How to merge Maps in JavaScript or TypeScript
Last updated: Mar 3, 2024
Reading time·4 min

# Table of Contents
# How to merge Map Objects in JavaScript
To merge Map objects:
- Use the spread syntax (...) to unpack the values of two or more
Mapobjects into an array. - Pass the array to the
Map()constructor. - The new
Mapwill contain the key-value pairs from all providedMapobjects.
const map1 = new Map([['name', 'bobby hadz']]); const map2 = new Map([['age', 30]]); const map3 = new Map([...map1, ...map2]); // 👇️ Map(2) { 'name' => 'bobby hadz', 'age' => 30 } console.log(map3);

We used the
spread syntax (...) to
unpack the key-value pairs of 2 Map objects into an array.
const map1 = new Map([['name', 'bobby hadz']]); const map2 = new Map([['age', 30]]); // 👇️ [ [ 'name', 'bobby hadz' ], [ 'age', 30 ] ] console.log([...map1, ...map2]);
The array contains nested arrays consisting of key-value pairs.
The last step is to pass the array to the Map() constructor.
With the values in place, the example looks as follows.
const map3 = new Map([ ['name', 'bobby hadz'], ['age', 30], ]); // 👇️ Map(2) { 'name' => 'bobby hadz', 'age' => 30 } console.log(map3);
The iterable, the Map() constructor takes must consist of key-value pairs,
e.g. a two-dimensional array or another Map object.
This process could be repeated with as many Map objects as necessary.
const map1 = new Map([['name', 'bobby hadz']]); const map2 = new Map([['age', 30]]); const map3 = new Map([['country', 'Chile']]); const map4 = new Map([...map1, ...map2, ...map3]); // 👇️ Map(3) { 'name' => 'bobby hadz', 'age' => 30, 'country' => 'Chile' } console.log(map4);
Note that the insertion order of keys is preserved. If you need to reorder the key-value pairs, simply switch the order in which the spread syntax (...) is used.
const map1 = new Map([['name', 'bobby hadz']]); const map2 = new Map([['age', 30]]); const map3 = new Map([...map2, ...map1]); // 👇️ Map(2) { 'age' => 30, 'name' => 'bobby hadz' } console.log(map3);
We unpacked the elements of map2 before the elements of map1 in the example.
# Merge Map Objects using a for...of loop
You can also use a nested for...of loop to merge Map objects.
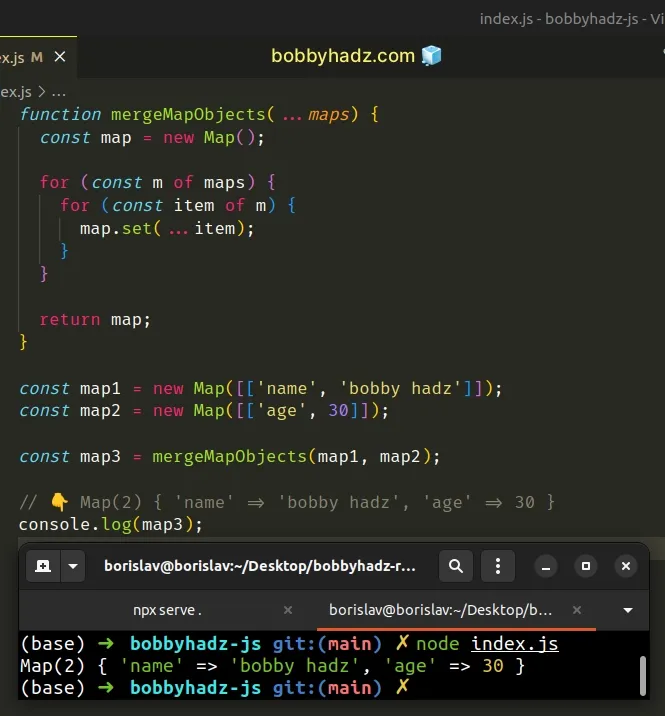
function mergeMapObjects(...maps) { const map = new Map(); for (const m of maps) { for (const item of m) { map.set(...item); } } return map; } const map1 = new Map([['name', 'bobby hadz']]); const map2 = new Map([['age', 30]]); const map3 = mergeMapObjects(map1, map2); // 👇️ Map(2) { 'name' => 'bobby hadz', 'age' => 30 } console.log(map3);

The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
The function takes one or more Map objects as parameters and uses a for...of
loop to iterate over them.
The outer for...of loop
iterates over the Map objects and the inner
for...of loop iterates over the key-value pairs of each Map.
On each iteration, we use the
Map.set method to add the current
key-value pair to the new Map object.
# Merge Maps in TypeScript
To merge Maps in TypeScript:
- Explicitly type the keys and values of the third Map.
- Use the spread syntax (...) to unpack the key-value pairs of the first two Maps.
- The types of the keys and values of the Maps have to match.
const map1 = new Map([['country', 'Germany']]); const map2 = new Map([['salary', 100]]); const map3 = new Map<string, string | number>([...map1, ...map2]); // 👇️ {'country' => 'Germany', 'salary' => 100} console.log(map3);
We used a generic to type the keys and values of the third Map object.
The following code sample achieves the same result.
const map1 = new Map<string, string>([['country', 'Germany']]); const map2 = new Map<string, number>([['salary', 100]]); const map3 = new Map<string, string | number>([...map1, ...map2]); // 👇️ {'country' => 'Germany', 'salary' => 100} console.log(map3);
The first Map has keys of type string and values of type string.
The second Map has keys of type string and values of type number.
The example shows how we had to use a union type to set the values of the third map to be strings or numbers.
We used the
spread operator (...) to
unpack the key-value pairs from 2 Map objects into an array.
const map1 = new Map<string, string>([['country', 'Germany']]); // 👇️ [ ['country', 'Germany'] ] console.log([...map1]);
The array contains nested arrays consisting of key-value pairs.
The last step is to pass the array to the Map() constructor.
With the values in place, the Map looks as follows.
const map3 = new Map<string, string | number>([ ['country', 'Germany'], ['salary', 100], ]);
The Map() constructor takes an iterable that must consist of key-value pairs,
e.g. a two-dimensional array or another Map object.
This process could be repeated with as many Map objects as necessary, as long
as the type of the final Map conforms with the types of the other Maps.
const map1 = new Map<string, string>([['country', 'Germany']]); const map2 = new Map<string, number>([['salary', 100]]); const map3 = new Map<string, boolean>([['isProgrammer', true]]); const map4 = new Map<string, string | number | boolean>([ ...map1, ...map2, ...map3, ]); // Map(3) { // 'country' => 'Germany', // 'salary' => 100, // 'isProgrammer' => true // } console.log(map4);
The type of the values in the fourth Map has to be compatible with the type of the values in all other Maps.
Note that the insertion order of keys is preserved. If you need to re-order the key-value pairs, simply switch the order in which the spread operator (...) is used.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

