Handle the onChange event on a Select element in React
Last updated: Apr 7, 2024
Reading time·2 min

# Handle the onChange event on a Select element in React
To handle the onChange event on a select element in React:
- Set the
onChangeprop on the select element. - Keep the value of the selected option in a state variable.
- Every time the user changes the selected option, update the state variable.
import {useState} from 'react'; const App = () => { const options = [ {value: '', text: '--Choose an option--'}, {value: 'apple', text: 'Apple 🍏'}, {value: 'banana', text: 'Banana 🍌'}, {value: 'kiwi', text: 'Kiwi 🥝'}, ]; const [selected, setSelected] = useState(options[0].value); const handleChange = event => { console.log(event.target.value); setSelected(event.target.value); }; return ( <div> <select value={selected} onChange={handleChange}> {options.map(option => ( <option key={option.value} value={option.value}> {option.text} </option> ))} </select> </div> ); }; export default App;

The example defines all options in an array in order to make our JSX code more
concise, but you could write each option element manually.
We used the useState hook to store the value of the selected option.
const [selected, setSelected] = useState(options[0].value);
The parameter we passed to the hook is the initial state.
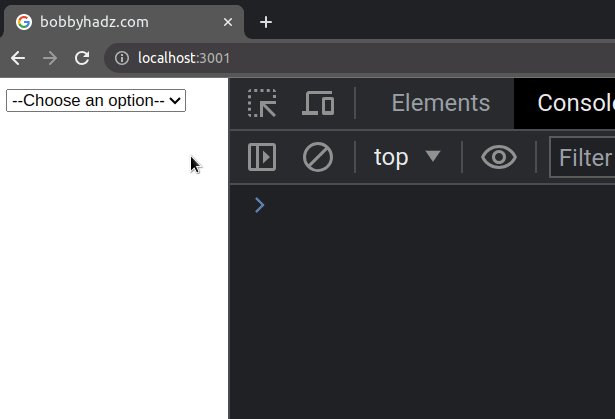
In the example, we set the initially selected value to an empty string, which is
the value of the first option element.
useState hook.You can read more about setting a placeholder on a select tag in this article.
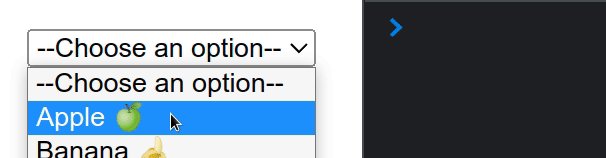
We set the onChange prop on the select element, so every time its value is
changed, the handleChange function is invoked.
const handleChange = event => { console.log(event.target.value); setSelected(event.target.value); };
The target property on the event object refers to the select element, so
we can access the selected value as event.target.value.
In our handleChange function, we simply update the state with the value of the
selected option.
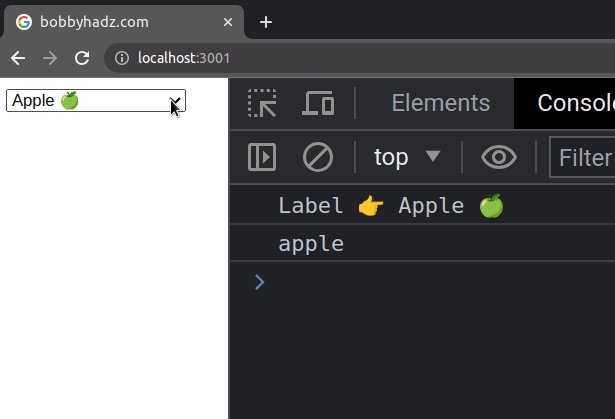
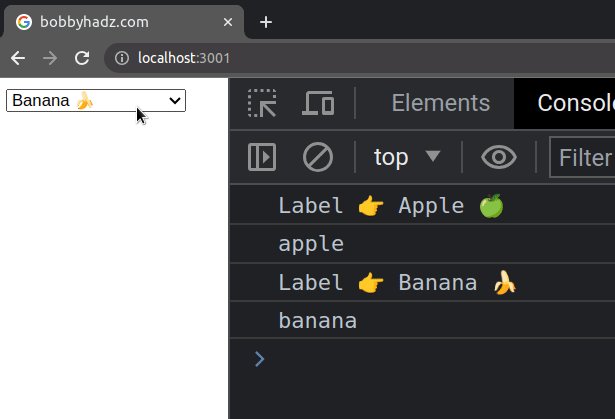
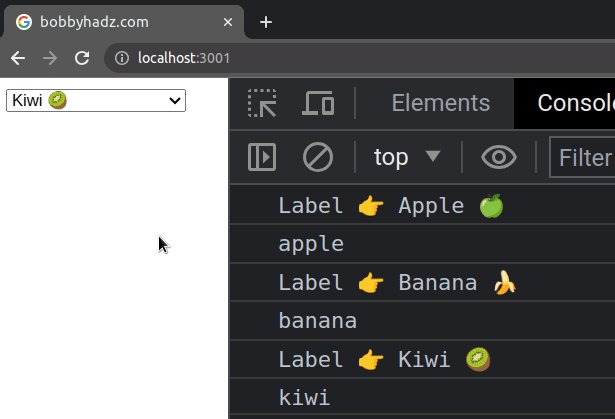
If you need to get the text that's associated with the selected option
element, access the label property on the selected option.
const handleChange = event => { console.log('Label 👉️', event.target.selectedOptions[0].label); console.log(event.target.value); setSelected(event.target.value); };
# Defining each option element manually
Here is an example of how you would manually type in the options of the select
element without using map().
import {useState} from 'react'; const App = () => { // 👇️ initial value of empty string (first option) const [selected, setSelected] = useState(''); const handleChange = event => { console.log('Label 👉️', event.target.selectedOptions[0].label); console.log(event.target.value); setSelected(event.target.value); }; return ( <div> <select value={selected} onChange={handleChange}> <option value="">--Choose an option--</option> <option value="apple">Apple 🍏</option> <option value="banana">Banana 🍌</option> <option value="kiwi">Kiwi 🥝</option> </select> </div> ); }; export default App;

We set an initial value of an empty string for the select element, which will
render the first option.
const [selected, setSelected] = useState('');
You can change which option is selected by default by providing a different
initial value, e.g. apple.
Make sure that the initial value is one of the possible values of the value
prop on the option elements.

