How to convert an Object to a JSON string in Typescript
Last updated: Feb 27, 2024
Reading time·2 min

# Convert an Object to a JSON string in Typescript
Use the JSON.stringify() method to convert an object to JSON in
TypeScript.
The JSON.stringify method takes a value, converts it to a JSON string and
returns the result.
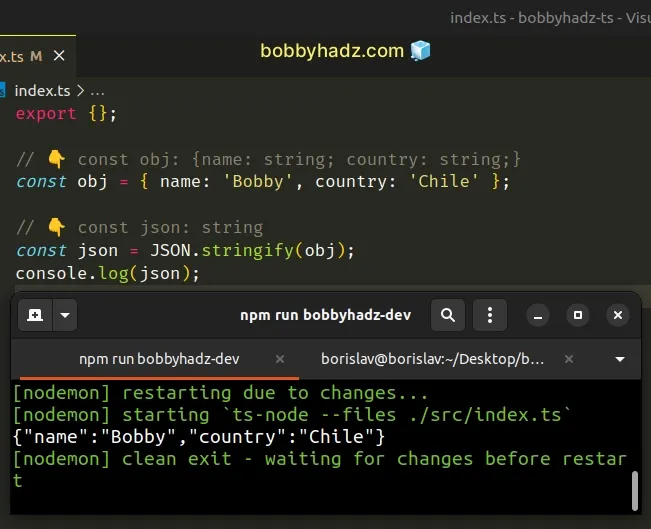
// 👇️ const obj: {name: string; country: string;} const obj = { name: 'Bobby', country: 'Chile' }; // ✅ Convert to JSON // 👇️ const json: string const json = JSON.stringify(obj); // ✅ Parse back to Object // 👇️ const parsed: any const parsed = JSON.parse(json);

We used the JSON.stringify method to convert an object to JSON.
The only parameter we passed to the method is the object.
The JSON.stringify method returns a string containing the JSON representation
of the object.
// 👇️ const obj: {name: string; country: string;} const obj = { name: 'Bobby', country: 'Chile' }; // 👇️ const json: string const json = JSON.stringify(obj); console.log(typeof json); // 👉️ "string"
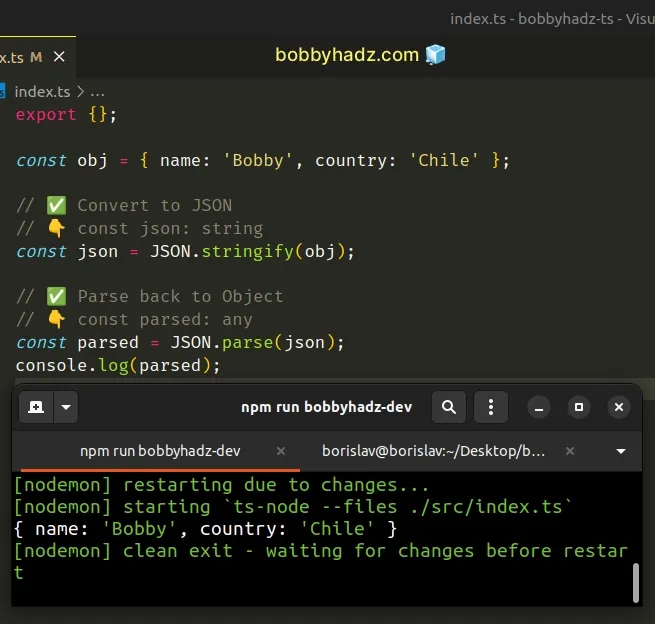
# Converting the JSON string back to an object
If you need to convert the JSON string back to an object, use the JSON.parse()
method.
If you use the JSON.parse method to parse the JSON string back into an object,
it will have a type of any.
const obj = { name: 'Bobby', country: 'Chile' }; // ✅ Convert to JSON // 👇️ const json: string const json = JSON.stringify(obj); // ✅ Parse back to Object // 👇️ const parsed: any const parsed = JSON.parse(json);

You can use a
type assertion
to change the type from any to the type of the object.
// 👇️ const obj: {name: string; country: string;} const obj = { name: 'Bobby', country: 'Chile' }; // ✅ Convert to JSON // 👇️ const json: string const json = JSON.stringify(obj); console.log(typeof json); // 👉️ "string" // ✅ Parse back to Object // 👇️ const parsed: {name: string; country: string;} const parsed = JSON.parse(json) as typeof obj;
Now the parsed variable is correctly typed.
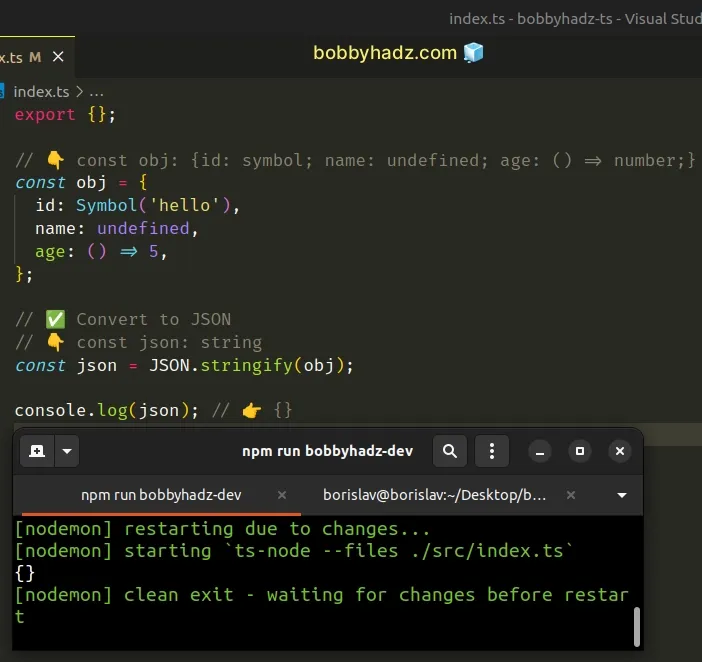
# Beware of values that don't get converted to JSON
Note that undefined, functions and Symbol values are not valid JSON.
If your object contains any of them, they will get omitted when converting the object to a JSON string.
// 👇️ const obj: {id: symbol; name: undefined; age: () => number;} const obj = { id: Symbol('hello'), name: undefined, age: () => 5, }; // ✅ Convert to JSON // 👇️ const json: string const json = JSON.stringify(obj); console.log(json); // 👉️ {}

# Avoid circular references
If the object you're converting to a JSON string contains a circular reference,
you'd get a TypeError: cyclic object value.
const obj: { name: string; country: string; newName?: any } = { name: 'Bobby', country: 'Chile', }; obj.newName = obj; // ⛔️ Error: Converting circular structure to JSON const json = JSON.stringify(obj);
We assigned the object's property to a reference to the object, so we created a circular reference.
This is not allowed and causes an exception when the object is converted to JSON.
I've also written an article on how to convert an object to an array.

