How to add whitespace between JSX elements in React.js
Last updated: Apr 7, 2024
Reading time·4 min

# Table of Contents
- How to add whitespace between JSX elements in React.js
- Using the
character sequence to add whitespace between JSX elements - Setting the
whiteSpaceCSS property topre-wrap - Using margin or padding to add whitespace between JSX elements
# How to add whitespace between JSX elements in React.js
There are 3 main ways to add whitespace between your JSX elements in React.js:
- Use the curly braces, space
{' '}syntax. - Use one or more
(non-breaking space) character sequences. - Use CSS to set margins or padding.
The first and most common approach is to use the curly braces, space {' '}
syntax.
function App() { return ( <div style={{margin: 50}}> <h2> <span style={{textDecoration: 'line-through'}}> bobby </span>{' '} hadz </h2> </div> ); } export default App;

The code sample uses the {' '} syntax to add a whitespace character between
the text of the span element and the text of the h2 element.
The curly braces are used to evaluate an expression in JSX, e.g. {5 + 5}
evaluates to 10.
Note that you can't use this approach to add multiple spaces, e.g. {' '} only
translates into a single whitespace character.
# Using the character sequence to add whitespace between JSX elements
You can also use the (non-breaking space) character sequence to add
whitespace between JSX elements.
A non-breaking space is a space that doesn't break into a new line.
function App() { return ( <div style={{margin: 50}}> <h2> <span style={{textDecoration: 'line-through'}}> bobby </span> hadz </h2> </div> ); } export default App;
The output is the same as from the previous code sample.

However, this time we used the character sequence.
<h2> <span style={{textDecoration: 'line-through'}}> bobby </span> hadz </h2>
Notice that the character sequence ends with a colon.
Make sure to not wrap it in curly braces.
You can use multiple character sequences to add multiple spaces between
the JSX elements.
Here is an example of adding 4 spaces between the text in the span tag and the
text in the h2 tag.
function App() { return ( <div style={{margin: 50}}> <h2> <span style={{textDecoration: 'line-through'}}> bobby </span> hadz </h2> </div> ); } export default App;

The main difference between the {' '} syntax and the character
sequence is that the character sequence can be used to add multiple consecutive
spaces.
If you try to add multiple, consecutive spaces with the {' '} syntax, only one
space is inserted.
# Setting the whiteSpace CSS property to pre-wrap
You can also add whitespace between words in JSX by setting the
white-space
property to pre-wrap.
function App() { return ( <div style={{margin: 50}}> <div style={{whiteSpace: 'pre-wrap'}}> <h2> bobby hadz ab cd ef </h2> </div> </div> ); } export default App;

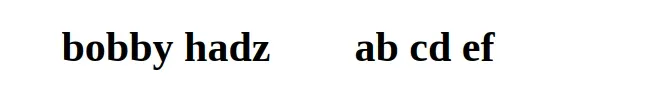
When the white-space CSS property is set to pre-wrap, the sequences of white
space are preserved.
Lines are broken at newline characters, at <br /> and as necessary to fill the
line boxes.
The code sample sets the white-space property inline.
<div style={{whiteSpace: 'pre-wrap'}}> <h2> bobby hadz ab cd ef </h2> </div>
However, you could also set it using a CSS file.
Assuming you have the following App.css file.
.preserve-whitespace { white-space: pre-wrap; }
You can import the file and use the CSS class as follows.
import './App.css' function App() { return ( <div style={{margin: 50}}> <div className='preserve-whitespace'> <h2> bobby hadz ab cd ef </h2> </div> </div> ); } export default App;
I've written a detailed article on how to style elements in React.
# Using margin or padding to add whitespace between JSX elements
You can also use padding or margin to add whitespace between your JSX elements.
function App() { return ( <div style={{margin: 50}}> <h2> <span style={{marginRight: '10px'}}>bobby</span> hadz </h2> </div> ); } export default App;

marginRight CSS property on the span element to place the element further from the text of the h2 element.If you need to push an element to the right, set the marginLeft property
instead.
function App() { return ( <div style={{margin: 50}}> <h2> bobby <span style={{marginLeft: '10px'}}>hadz</span> </h2> </div> ); } export default App;
You can also use the paddingLeft and paddingRight CSS properties in a
similar way.
The properties set the width of the padding area to the left and right of the element.
The padding area of an element is the space between the element's content and its border.
Notice that inline CSS properties are camelCased.
If you'd rather use a CSS file to add whitespace between your JSX elements,
define your classes in an App.css file instead.
.space-left { margin-left: 10px; } .space-right { margin-right: 10px; }
And here is how you can import and use the App.js file.
import './App.css'; function App() { return ( <div style={{margin: 50}}> <h2> bobby <span className="space-left">hadz</span> </h2> </div> ); } export default App;

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Using the calc() function in inline styles in React
- Style the border and border-radius CSS properties in React
- How to cross out (Strikethrough) Text in React
- How to set the z-index attribute in React
- How to combine Multiple inline Style objects in React
- Setting a background image with inline Styles in React
- Display images Side by Side in GitHub Markdown (README.md)

