Get the Difference between Two Arrays in JavaScript
Last updated: Mar 2, 2024
Reading time·5 min

# Table of Contents
- Get the Difference between two Arrays in JavaScript
- Getting the complete difference between two arrays
- Get the difference between two arrays using a
Setobject - Get the Difference between two Arrays using Lodash
# Get the Difference between two Arrays in JavaScript
To get the difference between two arrays:
- Use the
filter()method to iterate over the first array. - Check if each element is not contained in the second array.
- Repeat the steps, but this time iterate over the second array.
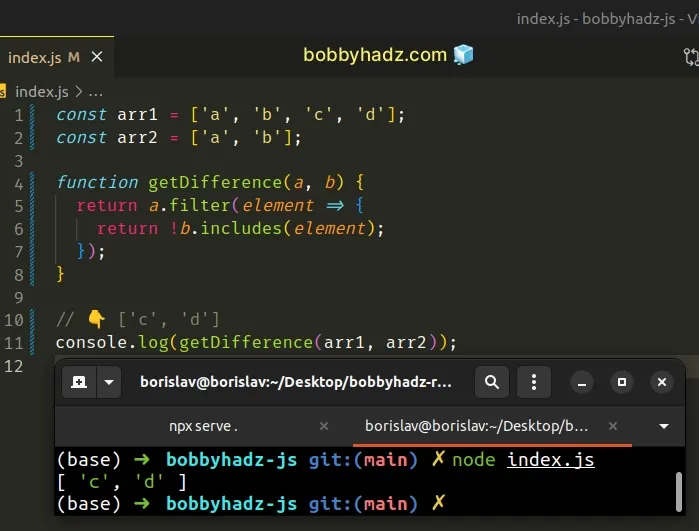
const arr1 = ['a', 'b', 'c', 'd']; const arr2 = ['a', 'b']; function getDifference(a, b) { return a.filter(element => { return !b.includes(element); }); } // 👇️ ['c', 'd'] console.log(getDifference(arr1, arr2));

The function we passed to the Array.filter() method gets invoked with each element in the array.
On each iteration, we check if the element is NOT contained in the other array.
The filter method returns an array containing the elements that meet the
condition. In other words, the elements from the first array that aren't
contained in the second array.
We didn't check if the elements from the second array are not contained in the first array.
const arr1 = ['a', 'b']; const arr2 = ['a', 'b', 'c', 'd']; function getDifference(a, b) { return a.filter(element => { return !b.includes(element); }); } // 👇️ [] console.log(getDifference(arr1, arr2));
We switched the values of the arr1 and arr2 variables. Now, arr2 contains
4 elements.
Since we only iterate over arr1, which only has 2 elements that are both
contained in arr2, the method returns an empty array.
We would have expected a return value of ['c', 'd'] instead.
# Getting the complete difference between two arrays
We need to call the getDifference() method two times and combine the results
to resolve the issue.
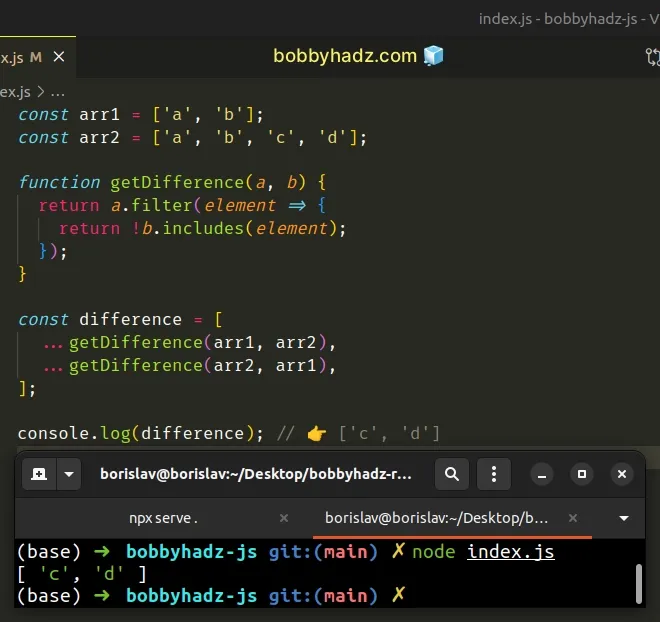
const arr1 = ['a', 'b']; const arr2 = ['a', 'b', 'c', 'd']; function getDifference(a, b) { return a.filter(element => { return !b.includes(element); }); } const difference = [ ...getDifference(arr1, arr2), ...getDifference(arr2, arr1) ]; console.log(difference); // 👉️ ['c', 'd']

The code sample returns the symmetric difference between the two arrays.
Here's what we did to get this working:
- Call the
filtermethod on the first array and return only the elements that are not contained in the second array. - Call the
filtermethod on the second array and return only the elements that are not contained in the first array. - We combined the results from the two arrays into a third array using the spread syntax (...).
An easy way to think about the spread syntax (...) is that we are unpacking the values of one array into another array.
Now our example is complete and returns the symmetric difference between the two arrays.
You can also use the concat() method to join the results.
function getDifference(a, b) { return a .filter(element => !b.includes(element)) .concat(b.filter(element => !a.includes(element))); } const arr1 = ['a', 'b']; const arr2 = ['a', 'b', 'c', 'd']; console.log(getDifference(arr1, arr2)); // 👉️ ['c', 'd']
The getDifference() function takes two arrays and returns the symmetric
difference between the two arrays.
We used the filter() method to get the elements in the first array that are
not contained in the second array.
We used the filter() method again to get the elements in the second array that
are not contained in the first array.
Array.concat() method to combine the two arrays we got from the filter() method calls.You can also use a Set object to get the difference between two arrays.
# Get the difference between two arrays using a Set object
This is a three-step process:
- Convert the second array to a
Setobject. - Use the
filter()method to iterate over the first array. - Check if each element of the array is not contained in the
Set.
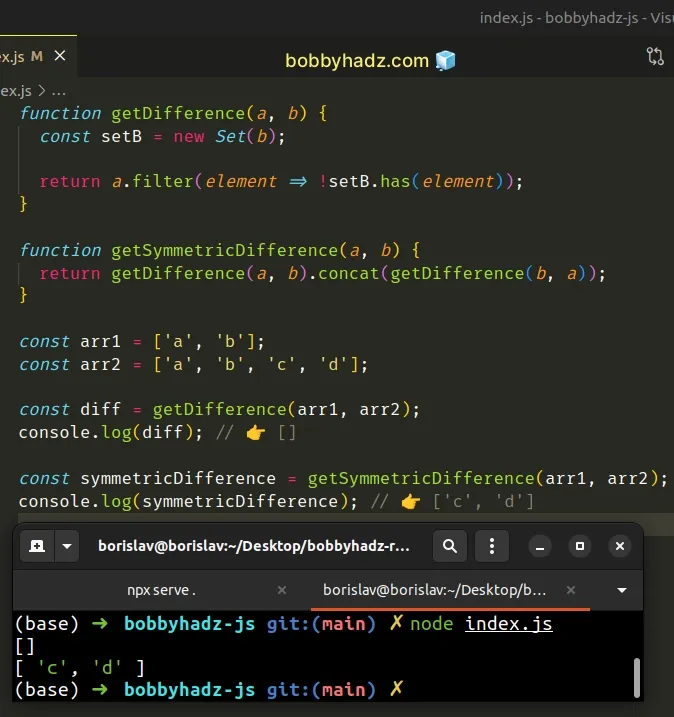
function getDifference(a, b) { const setB = new Set(b); return a.filter(element => !setB.has(element)); } function getSymmetricDifference(a, b) { return getDifference(a, b).concat(getDifference(b, a)); } const arr1 = ['a', 'b']; const arr2 = ['a', 'b', 'c', 'd']; const diff = getDifference(arr1, arr2); console.log(diff); // 👉️ [] const symmetricDifference = getSymmetricDifference(arr1, arr2); console.log(symmetricDifference); // 👉️ ['c', 'd']

We used the Set() constructor to convert the second array to a Set in the
getDifference() function.
Set.has() method to check if the current array element is not contained in the Set.If you need to get the symmetric difference between the two arrays, use the
getSymmetricDifference() function instead.
The function calls the getDifference() function twice and concatenates the
results.
You can also use lodash to get the difference between two arrays.
# Get the Difference between two Arrays using Lodash
Alternatively, you can use the lodash library:
- Install the
lodashlibrary.
npm install lodash # 👇️ only if you use TypeScript npm install @types/lodash --save-dev
- Use the
difference()method to get the difference between the arrays. - Use the
xor()method to get the symmetric difference between the arrays.
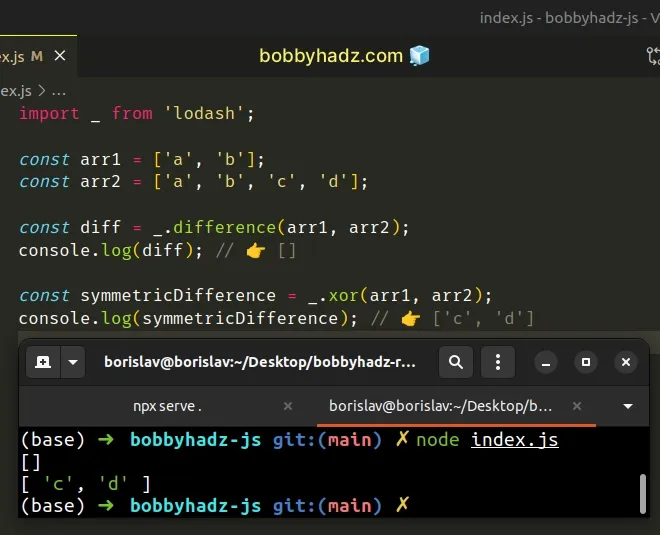
import _ from 'lodash'; const arr1 = ['a', 'b']; const arr2 = ['a', 'b', 'c', 'd']; const diff = _.difference(arr1, arr2); console.log(diff); // 👉️ [] const symmetricDifference = _.xor(arr1, arr2); console.log(symmetricDifference); // 👉️ ['c', 'd']

The difference() method returns the difference between two or more arrays.
If you need to get the symmetric difference between the arrays, use the xor() method.
I've also written an article on how to get the difference between two arrays of objects in JS.
# Get the difference between two Set objects with Set.difference()
If you need to get the difference between two Set objects, you can use the
Set.difference()
method.
However, it should be noted that it doesn't have good browser or server compatibility.
At the time of writing the method is not supported in Firefox and Node.js.
Here is an example of how you can use the method in the browser with a core-js polyfill.
import 'https://cdn.jsdelivr.net/npm/core-js@3.36.0/actual/set/index.js/+esm'; const a = new Set(['a', 'b', 'c', 'd']); const b = new Set(['a', 'b']); console.log(a.difference(b)); // 👉️ {'c', 'd'}
The Set.difference() method takes a Set and returns a new Set that
contains the elements in the Set that are not in the supplied Set.
You can read more about the method and check its browser compatibility table in this section of the MDN docs.
There is also a Set.symmetricDifference method.
At the time of writing the method is not supported in Firefox and Node.js.
Here is an example of how you can use the method in the browser with a core-js polyfill.
import 'https://cdn.jsdelivr.net/npm/core-js@3.36.0/actual/set/index.js/+esm'; const a = new Set(['a', 'b']); const b = new Set(['a', 'b', 'c', 'd']); console.log(a.symmetricDifference(b)); // 👉️ {'c', 'd'}
The Set.symmetricDifference() method takes a Set and returns a new Set
that contains the elements that are in either this set or the supplied Set but
not in both.
You can read more about the method and check its browser compatibility table in this section of the MDN docs.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

