Handle the onPaste event in React (with examples)
Last updated: Apr 7, 2024
Reading time·2 min

# Handle the onPaste event in React (with examples)
To handle the onPaste event in React:
- Set the
onPasteprop on an element or add an event listener on thewindowobject. - Provide an event handler function.
- Access the pasted value as
event.clipboardData.getData('text').
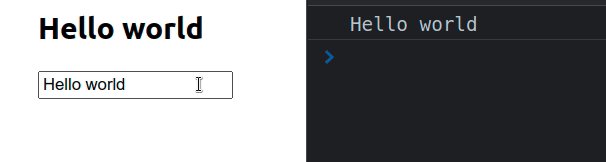
import {useEffect} from 'react'; export default function App() { const handlePaste = event => { console.log(event.clipboardData.getData('text')); }; useEffect(() => { const handlePasteAnywhere = event => { console.log(event.clipboardData.getData('text')); }; window.addEventListener('paste', handlePasteAnywhere); return () => { window.removeEventListener('paste', handlePasteAnywhere); }; }, []); return ( <div> <h2>Hello world</h2> {/* 👇️ Handle paste event on an input field */} <input onPaste={handlePaste} type="text" id="message" autoComplete="no" /> </div> ); }

The code sample shows how to handle the
paste
event on an input field or the window object.
<input onPaste={handlePaste} type="text" id="message" autoComplete="no" />
The paste event is triggered when the user initiates a paste action.
We can use the
getData()
method on the clipboardData property of the event object to access the data
the user pasted.
const handlePaste = event => { console.log(event.clipboardData.getData('text')); };
If you need to turn off autocomplete on an input field, check out the following article.
# Handle the onPaste event on the window object
The second example shows how to listen for the paste event on the window
object.
useEffect(() => { const handlePasteAnywhere = event => { console.log(event.clipboardData.getData('text')); }; window.addEventListener('paste', handlePasteAnywhere); return () => { window.removeEventListener('paste', handlePasteAnywhere); }; }, []);
We passed an empty dependencies array to the
useEffect hook because we only
want to register the paste event listener once - when the component mounts.
useEffect hook is called when the component unmounts.return () => { window.removeEventListener('paste', handlePasteAnywhere); };
We used the removeEventListener() method to remove the event listener that we previously registered.
The cleanup step is important because we want to make sure we don't have any memory leaks in our application.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Remove an Event listener in React
- Pass event and parameter onClick in React
- Handling onKeyDown event on Div elements in React
- Handle the onScroll event in React (with examples)
- How to Scroll to the bottom of a div in React
- Handle the onChange event on a Select element in React
- Handle double-click events in React

