');
The square brackets [] are called a character class. In our character class,
we match all non-letters.
When used inside of the square brackets [], a caret ^ symbol means "not
the following". It's basically a negated match.
We used the g (global) flag because we want to match all occurrences of non
letters in the string.
The i flag allows us to match all letters in a case-insensitive manner.
Every time the input's value changes, we replace all non-letter characters with an empty string to remove them.
The value of the input field always contains only lowercase or uppercase
letters.
If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each special character with examples.
I've also written an article on how to create a numbers-only input field in React.
# Force an Input field to Uppercase in React
To force an input field to uppercase in React:
- Store the value of the input in a state variable.
- Set the
onChangeprop on the input. - Use the
toUpperCase()method to uppercase the field's value, e.g.event.target.value.toUpperCase().
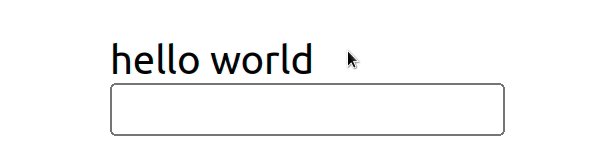
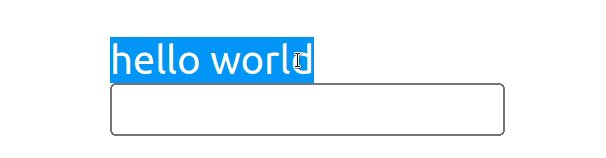
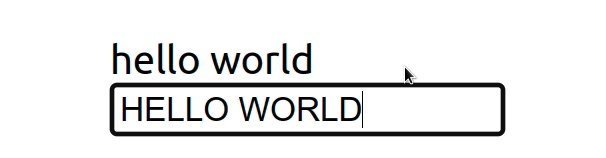
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleChange = event => { const result = event.target.value.toUpperCase(); setMessage(result); }; return ( <div> <div>hello world</div> <input id="message" name="message" type="text" value={message} onChange={handleChange} /> </div> ); }; export default App;

We set the onChange prop on the input element, so every time its value changes
the handleChange function is invoked.
const handleChange = event => { const result = event.target.value.toUpperCase(); setMessage(result); };
target property on the event object refers to the input field, so we can access the input's value as event.target.value.The value of an input field is guaranteed to be a string, even if the type of
the input is set to number.
We can directly call the
toUpperCase()
method on event.target.value to convert the input field's value to uppercase.
const str = 'bobbyhadz.com'; const upper = str.toUpperCase(); console.log(upper); // 👉️ "BOBBYHADZ.COM"
The toUpperCase method converts the given string to uppercase and returns the
result.

