Pass event and parameter onClick in React
Last updated: Apr 7, 2024
Reading time·3 min

# Pass event and parameter onClick in React
To pass an event and parameter onClick in React:
- Pass an inline function to the
onClickprop of the element. - The function should take the
eventobject and callhandleClick. - Pass the event and parameter to
handleClick.
const App = () => { const handleClick = (event, param) => { console.log(event); console.log(param); }; return ( <div> <button onClick={event => handleClick(event, 'bobbyhadz.com')}> Click </button> </div> ); }; export default App;

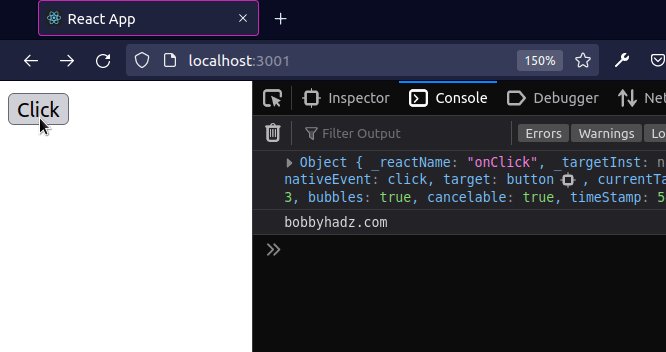
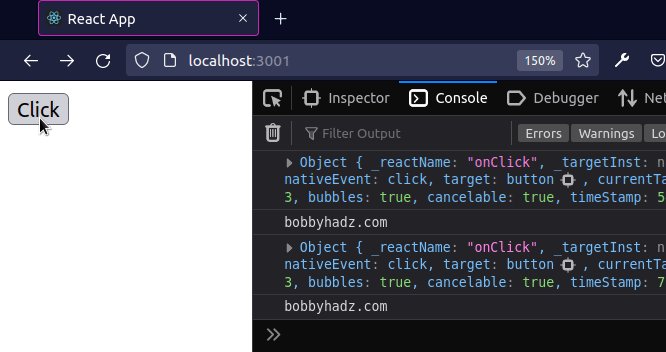
We set the onClick prop on the button element to an inline arrow function.
<button onClick={event => handleClick(event, 'bobbyhadz.com')}> Click </button>
The arrow function takes the event object and calls the handleClick function
passing it the event and a parameter.
const handleClick = (event, param) => { console.log(event); console.log(param); };
Notice that we are passing a function to the onClick prop and not the result
of calling one.
<button onClick={event => handleClick(event, 'bobbyhadz.com')}> Click </button>
If you invoke the function when passing it to the onClick prop, e.g.
onClick={handleClick()}, it would get immediately called when the component
mounts.
When a function is passed to the onClick prop, it will only get invoked when
the event is triggered.
The event handler function always gets passed the event object as the first
parameter.
You can pass other parameters to the function after the event object.
# Using a function that returns a function to pass parameters
You can also define a function that takes one or more parameters and returns a
function that takes the event object.
const App = () => { const handleClick = param => event => { console.log(event); console.log(param); }; return ( <div> <button onClick={handleClick('bobbyhadz.com')}> Click </button> </div> ); }; export default App;

The handleClick function takes a param argument and returns a function that
takes an event argument.
The result of calling the handleClick function is another function that takes
the event object as a parameter.
<button onClick={handleClick('bobbyhadz.com')}> Click </button>
The onClick prop is still set to a function, so everything works as in the
previous code sample.
# Pass event and parameter onClick using data-attributes
You can also set data-* attributes on the
element to pass a parameter in an onClick event handler.
const App = () => { const handleClick = event => { console.log(event); const example = event.currentTarget.getAttribute('data-example'); console.log(example); }; return ( <div> <button data-example="bobbyhadz.com" onClick={handleClick}> Click </button> </div> ); }; export default App;

We set the data-example attribute on the button element and accessed it using
the getAttribute() method.
<button data-example="bobbyhadz.com" onClick={handleClick}> Click </button>
The attribute can be named anything, e.g. data-bar or data-foo.
We can access the element via the currentTarget property of the event
object.
const handleClick = event => { console.log(event); const example = event.currentTarget.getAttribute('data-example'); console.log(example); // 👉️ bobbyhadz.com };
The currentTarget property on the event gives us access to the element that
the event listener is attached to.
Whereas the target property on the event gives us a reference to the element
that triggered the event (could be a descendant).
You can set multiple data-* attributes on the element and access them using
the getAttribute() method.
The Element.getAttribute method returns the value of the given attribute on the element.

