JavaScript or React: 'event' is deprecated warning [Solved]
Last updated: Mar 7, 2024
Reading time·5 min

# Table of Contents
- JavaScript: 'event' is deprecated warning
- Accessing the
eventparameter in an inline event handler - React.js and Svelte: 'event' is deprecated warning
Note: if you got the warning in React.js or Svelte, click on the following subheading:
# JavaScript: 'event' is deprecated warning
The warning "'event' is deprecated" occurs for 2 main reasons:
- Forgetting to set the
eventparameter of an event handler function and trying to access theeventobject in the function. - Trying to access the
eventobject in an inline event listener.

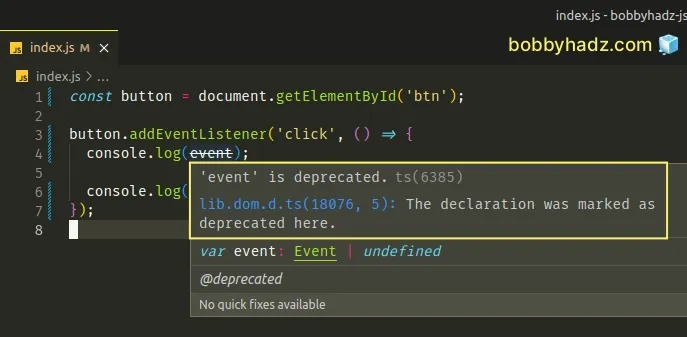
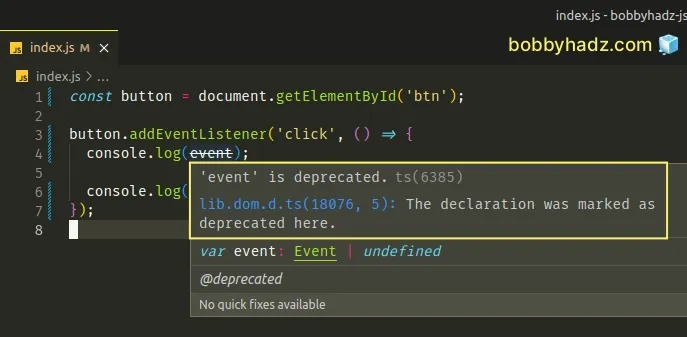
Here is the entire warning message.
'event' is deprecated. ts(6385) lib.dom.d.ts(18076, 5): The declaration was marked as deprecated here. @deprecated
Here is an example of when the warning is shown.
This is the index.html file.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click me</button> <script src="index.js"></script> </body> </html>
And here is the related index.js file.
const button = document.getElementById('btn'); button.addEventListener('click', () => { // ⛔️ 'event' is deprecated. ts(6385) // lib.dom.d.ts(18076, 5): The declaration was marked as deprecated here. console.log(event); console.log('Button clicked'); });

We added a click event listener to a button element.
Every time the button is clicked, the event handler function is invoked.
event parameter in the function's parameter list but we tried to access the parameter in the function's body.The global event property has been deprecated, so you have to specify the
event parameter before accessing it.
const button = document.getElementById('btn'); // 👇️ event handler function takes `event` parameter button.addEventListener('click', event => { // ✅ Works as expected console.log(event); console.log('Button clicked'); });

Notice that the event handler function now takes the event parameter and
accesses it.
We are no longer accessing the deprecated window.event global variable so the
issue is resolved.

When you don't specify the event parameter and try to access event, you
implicitly access the event property on the window object which has been
deprecated.
# Accessing the event parameter in an inline event handler
The event deprecation warning is also shown when you access the event
parameter in an inline event handler.
Here is an example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <script> function handleClick(event) { console.log('Button clicked'); console.log(event); } </script> </head> <body> <h2>bobbyhadz.com</h2> <!-- 'event' is deprecated --> <button id="btn" onclick="handleClick(event)"> Click me </button> </body> </html>
The issue in the code sample is that the inline event handler tries to access
the event global variable which has been deprecated.
<button id="btn" onclick="handleClick(event)"> Click me </button>
Instead of accessing the deprecated global event property, you should remove
the inline event listener and use the
addEventListener()
method to access the event parameter.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <button id="btn">Click me</button> <script> const button = document.getElementById('btn'); function handleClick(event) { console.log('Button clicked'); console.log(event); } button.addEventListener('click', handleClick); </script> </body> </html>
We moved the script tag below the HTML code that declares the button
element.
This way the code in the script tag can select and access the button
element.
We used the addEventListener function to add a click event listener to the
button.
Notice that the event handler function takes the event parameter and access
it.
It no longer tries to access the deprecated global event object, so the issue
is resolved.
# React.js and Svelte: 'event' is deprecated warning
If you got the "'event' is deprecated warning" when using React.js, make
sure to access the event parameter in the event handler function and not the
global event variable.
Here is an example of correctly accessing the event parameter.
import React, {useState} from 'react'; export default function App() { const [message, setMessage] = useState(''); const handleChange = event => { console.log(event.target.value); setMessage(event.target.value); }; return ( <div> <h2>bobbyhadz.com</h2> <h2>The value is {message}</h2> <input type="text" id="message" name="message" value={message} onChange={event => handleChange(event)} /> </div> ); }

event parameter.The input element has an onChange prop set.
Every time the input's value changes the event handler function is invoked with
the event object.
We simply take the event parameter and call the handleChange function with
the event.
Notice that we passed an arrow function to the onChange prop (a reference to a
function) and not the result of calling the function.
<input type="text" id="message" name="message" value={message} onChange={event => handleChange(event)} />
This is very important because if you call the handleChange() function with
parentheses, you are invoking it immediately on page load and not when the event
is triggered.
You can use the same approach if you need to pass an event and a parameter when an event is triggered.
If you don't need to pass a parameter to your handleChange function, you can
implicitly pass through the event object.
import React, {useState} from 'react'; export default function App() { const [message, setMessage] = useState(''); const handleChange = event => { console.log(event.target.value); setMessage(event.target.value); }; return ( <div> <h2>bobbyhadz.com</h2> <h2>The value is {message}</h2> <input type="text" id="message" name="message" value={message} onChange={handleChange} /> </div> ); }
Notice that the event object is now implicitly passed to the handleChange
function.
<input type="text" id="message" name="message" value={message} onChange={handleChange} />
Your handleChange function will still get passed the event object even if
its not explicitly specified.
However, this approach cannot be used if you also need to pass another parameter to the event handler function.
In this case, you have to use an arrow function as shown in the previous examples.
Also, make sure that your event handler function defines the event parameter.
For example, the following code sample causes the warning.
const handleChange = () => { // ⛔️ "'event' is deprecated" console.log(event.target.value); setMessage(event.target.value); };
The issue in the example is that the handleChange function doesn't define the
event parameter and tries to access the global and deprecated event object.
Instead, specify the event parameter when defining the function.
const handleChange = (event) => { // ✅ works console.log(event.target.value); setMessage(event.target.value); };
Now the function accesses the event parameter instead of the global event
object so the issue is resolved.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Pass event and parameter onClick in React
- Handle the Browser Tab close event in React
- Handle the onPaste event in React (with examples)
- How to Remove an Event listener in React
- Handling onKeyDown event on Div elements in React
- Handle the onScroll event in React (with examples)
- How to Scroll to the bottom of a div in React
- Handle the onChange event on a Select element in React
- Handle double-click events in React

