How to disable a Button in React
Last updated: Apr 7, 2024
Reading time·3 min

# Disable a button in React
Use the disabled prop to disable a button in React.
You can use the prop to conditionally disable the button based on the value of an input field or another variable or to prevent multiple clicks to the button.
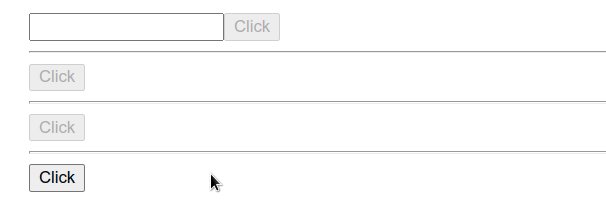
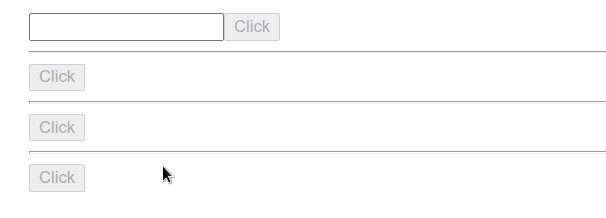
import {useState} from 'react'; export default function App() { const [message, setMessage] = useState(''); const isAnonymous = true; const handleClick = event => { event.currentTarget.disabled = true; console.log('button clicked'); }; return ( <div> {/* ✅ Disable button when input is empty */} <div> <input type="text" id="message" name="message" value={message} onChange={event => setMessage(event.target.value)} /> <button disabled={!message}>Click</button> </div> <hr /> {/* ✅ Disable button */} <button disabled={true}>Click</button> <hr /> {/* ✅ Disable button conditionally */} <button disabled={isAnonymous ? true : false}>Click</button> <hr /> {/* ✅ Disable a button after it has been clicked once */} <button onClick={handleClick}>Click</button> </div> ); }

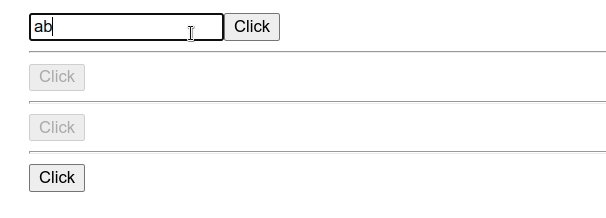
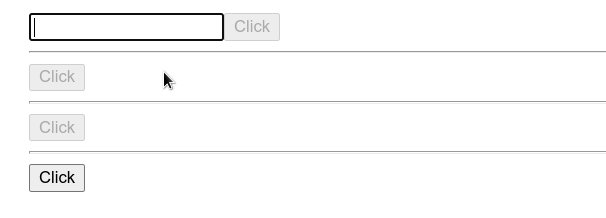
The first example shows how to disable a button when an input field is empty.
{/* ✅ Disable button when input is empty */} <div> <input type="text" id="message" name="message" value={message} onChange={event => setMessage(event.target.value)} /> <button disabled={!message}>Click</button> </div>
We set the onChange prop on the input element, so every time its value
changes, the supplied function gets invoked.
We used the useState hook to store the value of the input.
const [message, setMessage] = useState('');
To disable a button in React, we have to set the disabled prop on the element.
<button disabled={!message}>Click</button>
The example uses the logical NOT (!) operator to negate the value of the
message variable.
message variable stores an empty string, which is a falsy value, we set the disabled prop to true and disable the button.All other string values are truthy, so negating a truthy value sets the button's
disabled prop to false.
If you need to disable a link, follow the instructions in my How to disable a Link in React article.
# Conditionally disable a button in React
You can also use conditionals to determine whether a button should be disabled.
<button disabled={isAnonymous ? true : false}>Click</button>
The example uses the
ternary operator which
is very similar to an if/else statement.
In other words, if the isAnonymous variable stores a truthy value, we return
true and disable the button, otherwise, we return false which leaves the
button enabled.
If you need to check if an input is empty, click on the following article.
# Disable a button after the first click
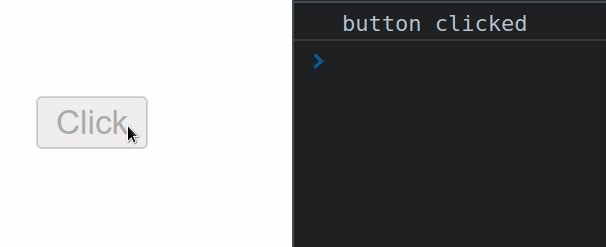
The last example shows how to prevent multiple clicks on a button by disabling the button after the first click.
export default function App() { const handleClick = event => { event.currentTarget.disabled = true; console.log('button clicked'); }; return ( <div> {/* ✅ Disable the button after it has been clicked once */} <button onClick={handleClick}>Click</button> </div> ); }

We set an onClick prop on the button element. When the button gets clicked,
the handleClick function is invoked.
We used the currentTarget property on the event to get a reference to the
button and set its
disabled
attribute to true.
The currentTarget property on the event gives us access to the element that
the event listener is attached to.
Whereas the target property on the event gives us a reference to the element
that triggered the event (could be a descendant).
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Pass event and parameter onClick in React
- How to Add or Remove a Class on click in React
- Change button text on click in React
- Change the Style of an element on click in React
- Handle double-click events in React
- Focus input when another Element is clicked in React
- How to fetch Data on Button click in React
- Get the value of an Input on Button click in React

