Fix React Warning: findDOMNode is deprecated in StrictMode
Last updated: Apr 7, 2024
Reading time·4 min

# Table of Contents
- Fix React Warning: findDOMNode is deprecated in StrictMode
- Removing the React.StrictMode wrapper to resolve the issue
- Use a ref to resolve the issue
- Solving the error when working with third-party libraries
# Fix React Warning: findDOMNode is deprecated in StrictMode
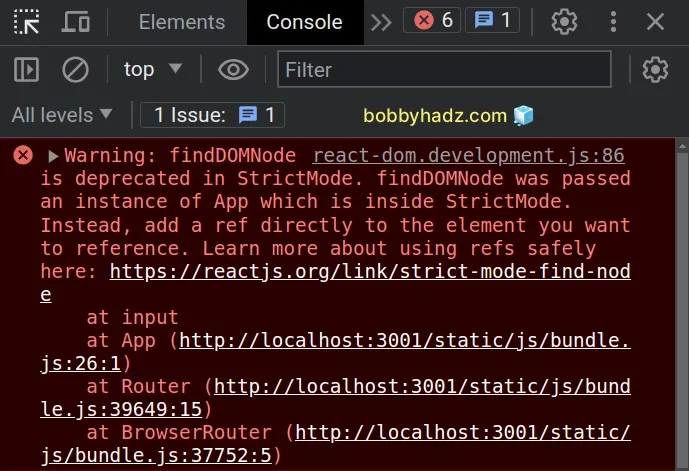
The React.js Warning "Warning: findDOMNode is deprecated in StrictMode.
findDOMNode was passed an instance of App which is inside StrictMode." occurs
when you use the findDOMNode() method or use a third-party library that uses
it while your App is wrapped in StrictMode in index.js.
To solve the error, remove the React.StrictMode wrapper tag from your
index.js file or use a ref instead of findDOMNode.
Here is an example of when the warning is shown.
This is my App.js file.
import React from 'react'; import {findDOMNode} from 'react-dom'; export default class App extends React.Component { componentDidMount() { const input = findDOMNode(this); input.focus(); } /** * ⛔️ Warning: findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of App which is inside StrictMode. Instead, add a ref directly to the element you want to reference. Learn more about using refs safely here: https://reactjs.org/link/strict-mode-find-node */ render() { return <input defaultValue="bobbyhadz.com" />; } }

And here is my index.js file.
import React from 'react'; import {createRoot} from 'react-dom/client'; import App from './App'; const rootElement = document.getElementById('root'); const root = createRoot(rootElement); // 👇️ Notice that `App` is wrapped in React.StrictMode root.render( <React.StrictMode> <App /> </React.StrictMode>, );
Notice that the App component is wrapped in React.StrictMode.
# Removing the React.StrictMode wrapper to resolve the issue
One way to resolve the issue is to remove the React.StrictMode wrapper form
your index.js file.
Here is the updated index.js.
import React from 'react'; import {createRoot} from 'react-dom/client'; import App from './App'; const rootElement = document.getElementById('root'); const root = createRoot(rootElement); // 👇️ wrap App in Router root.render(<App />);
In other words, replace this:
// ⛔️ Replace this root.render( <React.StrictMode> <App /> </React.StrictMode>, );
With this:
// ✅ With this root.render(<App />);
After making the change everything works as expected.

The StrictMode component is used to identify bugs during development.
The component is only enabled during development and does 3 main things:
- Re-renders your components an extra time to find bugs caused by impure rerendering (side effects).
- Re-runs your components effects an extra time to find bugs by missing Effect cleanup.
- Checks your components for usage of deprecated APIs.
The findDOMNode API is
deprecated in Strict Mode, so one way to resolve the issue is to remove the
StrictMode wrapper component.
Even if you didn't use findDOMNode() yourself, you might be using a
third-party module that uses the method under the hood.
However, note that the findDOMNode API will be completely removed in a future
React.js version.
# Use a ref to resolve the issue
You can also resolve the issue by using a
ref instead of the deprecated
findDOMNode() method.
Here is my updated App.js code.
import React, {createRef} from 'react'; export default class App extends React.Component { inputRef = createRef(null); componentDidMount() { const input = this.inputRef.current; input.focus(); } render() { return ( <input ref={this.inputRef} defaultValue="bobbyhadz.com" /> ); } }

The code sample uses the class-specific createRef method, however, in more
modern React.js code, you will often use functional components instead.
If you use a functional component, you have to use the
useRef hook to create a ref to a
DOM element.
Here is an example.
import React, {useEffect, useRef} from 'react'; export default function App() { const inputRef = useRef(null); useEffect(() => { const input = inputRef.current; input.focus(); }, []); return ( <div> <input ref={inputRef} defaultValue="bobbyhadz.com" /> </div> ); }

The code sample uses the useRef hook instead of the class-specific createRef
method.
Notice that we access the underlying input element as inputRef.current.
The current property on the ref gives us a reference to the underlying DOM
node.
Note: If you got the warning when using a third-party library, you will likely have to remove the
StrictModewrapper as shown in the previous subheading.
# Solving the error when working with third-party libraries
If you got the error when working with a third-party library, it likely uses
the findDOMNode method under the hood.
One way to resolve the issue is to remove the StrictMode wrapper as shown in
the first subheading.
The issue is commonly caused by react-bootstrap, reactstrap and Material UI.
However, more recent versions of the module don't rely on the deprecated
findDOMNode method, so upgrading your versions should resolve the issue.
You can find information about updating your version of the react-bootstrap
and reactstrap modules in
this article.
If you need to update the material UI, check out this article.
If your issue is caused by another third-party module, try to update it to the latest version.
Here is an example that updates the reactstrap and bootstrap modules.
npm install reactstrap@latest bootstrap@latest
Similarly, if you need to update react-boostrap, you would use the following
command.
npm install react-bootstrap@latest bootstrap@latest
Updating the third-party module is your best bet if you don't want to remove the
StrictMode wrapper component in index.js.
In a future version of React.js, the findDOMNode method will be removed, so
most third-party modules that are actively maintained will have patched this
issue.
If updating the module to its latest version doesn't resolve the issue, there is a good chance that the module is no longer maintained and you should look for an alternative.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

