Convert a String to a Number in TypeScript
Last updated: Feb 26, 2024
Reading time·4 min

# Table of Contents
- Convert a String to a Number in TypeScript
- Convert a String to a Number with parseInt or parseFloat
- Extract a Number from a String in TypeScript
# Convert a String to a Number in TypeScript
Use the Number() constructor to convert a string to a number in
TypeScript.
When used as a function, Number(value) converts a string or other value to a
number. If the value cannot be converted, NaN is returned.
const str = '1234'; // 👇️ const num1: number const num1 = Number(str); console.log(num1); // 👉️ 1234 // 👇️ const num2: number const num2 = +str; console.log(num2); // 👉️ 1234

We used the Number() constructor to convert a string to a number.
# Using the unary plus (+) operator
You might also see developers use the unary plus (+) operator to convert a string to a number.
const str = '1234'; const num2 = +str; console.log(num2); // 👉️ 1234

It achieves the same result but might be confusing to readers of your code who are not familiar with the unary plus (+) operator.
You should avoid using the unary plus (+) operator when adding numbers because it makes your code look quite strange.
const str = '1234'; const num2 = 6 + +str; console.log(num2); // 👉️ 1240
The first plus is the addition operator and the second one is used to convert the string to a number.
number.Passing a value that is not a valid number to the Number() constructor returns
NaN.
const str = '1234test'; const num1 = Number(str); console.log(num1); // 👉️ NaN const num2 = +str; console.log(num2); // 👉️ NaN
In this scenario, you should use the parseInt() or parseFloat() functions.
Like the names suggest, parseInt converts a string to an integer, whereas
parseFloat converts a string to a floating-point number.
# Convert a String to a Number with parseInt or parseFloat
The parseInt function takes a string and returns an integer parsed from the
provided string.
const str = '1234.5test'; // 👇️ const num1: number const num1 = parseInt(str); console.log(num1); // 👉️ 1234 // 👇️ const num2: number const num2 = parseFloat(str); console.log(num2); // 👉️ 1234.5

The only parameter we passed to the parseInt function is the string we want to convert to an integer.
The second example uses the parseFloat function to convert a string to a floating-point number.
TypeScript can infer the type of the variables to be number because even NaN
is of type number.
If the first non-whitespace character of the string cannot be converted to a
number, the parseInt() and parseFloat() functions return NaN (not a
number).
const str = 'test1234.5test'; const num1 = parseInt(str); console.log(num1); // 👉️ NaN const num2 = parseFloat(str); console.log(num2); // 👉️ NaN
The parseInt() and parseFloat() functions are able to parse a number from a
string if the string starts with a valid number.
However, if the first non-whitespace character of the string cannot be converted
to a number, the methods short-circuit returning NaN.
If this is the situation you're in, you need to extract a number from a string
using the replace() method.
# Extract a Number from a String in TypeScript
The replace method is used to replace all non-digit characters with an empty
string and return the result.
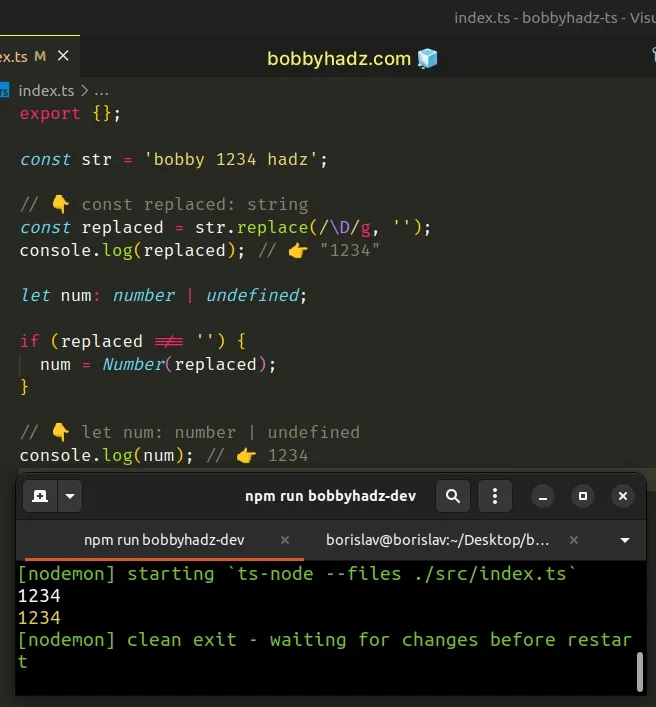
const str = 'bobby 1234 hadz'; // 👇️ const replaced: string const replaced = str.replace(/\D/g, ''); console.log(replaced); // 👉️ "1234" let num: number | undefined; if (replaced !== '') { num = Number(replaced); } // 👇️ let num: number | undefined console.log(num); // 👉️ 1234

The example uses the String.replace method to replace all non-digit characters in the string with an empty string.
This effectively removes all non-digit characters from the string.
If the string contains no digits at all, we would get an empty string.
Converting an empty string to a number returns 0 which might not be what you
want.
// 👇️ 0 console.log(Number(''));
This is why we set the type of the num variable to number | undefined and
we're only setting the variable to a number if the replaced variable doesn't
store an empty string.
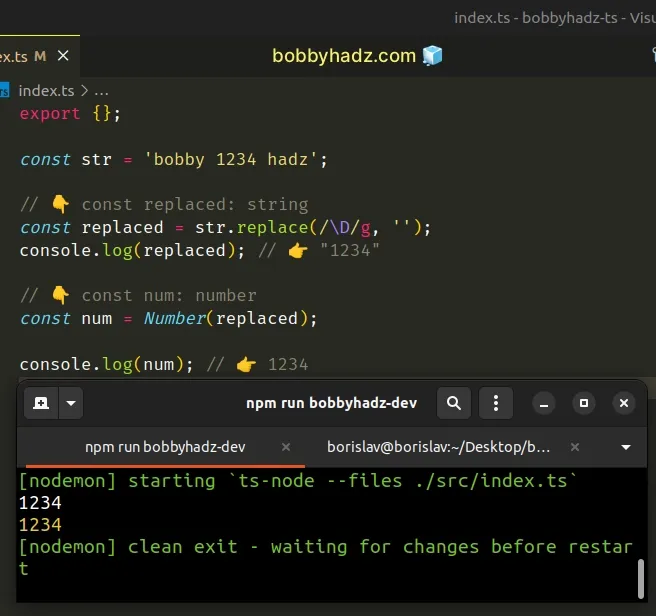
You can simplify this a bit if you are sure that the string in your application will contain at least one number.
const str = 'bobby 1234 hadz'; // 👇️ const replaced: string const replaced = str.replace(/\D/g, ''); console.log(replaced); // 👉️ "1234" // 👇️ const num: number const num = Number(replaced); console.log(num); // 👉️ 1234

The first parameter we passed to the replace() method is a regular expression
that we want to match in the string
The second parameter is the replacement for each match (an empty string).
The \D character matches a character that is NOT a digit.
We added the g (global) flag to match all non-digit characters and replace
them with an empty string.
You should only use this approach if the parseInt() and parseFloat()
functions are insufficient as it is always better to leverage built-in functions
when possible.
If you need to convert a number to a string, check out the following article.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Convert an Object to an Array in TypeScript
- How to convert an Object to a JSON string in Typescript
- Convert a String to a Boolean and vice versa in TypeScript
- How to convert a String to a Date object in TypeScript
- How to convert a String to Enum in TypeScript
- Replace all occurrences of a String in TypeScript

