How to Remove an Event listener in React
Last updated: Apr 7, 2024
Reading time·3 min

# Remove an Event listener in React
To remove an event listener in React:
- Add the event listener in the
useEffecthook. - Return a function from the
useEffecthook. - Use the
removeEventListenermethod to remove the event listener when the component unmounts.
import {useRef, useEffect} from 'react'; const App = () => { const ref = useRef(null); useEffect(() => { const handleClick = event => { console.log('Button clicked'); }; const element = ref.current; element.addEventListener('click', handleClick); // 👇️ Remove the event listener when the component unmounts return () => { element.removeEventListener('click', handleClick); }; }, []); return ( <div> <button ref={ref}>Click</button> </div> ); }; export default App;
We added an event listener to an element in the useEffect hook of the
component.
window, or document objects, use the same approach, excluding the ref.useEffect(() => { const handleClick = event => { console.log('Button clicked'); }; const element = ref.current; element.addEventListener('click', handleClick); // 👇️ Remove the event listener when the component unmounts return () => { element.removeEventListener('click', handleClick); }; }, []);
We passed an empty dependencies array to the useEffect hook, so it's only going to run when the component mounts.
We only want to call the addEventListener method once - when the component
mounts.
We stored a reference to the element in a variable and used the
addEventListener() method
to add a click event listener to the button.
The first parameter the method takes is the type of event to listen for and the second is a function that gets invoked when an event of the specified type occurs.
useEffect hook is called when the component unmounts.return () => { element.removeEventListener('click', handleClick); };
We used the removeEventListener() method to remove the event listener that we previously registered.
The cleanup step is important because we want to make sure we don't have any memory leaks in our application.
The 2 parameters we passed to the removeEventListener method are:
- The type of event for which to remove the event listener.
- The corresponding event handler function.
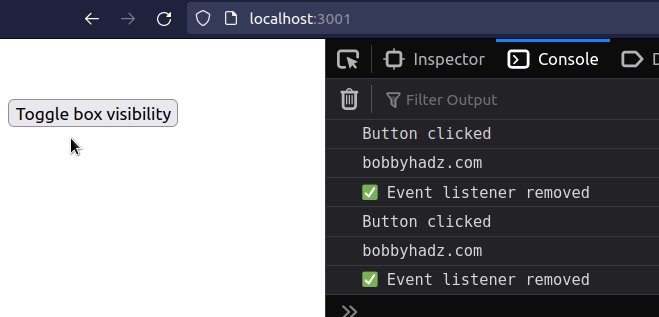
Here is a better way to visualize how removing an event listener works in React.
import {useRef, useState, useEffect} from 'react'; const Box = () => { const ref = useRef(null); useEffect(() => { const handleClick = event => { console.log('Button clicked'); console.log('bobbyhadz.com'); }; const element = ref.current; element.addEventListener('click', handleClick); // 👇️ Remove the event listener when the component unmounts return () => { element.removeEventListener('click', handleClick); console.log('✅ Event listener removed'); }; }, []); return ( <div> <button ref={ref}>Click</button> </div> ); }; const App = () => { const [isShown, setIsShown] = useState(true); return ( <div> {isShown && <Box />} <br /> <br /> <button onClick={() => setIsShown(isShown => !isShown)}> Toggle box visibility </button> </div> ); }; export default App;

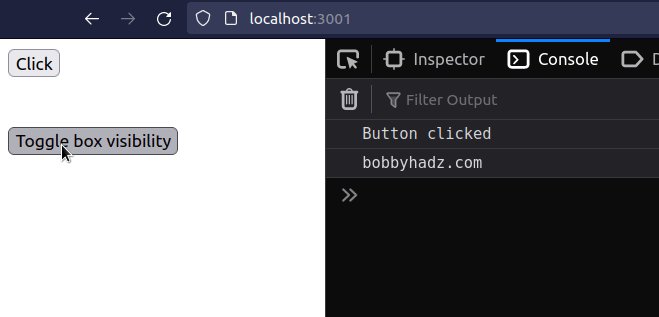
The Box component has registered a click event listener that gets triggered
every time the user clicks on the button.
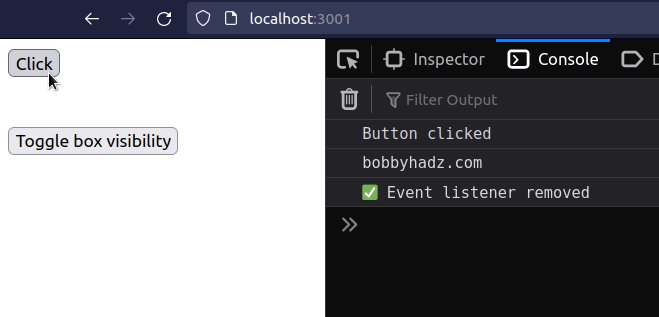
The useEffect hook of the component returns a cleanup function that runs
when the component unmounts.
return () => { element.removeEventListener('click', handleClick); console.log('✅ Event listener removed'); };
We used a boolean state variable in the App component in order to render and
unmount the Box component.
When the Box component unmounts, the "Event listener removed" message gets
logged to the console and the event listener gets removed.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

