Handle double-click events in React
Borislav Hadzhiev
Last updated: Apr 6, 2024
Reading time·1 min

# Handle double-click events in React
To handle double-click events in React:
- Add an
onClickprop to the element. - Use the
detailproperty on theeventobject to get the click count. - If the click count is equal to 2, handle the double-click event.
App.js
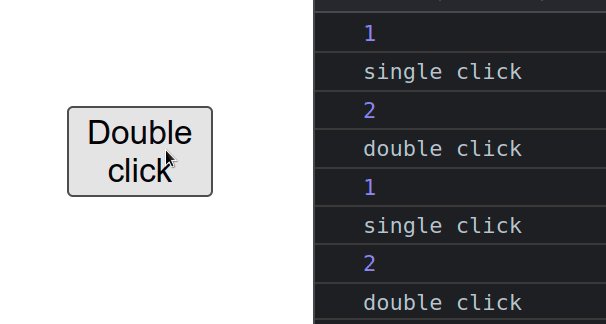
export default function App() { const handleClick = event => { console.log(event.detail); switch (event.detail) { case 1: { console.log('single click'); break; } case 2: { console.log('double click'); break; } case 3: { console.log('triple click'); break; } default: { break; } } }; return ( <div> <div> <button onClick={handleClick}>Double click</button> </div> </div> ); }

The code for this article is available on GitHub
We added an onClick prop to a button element, so every time the button is
clicked, the handleClick function is invoked.
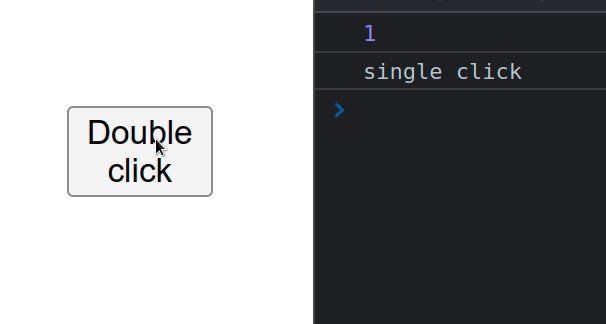
The detail
property on the event object provides the current click count for click
events.
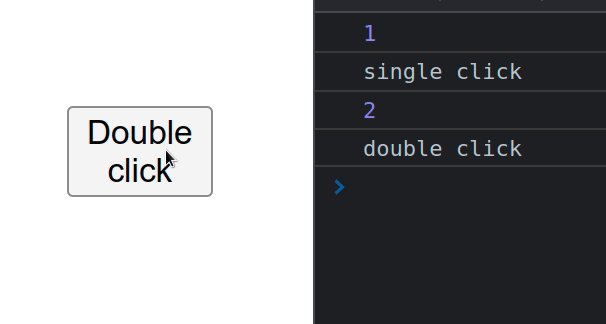
If you double-click on the button, the
switch statement will run the code for case 1 and case 2.# Only check for double-click events
If you don't want to handle any of the other cases, you can use an if
statement to check if event.detail is equal to 2.
App.js
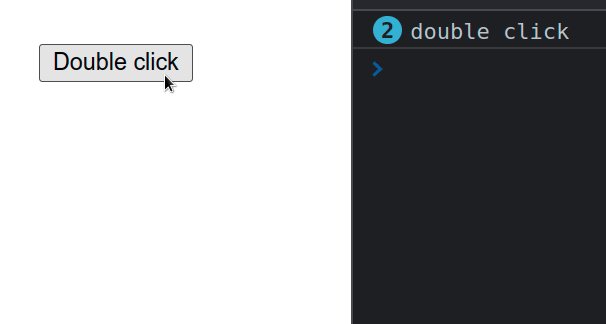
export default function App() { const handleClick = event => { if (event.detail === 2) { console.log('double click'); } }; return ( <div> <div> <button onClick={handleClick}>Double click</button> </div> </div> ); }
The code for this article is available on GitHub
The handleClick function explicitly checks if the current click count is equal
to 2.

If you only need to handle double-click events, this solution should be sufficient.

