React: Namespace tags are not supported by default [Solved]
Last updated: Apr 7, 2024
Reading time·4 min

# Table of Contents
- React: Namespace tags are not supported by default
- Using the
dangerouslySetInnerHTMLprop to resolve the error
# React: Namespace tags are not supported by default [Solved]
To solve the React.js error "Namespace tags are not supported by default", make sure to use JSX-compatible camelCased syntax when setting props on an SVG element.
For example, xmlns:xlink becomes xmlnsXlink and xlink:href becomes
xlinkHref.

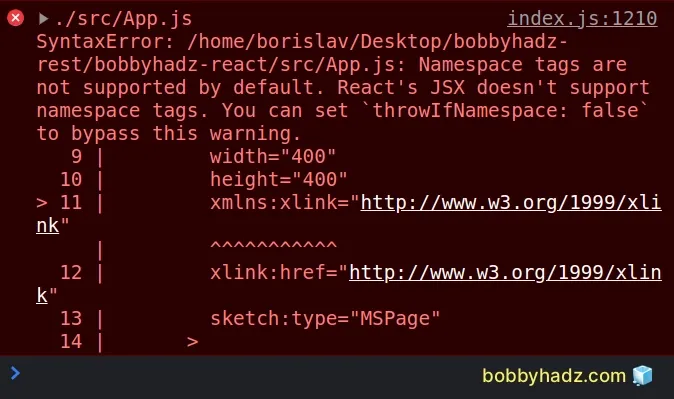
Here is the complete stack trace.
SyntaxError: /home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-react/src/App.js: Namespace tags are not supported by default. React's JSX doesn't support namespace tags. You can set `throwIfNamespace: false` to bypass this warning.
Here is an example of how the error occurs.
import React from 'react'; export default function App() { // ⛔️ SyntaxError: /home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-react/src/App.js: Namespace tags are not supported by default. React's JSX doesn't support namespace tags. You can set `throwIfNamespace: false` to bypass this warning. return ( <div> <svg width="400" height="400" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="http://www.w3.org/1999/xlink" > <circle cx="100" cy="100" r="50" stroke-width="5" /> </svg> </div> ); }
The issue in the code sample is that the SVG element doesn't use JSX-compatible camelCased properties.
To solve the error, camelCase the properties to make them JSX-compatible.
For example:
xmlns:xlinkbecomesxmlnsXlinkxlink:hrefbecomesxlinkHrefxml:spacebecomesxmlSpacesketch:typebecomessketchTypestroke-widthbecomesstrokeWidthxmlns:svgbecomesxmlnsSvgclassbecomesclassNamestyle="color: blue"becomesstyle={{color: 'blue'}}
You basically have to:
- Remove the colon
:and uppercase the next letter. - Or remove the hyphen
-and uppercase the next letter.
Attributes that are separated by a colon are called namespaced attributes,
e.g. xmlns:xlink.
Once you remove the colon and uppercase the next letter, the error will be
resolved (xmlnsXlink).
Here is the updated code.
import React from 'react'; export default function App() { return ( <div> <svg width="400" height="400" xmlnsXlink="http://www.w3.org/1999/xlink" xlinkHref="http://www.w3.org/1999/xlink" > <circle cx="100" cy="100" r="50" strokeWidth="5" /> </svg> </div> ); }
If I restart my development server, I can see that the error is resolved.

When writing JSX code in React, you will notice that the names of props (e.g. CSS attributes) have to be camelCased.
Here is an example.
import React from 'react'; export default function App() { return ( <div> <svg width="200" height="200" xmlnsXlink="http://www.w3.org/1999/xlink" xlinkHref="http://www.w3.org/1999/xlink" > <circle cx="100" cy="100" r="50" strokeWidth="5" /> </svg> <div style={{ marginTop: '5px', marginLeft: '5px', borderBottom: '1px solid black', paddingLeft: '10px', paddingBottom: '20px', }} > bobbyhadz.com </div> </div> ); }

Notice that all of the CSS attributes are camelCased and not hyphenated.
When writing JSX code, you have to remove the hyphen - and uppercase the next
letter.
Here is a more complex example of an SVG component that uses name-spaced properties, styles and takes props.
import React from 'react'; export default function App() { return ( <div> <SvgExample fill="pink" /> </div> ); } function SvgExample({fill}) { return ( <svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg" xmlnsXlink="http://www.w3.org/1999/xlink" > <style>{`.exampleClass1 { fill:${fill}; }`}</style> <defs> <g id="Dots"> <circle style={{fill: 'inherit'}} r="10" /> </g> </defs> <text y="15">black</text> <use x="70" y="10" xlinkHref="#Dots" style={{fill: 'black'}} /> <text y="35">{fill}</text> <use x="70" y="30" xlinkHref="#Dots" className="exampleClass1" /> <text y="55">red</text> <use x="70" y="50" xlinkHref="#Dots" style={{fill: 'red'}} /> <text y="75">orange</text> <use x="70" y="70" xlinkHref="#Dots" style={{fill: 'orange'}} /> </svg> ); }

The SvgExample component takes a prop and uses it in inline styles.
The prop is also used in a class.
Some of the xmlns attributes might not be needed, so you can also try to
remove them and see if the error is resolved.
I've also written an article on how to change the color of an SVG in React.
# Using the dangerouslySetInnerHTML prop to resolve the error
If you aren't able to change the attributes of the SVG element, you can try
using the dangerouslySetInnerHTML prop.
import React from 'react'; export default function App() { return ( <div> <span dangerouslySetInnerHTML={{ __html: `<svg width="400" height="400" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="http://www.w3.org/1999/xlink" > <circle cx="100" cy="100" r="50" stroke-width="5" /> </svg>`, }} ></span> </div> ); }
Note that the prop should only be used with trusted data.
If the SVG is built or uploaded by a user, you shouldn't use the
dangerouslySetInnerHTML prop as that would leave your application open to XSS
(cross-site scripting) attacks.
If I restart my development server, I can see that the error is resolved.

The
dangerouslySetInnerHTML
prop is React's replacement for innerHTML in the browser DOM.
If you need to import an SVG from a file that has a .svg extension and use it
in your React app, check out the following article.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Change the color of an SVG in React
- How to Use an Image as a Link in React.js
- Import and use an Image in a React component
- Setting a background image with inline Styles in React
- Where to store images in a React application
- How to download a File in React.js (local or remote file)
- Error with Permissions-Policy header: Unrecognized feature
- How to replace plain URLs with links using JavaScript

