Change the Style of an element on click in React
Last updated: Apr 7, 2024
Reading time·4 min

# Table of Contents
- Change the Style of an element on click in React
- Change the background color on click only once in React
- Change the Style of an element on click using event.currentTarget
- Toggle the styles of an element on Click in React
# Change the Style of an element on click in React
To change the style of an element on click in React:
- Set the
onClickprop on the element. - When the element is clicked, set the active state.
- Use a ternary operator to conditionally set the new styles based on the state variable.
import {useState} from 'react'; export default function App() { const [isActive, setIsActive] = useState(false); const handleClick = () => { // 👇️ toggle setIsActive(current => !current); // 👇️ or set to true // setIsActive(true); }; return ( <div> <button style={{ backgroundColor: isActive ? 'salmon' : '', color: isActive ? 'white' : '', }} onClick={handleClick} > Click </button> </div> ); }

We set the onClick prop on the element, so every time it is clicked, the
handleClick function is invoked.
<button style={{ backgroundColor: isActive ? 'salmon' : '', color: isActive ? 'white' : '', }} onClick={handleClick} > Click </button>
In our handleClick function, we simply
toggle the isActive state.
const handleClick = () => { // 👇️ Toggle setIsActive(current => !current); // 👇️ Or set to true // setIsActive(true); };
setIsActive(true) if you don't want to change the styles every time the element is clicked.# Change the background color on click only once in React
You could set the state to active, e.g. setIsActive(true) if you don't want to
change the background color every time the element is clicked.
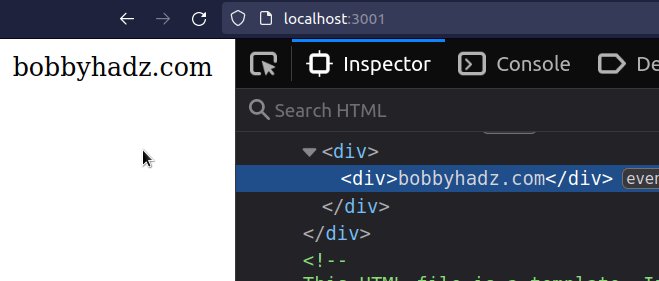
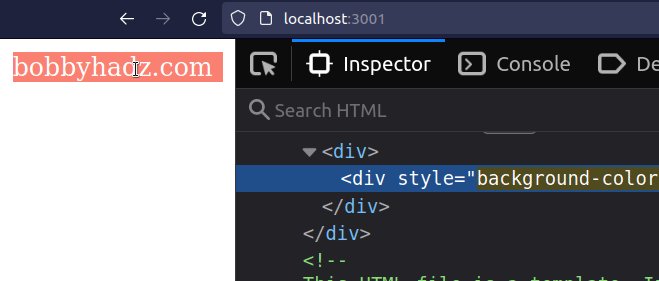
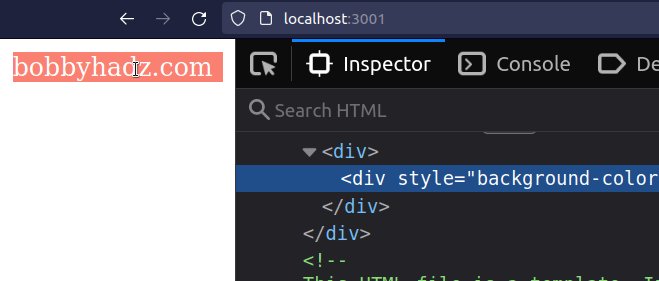
import {useState} from 'react'; export default function App() { const [isActive, setIsActive] = useState(false); const handleClick = () => { // 👇️ Set to true setIsActive(true); }; return ( <div> <div style={{ backgroundColor: isActive ? 'salmon' : '', color: isActive ? 'white' : '', }} onClick={handleClick} > bobbyhadz.com </div> </div> ); }

The code sample changes the background color of the element only the first time it's clicked.
We used the
ternary operator to
conditionally set the backgroundColor style on the element.
<button style={{ backgroundColor: isActive ? 'salmon' : '', color: isActive ? 'white' : '', }} onClick={handleClick} > Click </button>
The ternary operator is very similar to an if/else statement.
In other words, if the isActive variable stores a true value, we set the
backgroundColor property to salmon, otherwise, set it to an empty string.
Alternatively, you can use the currentTarget property on the event object.
# Change the Style of an element on click using event.currentTarget
This is a three-step process:
- Set the
onClickprop on the element. - In the event handler function, access the element as
event.currentTarget. - Use the
styleobject to set styles on the element.
export default function App() { const handleClick = event => { event.currentTarget.style.backgroundColor = 'salmon'; event.currentTarget.style.color = 'white'; }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }

We can access the element via the currentTarget property of the event
object.
The currentTarget property on the event gives us access to the element that
the event listener is attached to.
Whereas the target property on the event gives us a reference to the element
that triggered the event (could be a descendant).
If you need to use a ref to change an element's style, check out the
following article.
# Toggle the styles of an element on Click in React
The example above shows how to change the style of an element on click.
If you need to toggle the styles of an element on click, conditionally check
if the styles are present.
export default function App() { const handleClick = event => { // 👇️ toggle styles on click if (event.currentTarget.style.backgroundColor) { event.currentTarget.style.backgroundColor = null; event.currentTarget.style.color = null; } else { event.currentTarget.style.backgroundColor = 'salmon'; event.currentTarget.style.color = 'white'; } }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }

If you need to set a style on the element on click, directly set the style via
the element's style object.
event.currentTarget.style.backgroundColor = 'salmon';
However, if you have to toggle the style every time the element is clicked, you have to conditionally check if the class is present and remove it if it is, otherwise, add the class.
If you need to add a class to the element, check out my other article: How to Add or Remove a Class on click in React.

