Get the value of an input element using TypeScript
Last updated: Feb 29, 2024
Reading time·3 min

# Get the value of an input element using TypeScript
To get the value of an input element in TypeScript:
- Select the input element.
- Type the input element as
HTMLInputElementusing a type assertion. - Use the
valueproperty to get the element's value.
This is the index.html file for the examples in this article.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <input id="message" type="text" name="message" value="Initial Value" /> <script src="./src/index.ts"></script> </body> </html>
And here is the related TypeScript code.
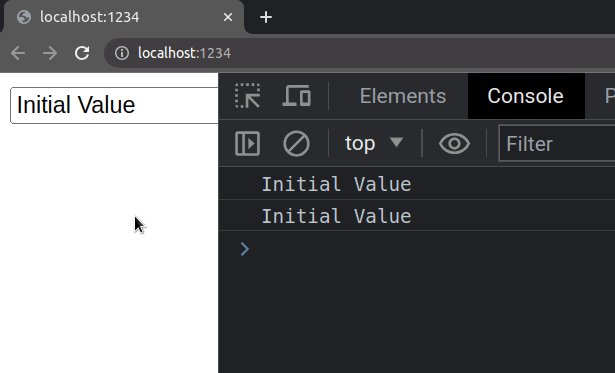
// 👇️ const input: HTMLInputElement | null const input = document.getElementById('message') as HTMLInputElement | null; const value = input?.value; console.log(value) // 👉️ "Initial value" if (input != null) { console.log(input.value); // 👉️ "Initial value" } input?.addEventListener('input', function (event) { const target = event.target as HTMLInputElement; console.log(target.value); });

The return type of the
document.getElementById method is
HTMLElement | null and the value property doesn't exist in the HTMLElement
type.
This is why we used a
type assertion
to type the element as HTMLInputElement (or HTMLTextAreaElement if you're
typing a textarea element).
input variable stores anHTMLInputElement or a null value and not to worry about it.We used a union type to specify
that the variable could still be null, because if an HTML element with the
provided id does not exist in the DOM, the getElementById() method returns a
null value.
# Using the optional chaining (?.) operator
In the first example, we used the
optional chaining (?.) operator to
short-circuit if the reference is nullish (null or undefined).
// 👇️ const input: HTMLInputElement | null const input = document.getElementById('message') as HTMLInputElement | null; // 👇️ optional chaining (?.) const value = input?.value; console.log(value); // 👉️ "Initial value"
The optional chaining (?.) operator short-circuits returning undefined if the
reference is nullish.
In other words, if the input variable stores a null value, we won't attempt
to access the value property on a null value and get a runtime error.
# Using an if statement as a type guard
Alternatively, you can use a simple if statement that serves as a
type guard.
// 👇️ const input: HTMLInputElement | null const input = document.getElementById('message') as HTMLInputElement | null; if (input != null) { // 👉️ input has type HTMLInputElement here console.log(input.value); // 👉️ "Initial value" }
input variable has a type of HTMLInputElement in the if block and allows us to directly access its value property.It's always a best practice to include null in the type assertion because the
getElementById method would return null if no element with the provided id
was found.
# Accessing the value of an input in an event handler
If you need to access the value property of an input element in an event
handler, type the event target as an HTMLInputElement.
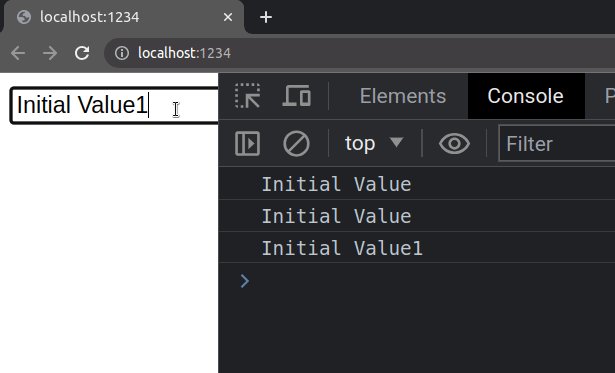
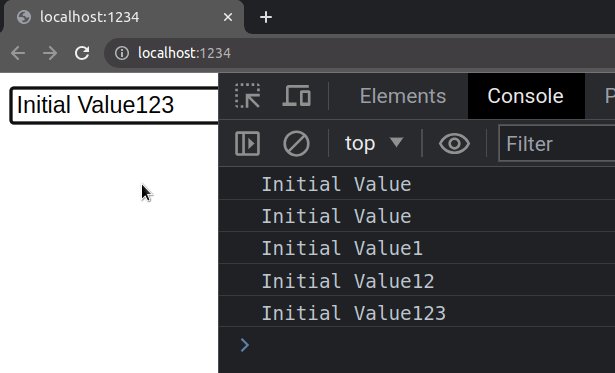
// 👇️ const input: HTMLInputElement | null const input = document.getElementById('message') as HTMLInputElement | null; input?.addEventListener('input', function (event) { const target = event.target as HTMLInputElement; console.log(target.value); });
The
EventTarget interface
does not contain a value property, so we typed the target property as an
HTMLInputElement instead.
The types are consistently named as HTML***Element. Once you start typing
HTML.., your IDE should be able to help you with autocomplete.
Some commonly used types are: HTMLInputElement, HTMLButtonElement,
HTMLAnchorElement, HTMLImageElement, HTMLTextAreaElement, etc.
If you need to show/hide an element in TypeScript, check out the following article.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

