Remove Element(s) from an Array in TypeScript
Last updated: Feb 26, 2024
Reading time·4 min

# Table of Contents
- Remove Element(s) from an Array in TypeScript
- Remove an Object from an Array in TypeScript
- Remove the Last element from an Array
- Remove the First element from an Array
- Filter out Elements from Array that don't satisfy a condition
- Never use the Delete Operator with Arrays
# Remove Element(s) from an Array in TypeScript
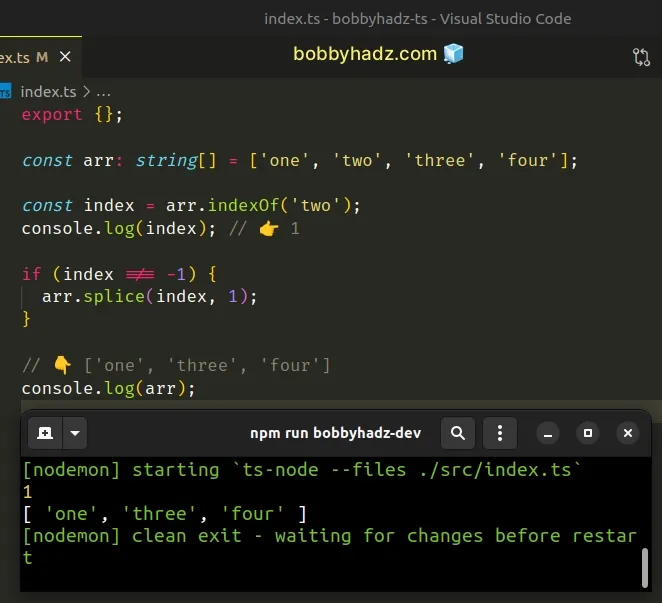
Use the splice() method to remove elements from an array, e.g.
arr.splice(1, 2).
The splice method changes the contents of the original array by removing,
replacing or adding new elements and returns an array containing the removed
elements.
const arr: string[] = ['one', 'two', 'three', 'four']; const index = arr.indexOf('two'); console.log(index); // 👉️ 1 if (index !== -1) { arr.splice(index, 1); } // 👇️ ['one', 'three', 'four'] console.log(arr);

The arguments we passed to the Array.splice method are:
- Start index - the index at which to start changing the array.
- Delete count - how many elements we want to remove from the array from the start index onwards.
indexOf method doesn't return -1 because if the passed-in value is not contained in the array, the indexOf method returns -1.Here's the same example, but using named variables to make things a bit more readable.
const arr: string[] = ['one', 'two', 'three', 'four']; const startIndex = arr.indexOf('two'); const deleteCount = 1; if (startIndex !== -1) { arr.splice(startIndex, deleteCount); } // 👇️ ['one', 'three', 'four'] console.log(arr);
The splice method changes the contents of the original array and returns an
array containing the removed elements.
# Remove an Object from an Array in TypeScript
If you need to remove an object from a TypeScript array:
- Use the
findIndex()method to get the index of the object. - Use the
splice()method to remove the object from the array. - The
splicemethod will remove the object from the array and will return the removed object.
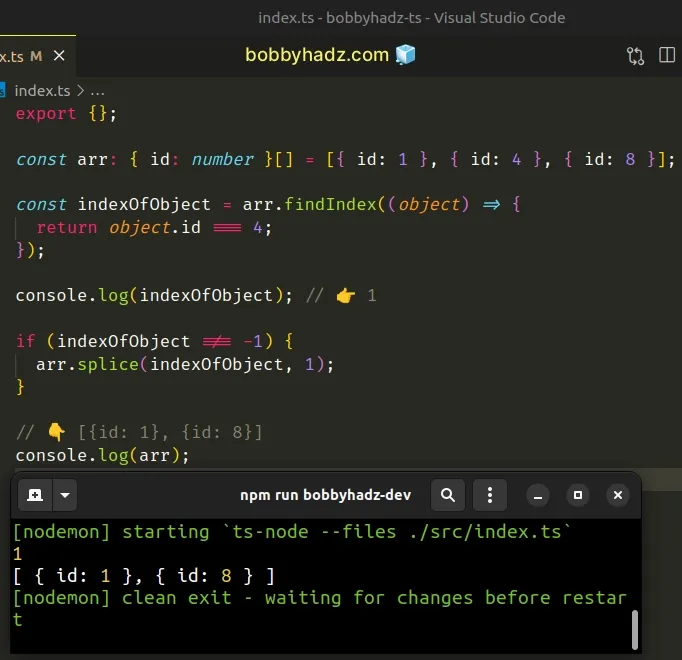
const arr: { id: number }[] = [{ id: 1 }, { id: 4 }, { id: 8 }]; const indexOfObject = arr.findIndex((object) => { return object.id === 4; }); console.log(indexOfObject); // 👉️ 1 if (indexOfObject !== -1) { arr.splice(indexOfObject, 1); } // 👇️ [{id: 1}, {id: 8}] console.log(arr);

The function we passed to the Array.findIndex method gets called with each object in the array.
On each iteration, we check if the id property of the object has a value equal
to 4. If it does, we return true and get the index of the matching object.
findIndex method returns -1.This is why we explicitly check if a matching object was found before removing it.
Like in the last example, the second parameter we passed to the splice()
method is the delete count (how many elements to remove from the array starting
at the provided index).
I've also written a guide on how to add elements to an array in TypeScript.
# Remove the Last element from an Array
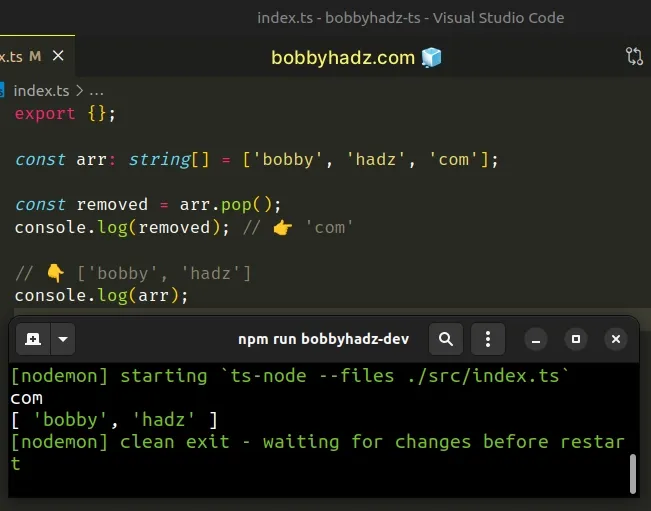
Use the pop() method to remove the last element from an array, e.g.
arr.pop().
const arr: string[] = ['bobby', 'hadz', 'com']; const removed = arr.pop(); console.log(removed); // 👉️ 'com' // 👇️ ['bobby', 'hadz'] console.log(arr);

The Array.pop method takes no arguments and removes and returns the last element from an array.
# Remove the First element from an Array
Use the shift() method to remove the first element from an array, e.g.
arr.shift().
const arr: string[] = ['bobby', 'hadz', 'com']; const removed = arr.shift(); console.log(removed); // 👉️ 'bobby' // 👇️ ['hadz', 'com'] console.log(arr);

The
Array.shift
method is very similar to Array.pop, however, it applies to the first element
of the array.
# Filter out Elements from Array that don't satisfy a condition
Use the filter() method to filter a TypeScript array condition.
const arr: string[] = ['bobby', 'hadz', 'hadz', 'com']; const newArr: string[] = arr.filter((element) => { return element !== 'hadz'; }); // 👇️ [ 'bobby', 'com' ] console.log(newArr);

The function we passed to the Array.filter method gets called with each element in the array.
If the function returns a truthy value, the array element gets added to the returned array.
The filter method does not change the contents of the original array, instead
it returns a new array.
# Never use the Delete Operator with Arrays
The delete operator is used to
remove a property from an object,
however, you might see developers using it with arrays.
const arr: string[] = ['bobby', 'hadz', 'com']; delete arr[1]; console.log(arr); // 👉️ ['bobby', , 'com'] console.log(arr.length); // 👉️ 3
The
delete operator
removes the array element, however, it doesn't update the length of the array.
3. This is the case even if you delete the last element in an array.If you see the delete operator used on an array, they really meant to use the
splice method instead.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to add Elements to an Array in TypeScript
- How to Remove a Property from an Object in TypeScript
- How to Filter an Array of Objects in TypeScript
- How to find an Object in an Array in TypeScript
- The operand of a 'delete' operator must be optional in TS
- Remove Null and Undefined from a Type in TypeScript

