Style the border and border-radius CSS properties in React
Last updated: Apr 7, 2024
Reading time·4 min

# Table of Contents
# Style the border CSS property in React
Use the border CSS property to set the border style of an element in
React.
If you only need to style a specific border, use the corresponding property,
e.g. borderBottom.
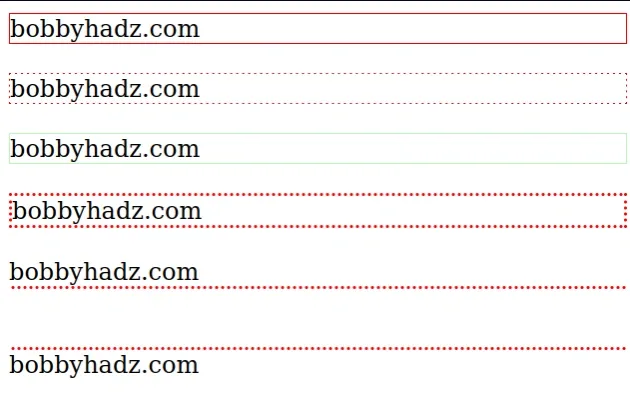
const App = () => { return ( <div> <div style={{border: '1px solid red'}}>bobbyhadz.com</div> <br /> <div style={{border: '1px dashed red'}}>bobbyhadz.com</div> <br /> <div style={{border: '1px solid rgba(0,255,0,0.3)'}}> bobbyhadz.com </div> <br /> <div style={{border: '2px dotted red'}}>bobbyhadz.com</div> <br /> <div style={{borderBottom: '2px dotted red'}}> bobbyhadz.com </div> <br /> <br /> <div style={{borderTop: '2px dotted red'}}> bobbyhadz.com </div> </div> ); }; export default App;

The examples show how to style the border CSS property of an element in React.
Note that you have to wrap the value of the border property in a string.
<div style={{border: '1px solid rgba(0,255,0,0.3)'}}> Some content here </div>
If you only need to style a specific border, e.g. border-bottom, use
camelCased property names - borderBottom.
<div style={{borderBottom: '2px dotted red'}}>Some content here</div>
Multi-word property names are camelCased in the object we pass to the style
prop in React.
# Using an external stylesheet to style your borders in React
Alternatively, you can write your styles in a file with a .css extension.
.red-border { border: 1px solid red; }
And here is how we would import and use the red-border class.
// 👇️ import css file import './App.css'; const App = () => { return ( <div> <div className="red-border">Hello world</div> </div> ); }; export default App;

When importing global CSS files in React, it's a
best practice to import the CSS file into your index.js file.
The index.js file is the entry point of your React application, so it's always
going to run.
On the other hand, if you import a CSS file into a component, the CSS styles might get removed once your component unmounts.
# Setting style for the border-radius property in React
Use the borderRadius CSS property to set the border-radius style of an element
in React.
If you need to style a specific border, use the corresponding property, e.g.
borderBottomLeftRadius.
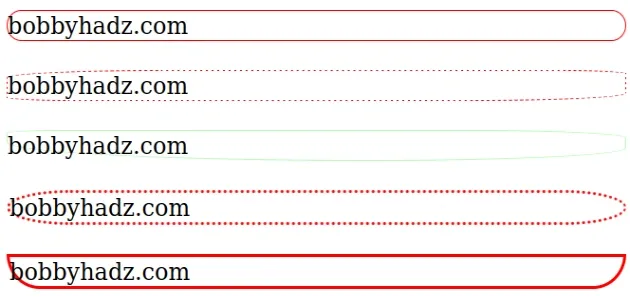
const App = () => { return ( <div> <div style={{border: '1px solid red', borderRadius: '30px'}} > bobbyhadz.com </div> <br /> <div style={{ border: '1px dashed red', borderRadius: '25% 10%', }} > bobbyhadz.com </div> <br /> <div style={{ border: '1px solid rgba(0,255,0,0.3)', borderRadius: '10% 30% 50% 70%', }} > bobbyhadz.com </div> <br /> <div style={{ border: '2px dotted red', borderRadius: '10% / 50%', }} > bobbyhadz.com </div> <br /> <div style={{ border: '2px solid red', borderBottomLeftRadius: '30px', borderBottomRightRadius: '30px', }} > bobbyhadz.com </div> </div> ); }; export default App;

The examples show how to style the border-radius CSS property of an element in React.
Note that you have to wrap the value of the borderRadius property in a string.
<div style={{border: '1px solid red', borderRadius: '30px'}}> Some content here </div>
If the border-radius style is not being updated, you could be overriding it somewhere else in your code.
You could try to set the style to !important.
<div style={{border: '2px solid red'}} ref={el => { if (el) { el.style.setProperty('border-radius', '25% 10%', 'important'); } }} > Hello world </div>
The function we passed to the ref prop will get called with the element, so we
can programmatically set its properties to important.
# Setting the border-radius for a specific border in React
If you only need to set the border radius for a specific border, use camelCased
property names - borderBottomLeftRadius, borderBottomRightRadius, etc.
<div style={{ border: '2px solid red', borderBottomLeftRadius: '30px', borderBottomRightRadius: '30px', }} > Some content here </div>
Multi-word property names are camelCased in the object we pass to the style
prop in React.
# Using an external stylesheet to style your border-radius in React
Alternatively, you can write your styles in a file with a .css extension.
.red-rounded-border { border: 1px solid red; border-radius: 30px; }
And here is how we would import and use the red-rounded-border class.
import './App.css'; const App = () => { return ( <div> <div className="red-rounded-border">Some content here</div> </div> ); }; export default App;

index.js file.The index.js file is the entry point of your React application, so it's always
going to run.
On the other hand, if you import a CSS file into a component, the CSS styles might get removed once your component unmounts.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

