Setting a global font family in React
Last updated: Apr 7, 2024
Reading time·3 min

# Setting a global font family in React
To set a global font family in React, set the font-family style on the
html element in your index.css file and import the file in your index.js
file.
Global CSS should be imported in index.js to make sure it's loaded on all
pages of your React app.
Here is an example of setting the font-family CSS property in our index.css
file.
body, html { font-family: Roboto, Helvetica, sans-serif; /* 👇️ or use Operating system default fonts 👇️ */ /* font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif; */ }
And here is how we would import the index.css file in our index.js file.
// 👇️ import css import './index.css'; import {createRoot} from 'react-dom/client'; import App from './App'; const rootElement = document.getElementById('root'); const root = createRoot(rootElement); root.render( <App /> );
The example above assumes that your index.css file is located in the same
directory as your index.js file.
When importing global CSS files in React, it's a
best practice to import the CSS file into your index.js file.
The index.js file is the entry point of your React application, so it's always
going to run.
On the other hand, if you import a CSS file into a component, the CSS styles might get removed once your component unmounts.
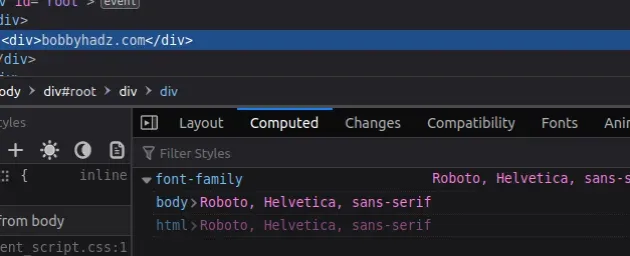
I can add an App.js file with a component to verify the global font is
applied.
const App = () => { return ( <div> <div>bobbyhadz.com</div> </div> ); }; export default App;

# Using a font from a local file in React.js
If you have downloaded a font and need to load the font from a local file,
create a fonts directly in your src folder and move your fonts there.
Now you can import them in your index.css file.
The following example assumes that you have downloaded the Poppins font into
your src/fonts directory.
body, html { font-family: 'Poppins', sans-serif; } @font-face { font-family: 'Poppins'; src: local('Poppins'), url(./fonts/Poppins-Regular.ttf) format('truetype'); } @font-face { font-family: 'Poppins'; font-weight: 900; src: local('Poppins'), url(./fonts/Poppins-Bold.ttf) format('truetype'); } @font-face { font-family: 'Poppins'; font-weight: 900; src: local('Poppins'), url(./fonts/Poppins-Black.ttf) format('truetype'); }

For .ttf format we pass truetype to the format() function.
For .woff format, we pass woff to the format() function.
For .otf format, we pass opentype to the format() function.
You can download a font by picking one from
google fonts and clicking on the Download all
button.
# Using a global font from a CDN in React.js
If you are setting a global font family based on external styles, e.g. from
google fonts CDN, make sure to load the style in your public/index.html
file.
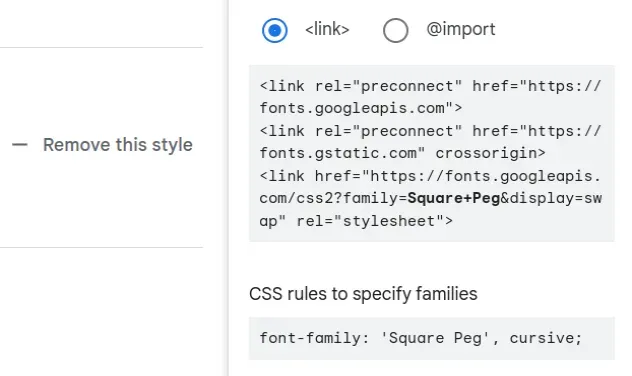
For example, with Google fonts, you can click on the chosen font and then click
"Select this style" and you will get a link you can add to the head tag of
your index.html file.

<!DOCTYPE html> <html lang="en"> <head> <!-- 👇️ Loading font-family from Google fonts --> <link rel="preconnect" href="https://fonts.googleapis.com" /> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <link href="https://fonts.googleapis.com/css2?family=Square+Peg&display=swap" rel="stylesheet" /> <title>React App</title> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body> </html>
After you copy the link tag in the head section of your index.html file in
the public/ directory, you still have to set the font-family property in
your index.css file.
body, html { font-family: 'Square Peg', cursive; }
The value of the font-family property will depend on the specific font you
selected. You should be able to find it right below where you got the link tag
from.

